前言
对于echarts,很多人对它的“优美效果”给出很高的赞赏。我们做网站/应用的时候,很多需要数据统计报表,现在给大家推荐一个百度的报表控件,效果不错,兼容ie8+以上等主流浏览器。
另外,有幸得到一位伯乐的提醒,本人将文章的内容进行了更新。
准备开发环境
1、下载好echarts开发包并加入到工程目录下。
下载地址:http://echarts.baidu.com/echarts2/doc/example.html
2、引入echarts的js ,如:
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
</body>
3、配置echarts显示
<script type="text/javascript">
require.config({
paths: {
echarts: '${ctx}/tiles/echarts'
}
});
require([
'echarts',
'echarts/chart/pie',
'echarts/chart/scatter',
'echarts/chart/bar',
'echarts/chart/line'
],function (ec){
//绘制统计图
drawQyfr(ec);
drawFqyfr(ec);
drawZczjfb(ec);
//..............
});
</script>4、配置echarts参数(结合示例)
示例
介绍:由于统计的数据量达到百万级,直接访问是不可行的,中间我们已经采举方案(通过sql统计生成json放入中间表,由于统计过程很麻烦且数据量大、耗时,数据需要提前准备好,如:定时统计前一天晚上最新的数据生成最新的json)将数据达到及时访问,提高用户体验。所以其中的数据是在后台就已经生成好了,在配置项目中只负责显示。读者是看不到配置的具体值,但熟悉并用过echarts的读者应该能懂是怎么回事。
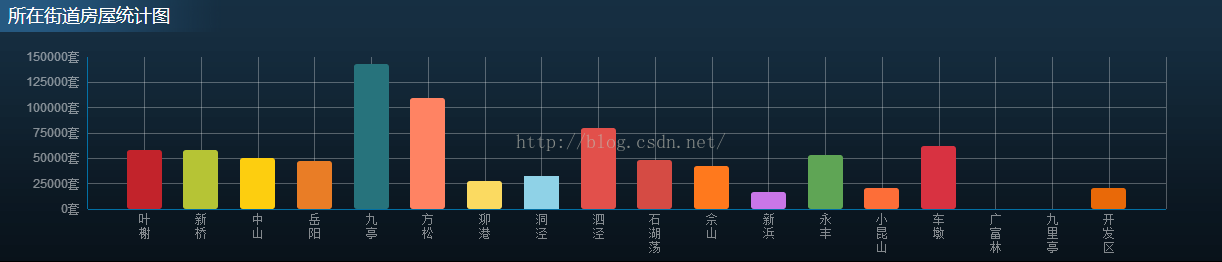
● 示例一、柱状图(在“标准柱状图”基础上修改提高美观度):
配置参数:
function drawbzf(ec) {
var temp;
$.ajax({
type: "GET",
url: "${ctx}/dp/piequery?info.sqlcode=20160512145927238",
data: {},
async : false,
success: function(data){
temp = eval('('+data+')');
}
});
// 基于准备好的dom,初始化echarts实例
var myChart = ec.init(document.getElementById("bzf"));
// 指定图表的配置项和数据
var option = {
//显示提示框组件
tooltip : {},
//绘图网格配置
grid : { // 控制图的大小,调整下面这些值就可以,
y : 25,
x : 90,
x2 : 60,
y2 : 85,// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
//去除边框线
borderWidth : 0
},
//x轴相关设置
xAxis : [ {
//设置为类目轴
type : 'category',
//类目在分割线上
boundaryGap : false,
//类目轴名称
data : ['',temp[0].name,temp[1].name,temp[2].name,temp[3].name,temp[4].name,temp[5].name,temp[6].name
,temp[7].name,temp[8].name,temp[9].name,temp[10].name,temp[11].name,temp[12].name,
temp[13].name,temp[14].name,temp[15].name,temp[16].name,temp[17].name,'' ],
//坐标轴刻度标签的相关设置
axisLabel : {
formatter:function(val){
return val.split("").join("\n");
},
textStyle:{
color: '#B6A2DE',
},
interval:0,
//rotate:45,
margin:2,
//刻度样式
textStyle : {
//文字透明
color : 'rgba(255,255,255,0.5)',
},
//坐标轴名称与轴线之间的距离
nameGap : 25,
},
//轴线
axisLine : {
//轴线样式
lineStyle : {
//设置轴线宽度
width : 1,
//轴线颜色
color : 'rgba(1,134,198,0.8)'
},
},
//分割线
splitLine : {
//分割线样式
lineStyle : {
//分割线透明度
color : ['rgba(255,255,255,0)','rgba(255,255,255,0.3)','rgba(255,255,255,0.3)',
'rgba(255,255,255,0.3)','rgba(255,255,255,0.3)','rgba(255,255,255,0.3)',
'rgba(255,255,255,0.3)','rgba(255,255,255,0.3)','rgba(255,255,255,0.3)',
'rgba(255,255,255,0.3)','rgba(255,255,255,0.3)','rgba(255,255,255,0.3)',
'rgba(255,255,255,0.3)','rgba(255,255,255,0.3)','rgba(255,255,255,0.3)',
'rgba(255,255,255,0.3)','rgba(255,255,255,0.3)','rgba(255,255,255,0.3)',
