更多精彩内容,请点击阅读:《API Demos 2.3 学习笔记》
下面简单介绍下ScrollView的创建和使用方法。
1、如下所示,由于TextView控件太多,导致一屏无法全部显示。首先,在布局文件中用 LinearLayout把这些TextView控件包起来,然后再用ScrollView把LinearLayout包起来。
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
...中间还有若干个TextView控件
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
</LinearLayout>
</ScrollView>
2、通过 setContentView(R.layout.scrollbar1); 将上面的布局文件应用到Activity即可。
下面介绍一些 ScrollView的知识点:
知识点1:ScrollView内部只能有一个子元素,即不能并列两个子元素,所以需要把所有的子元素放到一个LinearLayout内部或RelativeLayout等其他布局方式。更多详情,请参考以下博文:http://www.yoyong.com/archives/114
知识点2:android:scrollbarAlwaysDrawHorizontalTrack="true" 和 android:scrollbarAlwaysDrawVerticalTrack="true" 顾名思义,前者表示竖直滚动条是否一直显示,而后者表示横向滚动条是否一直显示。
知识点3:android:scrollbarFadeDuration ="100" 表示 滚动条停止移动到开始淡化消失之间的延迟时间,以milliseconds(毫秒)为单位。
知识点4:android:scrollbars的属性取值以及含义如下:
| 常量 | 取值 | 描述 |
|---|---|---|
|
| 0x00000000 | 不显示滚动条 |
|
| 0x00000100 | 只显示横向滚动条 |
|
| 0x00000200 | 只显示竖直滚动条 |
知识点5:android:scrollbarFadeDuration ="100" 设置滚动条淡出效果(从有到慢慢的变淡直至消失)时间,以milliseconds(毫秒)为单位。
知识点6:android:scrollbarSize="12dip" 设置竖直滚动条的宽度或者横向滚动条的高度。
知识点7:android:scrollbarStyle的属性取值以及含义如下:
知识点6:android:scrollbarSize="12dip" 设置竖直滚动条的宽度或者横向滚动条的高度。
知识点7:android:scrollbarStyle的属性取值以及含义如下:
| 常量 | 取值 | 描述 |
|---|---|---|
|
| 0x0 | Insidethe padding and overlaid |
|
| 0x01000000 | Insidethe padding and inset |
|
| 0x02000000 | Edgeof the view and overlaid |
|
| 0x03000000 | Edgeof the view and inset |
知识点8:android:scrollbarTrackHorizontal="@drawable/scrollbar_horizontal_track" 和android:scrollbarTrackVertical="@drawable/scrollbar_vertical_track" 前者用来设置横向滚动条背景的drawable,而后者用来设置竖直滚动条背景的drawable。
知识点9:android:scrollbarThumbHorizontal="@drawable/scrollbar_horizontal_thumb" 和android:scrollbarThumbVertical="@drawable/scrollbar_vertical_thumb"前者用来设置横向滚动条的drawable,而后者用来设置竖直滚动条的drawable。
下面我们进行实例代码解析:
实例一、Basic
res-layout-scrollbar1.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 演示如何使用 ScrollView 控件 -->
<!-- 这是ScrollView的一个简单例子。ScrollView控件内置一个包含若干个TextView控件的LinearLayout布局控件。 -->
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_1_text"/>
</LinearLayout>
</ScrollView>
src-com.example.android.apis.view-ScrollBar1.java
package com.example.android.apis.view;
import com.example.android.apis.R;
import android.app.Activity;
import android.os.Bundle;
public class ScrollBar1 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.scrollbar1);
}
}实例二、Fancy
res-layout-scrollbar2.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 演示如何使用 ScrollView 控件 -->
<!-- 这是ScrollView的一个简单例子。ScrollView控件内置一个包含若干个TextView控件的LinearLayout布局控件。 -->
<!-- android:scrollbarTrackVertical="@drawable/scrollbar_vertical_track" 设置竖直滚动条背景的drawable-->
<!-- android:scrollbarThumbVertical="@drawable/scrollbar_vertical_thumb" 设置竖直滚动条的drawable-->
<!-- android:scrollbarSize="12dip" 设置竖直滚动条的宽度或者横向滚动条的高度。-->
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbarTrackVertical="@drawable/scrollbar_vertical_track"
android:scrollbarThumbVertical="@drawable/scrollbar_vertical_thumb"
android:scrollbarSize="12dip">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text"/>
</LinearLayout>
</ScrollView>
src-com.example.android.apis.view-ScrollBar2.java
