文章来源 javaeye.com
http://www.javaeye.com/topic/491133
最近开发了一款利用飞信免费发送短信的网页插件FetionWidget
下载demo: http://www.jenmy.cn/archives/76
在线demo: http://www.jenmy.cn/archives/76
点击测试页面的免费发送到手机的链接即可
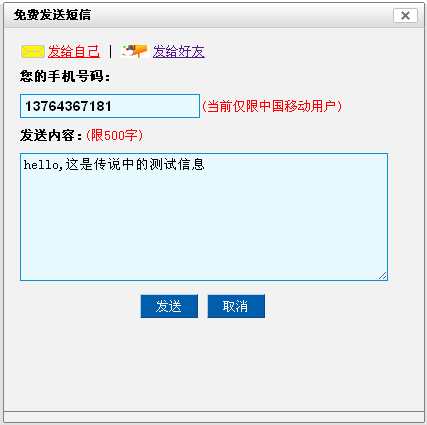
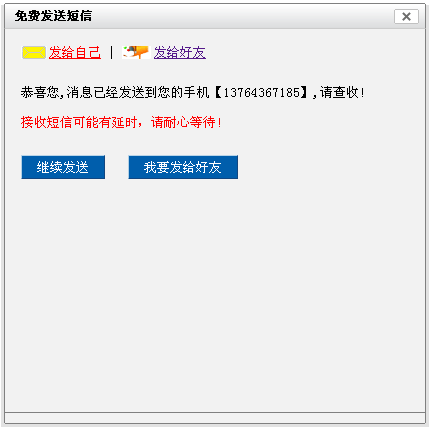
下面是它运行的效果图:

调用这个插件非常简单,只要在页面的head标签内加载一个css文件和一个js文件即可:
- <!--加载FetionWidget的css样式文件-->
- <link rel="stylesheet" type="text/css" href="http://fetion.jenmy.cn/css/free-sms-mms-min.css"/>
- <!--加载FetionWidget的js脚本文件-->
- <script type="text/javascript" src="http://fetion.jenmy.cn/js/free-sms-mms-min.js"></script>
<!--加载FetionWidget的css样式文件-->
<link rel="stylesheet" type="text/css" href="http://fetion.jenmy.cn/css/free-sms-mms-min.css"/>
<!--加载FetionWidget的js脚本文件-->
<script type="text/javascript" src="http://fetion.jenmy.cn/js/free-sms-mms-min.js"></script>
然后放置一个可点击的超链接或者按钮,该超链接和按钮必须使用属性class="send-me-link" 或者class="send-friend-link" ,说明如下:
点击链接发给短信给自己:
- <!--点击本链接,弹出短信到自己手机的输入窗口,不带默认消息-->
- <a href="#" class="send-me-link">发消息给自己</a>
- <!--点击本链接,弹出短信到好友手机的输入窗口,带默认消息,默认消息由属性defaultMsg定义-->
- <a href="#" class="send-me-link" defaultMsg="hello,这是传说中的测试信息">发消息给自己--带默认消息</a>
<!--点击本链接,弹出短信到自己手机的输入窗口,不带默认消息-->
<a href="#" class="send-me-link">发消息给自己</a>
<!--点击本链接,弹出短信到好友手机的输入窗口,带默认消息,默认消息由属性defaultMsg定义-->
<a href="#" class="send-me-link" defaultMsg="hello,这是传说中的测试信息">发消息给自己--带默认消息</a>
点击链接发送短信给好友:
- <!--点击本链接,弹出短信到好友手机的输入窗口,不带默认消息-->
- <a href="#" class="send-friend-link">发给好友</a>
- <!--点击本链接,弹出短信到好友手机的输入窗口,带默认消息,默认消息由属性defaultMsg定义-->
- <a href="#" class="send-friend-link" defaultMsg="hello,这是传说中的测试信息" >发给好友--带默认消息</a>
<!--点击本链接,弹出短信到好友手机的输入窗口,不带默认消息-->
<a href="#" class="send-friend-link">发给好友</a>
<!--点击本链接,弹出短信到好友手机的输入窗口,带默认消息,默认消息由属性defaultMsg定义-->
<a href="#" class="send-friend-link" defaultMsg="hello,这是传说中的测试信息" >发给好友--带默认消息</a>
完整的测试页面:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>利用飞信免费发送短信的网页插件---FetionWidget</title>
- <!--加载FetionWidget的css样式文件-->
- <link rel="stylesheet" type="text/css" href="http://fetion.jenmy.cn/css/free-sms-mms-min.css"/>
- <!--加载FetionWidget的js脚本文件-->
- <script type="text/javascript" src="http://fetion.jenmy.cn/js/free-sms-mms-min.js"></script>
- </head>
- <body>
- <!--点击本链接,弹出短信到自己手机的输入窗口,不带默认消息-->
- <a href="#" class="send-me-link">发消息给自己</a>
- <!--点击本链接,弹出短信到自己手机的输入窗口,带默认消息,默认消息由属性defaultMsg定义-->
- <a href="#" class="send-me-link" defaultMsg="hello,这是传说中的测试信息">发消息给自己--带默认消息</a>
- <br/>
- <br/>
- <!--点击本链接,弹出短信到好友手机的输入窗口,不带默认消息-->
- <a href="#" class="send-friend-link">发给好友</a>
- <!--点击本链接,弹出短信到好友手机的输入窗口,带默认消息,默认消息由属性defaultMsg定义-->
- <a href="#" class="send-friend-link" defaultMsg="hello,这是传说中的测试信息" >发给好友--带默认消息</a>
- </body>
- </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>利用飞信免费发送短信的网页插件---FetionWidget</title>
<!--加载FetionWidget的css样式文件-->
<link rel="stylesheet" type="text/css" href="http://fetion.jenmy.cn/css/free-sms-mms-min.css"/>
<!--加载FetionWidget的js脚本文件-->
<script type="text/javascript" src="http://fetion.jenmy.cn/js/free-sms-mms-min.js"></script>
</head>
<body>
<!--点击本链接,弹出短信到自己手机的输入窗口,不带默认消息-->
<a href="#" class="send-me-link">发消息给自己</a>
<!--点击本链接,弹出短信到自己手机的输入窗口,带默认消息,默认消息由属性defaultMsg定义-->
<a href="#" class="send-me-link" defaultMsg="hello,这是传说中的测试信息">发消息给自己--带默认消息</a>
<br/>
<br/>
<!--点击本链接,弹出短信到好友手机的输入窗口,不带默认消息-->
<a href="#" class="send-friend-link">发给好友</a>
<!--点击本链接,弹出短信到好友手机的输入窗口,带默认消息,默认消息由属性defaultMsg定义-->
<a href="#" class="send-friend-link" defaultMsg="hello,这是传说中的测试信息" >发给好友--带默认消息</a>
</body>
</html>
发送中:

发送完成:

FetionWidget兼容的浏览器: 能正常运行于IE6+,Firefox,Chrome,Safari,Opera等
下载demo: http://www.jenmy.cn/archives/76
在线demo: http://www.jenmy.cn/archives/76
由于这是FetionWidget的第一个测试版本,可能存在一些bug.欢迎大家把bug和改进的建议反馈给我!
Email:nedvedheqing@gmail.com
- demo.rar (38.4 KB)
- 下载次数: 292
























 287
287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