'rgba(255,255,255,0.3)','rgba(255,255,255,0.3)']
}
},
//刻度线设置
axisTick : {
//隐藏刻度线
show : false,
}
} ],
//y轴相关设置
yAxis : [ {
//设置为数值轴
type : 'value',
//坐标轴刻度标签的相关设置
axisLabel : {
//刻度样式
textStyle : {
//文字透明
color : 'rgba(255,255,255,0.5)'
},
//刻度格式
formatter : "{value}"+"套"
},
//轴线
axisLine : {
//轴线样式
lineStyle : {
//设置轴线宽度
width : 1,
//轴线颜色
color : 'rgba(1,134,198,0.8)'
}
},
//分割线
splitLine : {
//分割线样式
lineStyle : {
//分割线透明度
color : ['rgba(255,255,255,0)','rgba(255,255,255,0.3)','rgba(255,255,255,0.3)',
'rgba(255,255,255,0.3)','rgba(255,255,255,0.3)','rgba(255,255,255,0.3)'
,'rgba(255,255,255,0)']
}
}
} ],
//系列列表配置
series : [ {
//柱状图
type : 'bar',
//修改柱状图宽度
barWidth : 35,
//系列名称
name : '保障房数量',
boundaryGap : false,
//系列中的数据内容数组
data : [ 0, temp[0].value, temp[1].value, temp[2].value, temp[3].value,temp[4].value,temp[5].value,
temp[6].value,temp[7].value,temp[8].value,temp[9].value,temp[10].value,temp[11].value,
temp[12].value,temp[13].value,temp[14].value,temp[15].value,temp[16].value,temp[17].value,0 ],
//系列样式
itemStyle : {
normal : {
//柱状图颜色
color : function(params) {
// 颜色列表
var colorList = [ 'rgba(0,0,0,0)',
'rgb(194,35,43)', 'rgb(182,196,53)','rgb(253,206,15)', 'rgb(233,125,38)',
'rgb(39,115,124)', 'rgb(255,131,99)','rgb(251,218,97)', 'rgb(95,192,221)',
'rgb(226,80,75)', 'rgb(213, 75, 68)','rgb(285, 121, 29)','rgb(201, 118, 232)',
'rgb(95, 165, 85)','rgb(253, 110, 56)','rgb(216, 50, 65)','rgb(233, 125, 38)',
'rgb(39, 110, 114)','rgb(233, 105, 8)'];
//返回颜色
return colorList[params.dataIndex];
},
//柱状图圆角
barBorderRadius : 3
}
},
} ]
};
//使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
效果:
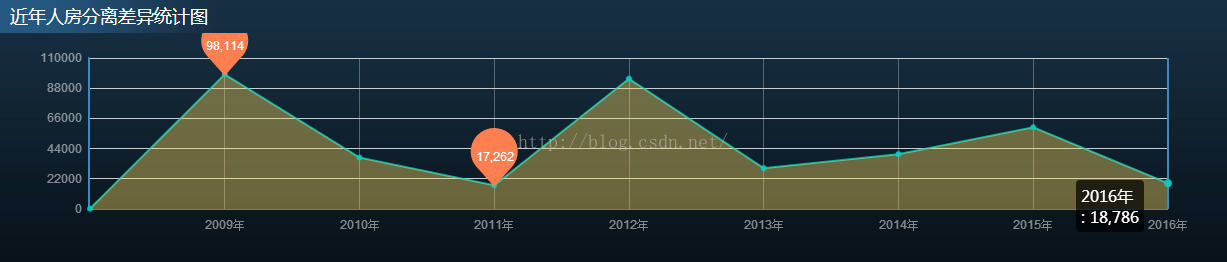
● 示例二、折线图
配置参数:
function drawrffl(ec)
{
//使用SQLCode获取数据
var temp;
$.ajax({
type: "GET",
url: "${ctx}/dp/piequery?info.sqlcode=20160512160333028",
data: {},
async : false,
success: function(data){
data = eval('('+data+')');
temp = data;
}
});
var myChart = ec.init(document.getElementById('rffl'));
var option = {
title : {
x:'left'
},tooltip : {
trigger: 'axis'
},
//绘图网格配置
grid : { // 控制图的大小,调整下面这些值就可以,
y : 25,
x : 90,
x2 : 60,
y2 : 60,// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
//去除边框线
borderWidth : 0,
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['',temp[1].name,temp[2].name,temp[3].name,temp[4].name,temp[5].name,temp[6].name,temp[7].name,temp[8].name],
//坐标轴刻度标签的相关设置
axisLabel : {
//刻度样式
textStyle : {
//文字透明
color : 'rgba(255,255,255,0.5)',
},
//坐标轴名称与轴线之间的距离
nameGap : 25
},
//轴线
axisLine : {
//轴线样式
lineStyle : {
//设置轴线宽度
width : 1,
//轴线颜色
color : 'rgba(1,134,198,0.8)'
}
},
//分割线
splitLine : {
//分割线样式
lineStyle : {
//分割线透明度