package com.example.android.apis.view;
import com.example.android.apis.R;
import android.app.Activity;
import android.os.Bundle;
public class ScrollBar2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.scrollbar2);
}
}
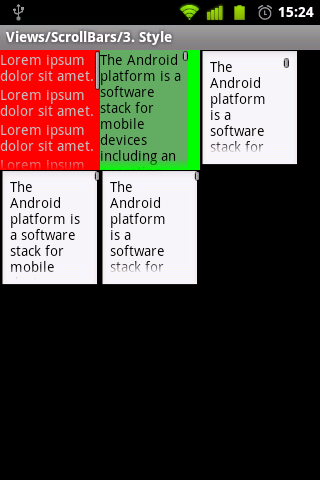
实例三、Style
res-layout-scrollbar3.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 演示如何使用 ScrollView 控件 -->
<!-- 这里演示了5个 ScrollView控件,并分别自定义了它们的属性 -->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- ScrollView 控件1 -->
<!-- android:background="#FF0000" 设置滚动条背景颜色为 #FF0000 -->
<ScrollView
android:layout_width="100dip"
android:layout_height="120dip"
android:background="#FF0000">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_2_text" />
</LinearLayout>
</ScrollView>
<!-- ScrollView 控件2 -->
<!-- android:background="##00FF00" 设置滚动条背景颜色为 ##00FF00 -->
<!-- android:paddingRight="12dip" 设置ScrollView内部的控件距离ScrollView右边界 12dip -->
<ScrollView
android:layout_width="100dip"
android:layout_height="120dip"
android:background="#00FF00"
android:paddingRight="12dip">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scrollbar_3_text"
android:textColor="#000000"
android:background="#60AA60" />
</ScrollView>
<!-- ScrollView 控件3 -->
<!-- android:background="@android:drawable/edit_text" 设置滚动条背景颜色为 android内置的背景颜色 @android:drawable/edit_text -->
<ScrollView
android:id="@+id/view3"
android:layout_width="100dip"
android:layout_height="120dip"
android:background="@android:drawable/edit_text">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="@string/scrollbar_3_text" />
</ScrollView>
</LinearLayout>
<!-- ScrollView 控件4 -->
<!-- android:background="@android:drawable/edit_text" 设置滚动条背景颜色为 android内置的背景颜色 @android:drawable/edit_text -->
<!-- android:scrollbarStyle="outsideOverlay" 设置ScrollView滚动条类型为 outsideOverlay-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ScrollView
android:id="@+id/view4"
android:layout_width="100dip"
android:layout_height="120dip"
android:scrollbarStyle="outsideOverlay"
android:background="@android:drawable/edit_text">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="@string/scrollbar_3_text" />
</ScrollView>
<!-- ScrollView 控件5 -->
<!-- android:background="@android:drawable/edit_text" 设置滚动条背景颜色为 android内置的背景颜色 @android:drawable/edit_text -->
<!-- android:scrollbarStyle="outsideInset" 设置ScrollView滚动条类型为 outsideInset-->
<ScrollView
android:id="@+id/view5"
android:layout_width="100dip"
android:layout_height="120dip"
android:scrollbarStyle="outsideInset"
android:background="@android:drawable/edit_text">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="@string/scrollbar_3_text" />
</ScrollView>
</LinearLayout>
</LinearLayout>
src-com.example.android.apis.view-ScrollBar3.java
package com.example.android.apis.view;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import com.example.android.apis.R;
public class ScrollBar3 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.scrollbar3);
// 通过findViewById方法获得一个id为view3的ScrollView控件,并设置滚动条类型为 View.SCROLLBARS_INSIDE_INSET
findViewById(R.id.view3).setScrollBarStyle(View.SCROLLBARS_INSIDE_INSET);
}
}
预览效果:


























 4189
4189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