color : ['rgba(255,255,255,0)','rgba(255,255,255,0.3)','rgba(255,255,255,0.3)',
'rgba(255,255,255,0.3)','rgba(255,255,255,0.3)','rgba(255,255,255,0.3)',
'rgba(255,255,255,0.3)','rgba(255,255,255,0.3)','rgba(255,255,255,0.3)',
'rgba(255,255,255,0)']
}
},
//刻度线设置
axisTick : {
//隐藏刻度线
show : false,
}
}
],
//y轴相关设置
yAxis : [
{
type : 'value',
axisLabel : {
//刻度样式
textStyle : {
//文字透明
color : 'rgba(255,255,255,0.5)'
},
formatter: '{value}'
},
min:0,
max:110000
}
],
series : [
{
//name:"企业法人登记",
type:'line',
//smooth:true,
data:[temp[0].value,temp[1].value,temp[2].value,temp[3].value,temp[4].value,temp[5].value,temp[6].value,temp[7].value,temp[8].value],
itemStyle: {
normal: {
//填充区域
areaStyle : {
//默认填充
type : 'default',
//填充颜色
color : 'rgba(251,217,97,0.4)'
},
//线条颜色
color : 'rgba(2, 208, 192,0.8)'
}
},
markPoint : {
data : [
{type : 'min', name: '最小值'},
{type : 'max', name: '最大值'}
]
}
}
]
};
myChart.setOption(option);
}
效果:
● 示例三、堆积条形图
配置参数:
function drawnljg(ec){
var nannljg;
var nvnljg;
$.post("${ctx}/dp/queryjson?info.sqlcode=20160420145043438",
{ Action: "post"},
function(data, textStatus){
data = eval('('+data+')');
nannljg=data[1];
$.post("${ctx}/dp/queryjson?info.sqlcode=20160420150431432",
{ Action: "post"},
function(data, textStatus){
data = eval('('+data+')');
nvnljg=data[1];
var myChart = ec.init(document.getElementById("nljg"));
var option = {
tooltip : {
},
legend: {
data:['男', '女'],
show:false
},
toolbox: {
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'value',
splitNumber: 100000 ,
show:false,
}
],
yAxis : [
{
type : 'category',
data : ['20岁以下','21~30岁','31~40岁','41~50岁','51~60岁','61岁以上']
,axisLabel : {
textStyle : {
color : '#717E88'
}
}}
],
grid: { // 控制图的大小,调整下面这些值就可以,
x: 80,
y:30,
x2: 10,
y2: 10,// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
},
series : [
{
name:'男',
type:'bar',
stack: '总量',
itemStyle : { normal: {color: "#FF8363"}},
data:nannljg
},
{
name:'女',
type:'bar',
stack: '总量',
itemStyle : { normal: {
color:"#0086CB",
label : {show: true,
position: 'right',
textStyle: {
color: '#717E88'
},
formatter: function (params){
for (var i = 0, l = option.yAxis[0].data.length; i < l; i++) {
return ((option.series[0].data[i] + params.value)/10000).toFixed(1)+'万';
}
}
}}},
data:nvnljg
}
]
};
myChart.setOption(option);
});
});
}
效果:
● 示例四、环形图
配置参数:
function drawZcdybgcytj(ec)
{
//使用SQLCode获取数据
var temp;
$.ajax({
type: "GET",
url: "${ctx}/dp/piequery?info.sqlcode=20160517104737830",//20160421133808633
data: {},
async : false,
success: function(data){
data = eval('('+data+')');
temp = data;
}
});
var myChart = ec.init(document.getElementById('frlxtjt'));
option = {
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'right',
textStyle : {
//文字透明
color : 'rgba(255,255,255,0.5)',
},
data:[temp[0].name,temp[1].name,temp[2].name,temp[3].name,temp[4].name]
},
calculable : true,
series : [
{
name:'法人类型',
type:'pie',
radius : ['55%', '75%'],
center : ['50%', '44%'],
itemStyle : {
normal : {
label : {
show : false
},
labelLine : {
show : false
}
},
emphasis : {
label : {
show : false,
position : 'center',
textStyle : {
fontSize : '30',
fontWeight : 'bold'
}
}
}
},
data:[
{value:temp[0].value, name:temp[0].name},
{value:temp[1].value, name:temp[1].name},
{value:temp[2].value, name:temp[2].name},
{value:temp[3].value, name:temp[3].name},
{value:temp[4].value, name:temp[4].name}
]
}
]
};
myChart.setOption(option);
}效果:
● 示例五、柱状+折线
配置参数:
//分街道 -人房分离差异情况柱状图
function drawRfflqk(ec) {
var temp;
$.ajax({
type : "GET",
url : "${ctx}/dp/piequery?info.sqlcode=20160519192023986",
data : {},
async : false,
success : function(data) {
temp = eval('(' + data + ')');
}
});
var myChart = ec.init(document.getElementById("rfflqk"));
option = {
title : {
text : '人房分离差异情况统计图'
},
tooltip : {
trigger : 'axis'
},
legend : {
x : 'center',
y : 'bottom',
data : [ '最近10年人房分离差异柱状图', '最近10年人房分离差异折线图' ]
},
calculable : true,
xAxis : [ {
type : 'category',
data : [ temp[0].name, temp[1].name, temp[2].name, temp[3].name, temp[4].name,
temp[5].name, temp[6].name, temp[7].name]
} ],
grid : { // 控制图的大小,调整下面这些值就可以,
x : 100,
x2 : 100,
y2 : 90,// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
},
yAxis : [ {
type : 'value',
axisLabel : {
formatter : '{value} 户'
}
} ],
series : [
{
name : '最近10年人房分离差异柱状图',
type : 'bar',
data : [ temp[0].value, temp[1].value, temp[2].value, temp[3].value, temp[4].value,
temp[5].value, temp[6].value, temp[7].value],
markPoint : {
data : [ {
type : 'max',
name : '最大值'
}, {
type : 'min',
name : '最小值'
} ]
},
itemStyle : {
normal : {
color : "#08BA70"
}
}
},
{
name : "最近10年人房分离差异折线图",
type : 'line',
smooth : 'true',
data : [ temp[0].value, temp[1].value, temp[2].value, temp[3].value, temp[4].value,
temp[5].value, temp[6].value, temp[7].value ],
markPoint : {
data : [ {
type : 'max',
name : '最大值'
}, {
type : 'min',
name : '最小值'
} ]
}
} ]
};
myChart.setOption(option);
}
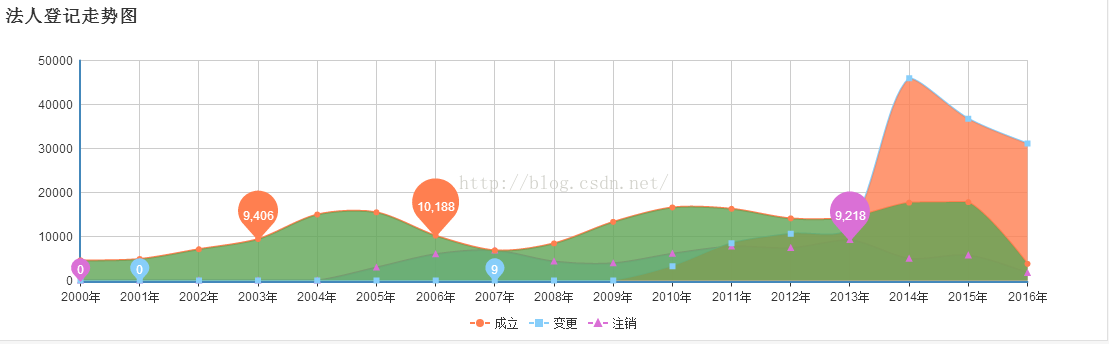
● 示例六、折线走势
配置参数:
function drawFrdjtj(ec)
{
//使用SQLCode获取数据
var cldjYear;
var cldjValue;
$.ajax({
type: "GET",
url: "${ctx}/dp/queryjson?info.sqlcode=20160519172806993",//成立 20160519172806993 old:20160420112618683
data: {},
async : false,
success: function(data){
data = eval('('+data+')');
cldjYear = data[0];
cldjValue = data[1];
}
});
var bgdjValue;
$.ajax({
type: "GET",
url: "${ctx}/dp/queryjson?info.sqlcode=20160519172831038",//变更
data: {},
async : false,
success: function(data){
data = eval('('+data+')');
bgdjValue = data[1];
}
});
var zxdjValue;
$.ajax({
type: "GET",
url: "${ctx}/dp/queryjson?info.sqlcode=20160519172846889",//注销
data: {},
async : false,
success: function(data){
data = eval('('+data+')');
zxdjValue = data[1];
}
});
var myChart = ec.init(document.getElementById('frdjtj'));
var option = {
title : {
text: '法人登记走势图 ',
x:'left'
},tooltip : {
trigger: 'axis'
},
legend: {
data:['成立','变更','注销'],
y : 'bottom'
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : cldjYear,
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value}'
},
}
],
series : [
{
name:"成立",
type:'line',
smooth:true,
data:cldjValue,
itemStyle: {
normal: {
areaStyle: {type: 'default',
//填充颜色
color : 'rgba(95, 165, 85,0.8)'
},
}
},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
},
{
name:"变更",
type:'line',
smooth:true,
data:bgdjValue,
itemStyle: {
normal: {
areaStyle: {type: 'default',
//填充颜色
color : 'rgba(255, 127, 80,0.8)'
},
}
},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
},
{
name:"注销",
type:'line',
smooth:true,
data:zxdjValue,
itemStyle: {
normal: {
areaStyle: {type: 'default',
//填充颜色
color : 'rgba(135, 206, 250,0.8)'
},
}
},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
}
]
};
myChart.setOption(option);
}效果:
以下为静态数据示例
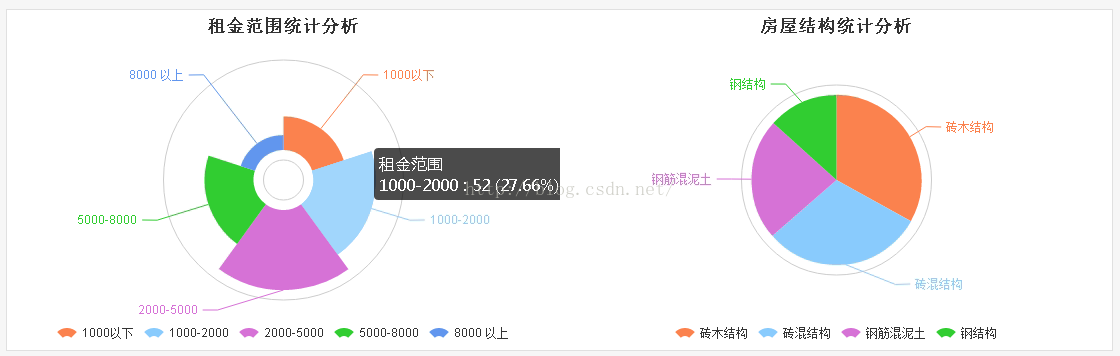
● 示例1
示例1配置:
//租金范围 饼图 1000以下 1000-2000 2000-5000 5000-8000 8000 以上
function drawZjfw(ec)
{
var myChart = ec.init(document.getElementById('zjfw'));
var option = {
title : {
text: '租金范围统计分析',
x :'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
x : 'center',
y : 'bottom',
data:['1000以下','1000-2000','2000-5000','5000-8000','8000 以上']
},
calculable : true,
series : [
{
name:'租金范围',
type:'pie',
radius : [30, 110],
center : ['50%', '50%'],
roseType : 'area',
x: '50%', // for funnel
max: 40, // for funnel
sort : 'ascending', // for funnel
data:[
{value:15, name:'1000以下'},
{value:52, name:'1000-2000'},
{value:86, name:'2000-5000'},
{value:32, name:'5000-8000'},
{value:3, name:'8000 以上'},
]
}
]
};
myChart.setOption(option);
}
//房型结构 饼图
function drawFwjg(ec)
{
var myChart = ec.init(document.getElementById('fwjg'));
var option = {
title : {
text: '房屋结构统计分析',
x :'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
x : 'center',
y :'bottom',
data:['砖木结构','砖混结构','钢筋混泥土','钢结构']
},
calculable : true,
series : [
{
name:'房屋结构统',
type:'pie',
radius : '50%',
center: ['50%', '50%'],
data:[
{value:335, name:'砖木结构'},
{value:310, name:'砖混结构'},
{value:234, name:'钢筋混泥土'},
{value:135, name:'钢结构'}
]
}
]
};
myChart.setOption(option);
} ● 示例2(和示例1相似)
示例2代码:
//法人类别-饼图(企业法人)
function drawQyfr(ec)
{
var myChart = ec.init(document.getElementById('qyfr'));
var option = {
title: {
text: '企业法人',
x: 'center',
y: '30'
},
tooltip: {
trigger: 'item',
},
legend: {
orient: 'horizontal',
x: 'center',
y:'bottom',
data: ['全民所有制企业法人','集体所有制企业法人','私营企业法人','联营企业法人','中外合资经营企业法人','中外合作经营企业法人','外资企业法人']
},
calculable: true,
series: [{
name: '法人',
type: 'pie',
radius : ['20',"80"],
center: ['50%', '50%'],
roseType : 'area',
itemStyle: {
normal: {
label: {
// show:false
},
labelLine:{
show:true
}
},emphasis : {
label : {
show : false,
position : 'center',
textStyle : {
fontSize : '30',
fontWeight : 'bold'
}
}
}
},
data:[
{value:335, name:'全民所有制企业法人'},
{value:310, name:'集体所有制企业法人'},
{value:234, name:'私营企业法人'},
{value:234, name:'联营企业法人'},
{value:234, name:'中外合资经营企业法人'},
{value:234, name:'中外合作经营企业法人'},
{value:234, name:'外资企业法人'}
]
}]
};
myChart.setOption(option);
}
//法人类别-饼图(非企业法人)
function drawFqyfr(ec)
{
var myChart = ec.init(document.getElementById('fqyfr'));
var option = {
title: {
text: '非企业法人',
x: 'center',
y: '30'
},
tooltip: {
trigger: 'item',
},
legend: {
orient: 'horizontal',
x: 'center',
y:'bottom',
data: ['机关法人','事业单位法人','社会团体法人']
},
calculable: true,
series: [{
name: '法人',
type: 'pie',
radius : ['20',"80"],
center: ['50%', '50%'],
roseType : 'area',
itemStyle: {
normal: {
label: {
// show:false
},
labelLine:{
show:true
}
},emphasis : {
label : {
show : false,
position : 'center',
textStyle : {
fontSize : '30',
fontWeight : 'bold'
}
}
}
},
data:[
{value:335, name:'机关法人'},
{value:310, name:'事业单位法人'},
{value:234, name:'社会团体法人'}
]
}]
};
myChart.setOption(option);
}● 示例3
示例3配置:
//法人登记统计图
function drawFrdjtj(ec)
{
var myChart = ec.init(document.getElementById('frdjtj'));
var option = {
title : {
text: '法人登记走势图 ',
x:'left'
},tooltip : {
trigger: 'axis'
},
legend: {
data:['企业法人登记','非企业法人登记']
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['2008年','2009年','2010年','2011年','2012年','2013年','2014年','2015年']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} 人'
},
min:100,
max:5000
}
],
series : [
{
name:"企业法人登记",
type:'line',
smooth:true,
data:[789,807,3343,788,544,3450,3076,865],
itemStyle: {normal: {areaStyle: {type: 'default'}}},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
},
{
name:"非企业法人登记",
type:'line',
smooth:true,
data:[1340,1556,1530,1867,1473,1678,1977,1787],
itemStyle: {normal: {areaStyle: {type: 'default'}}},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
}
]
};
myChart.setOption(option);
}● 示例4
示例4配置:
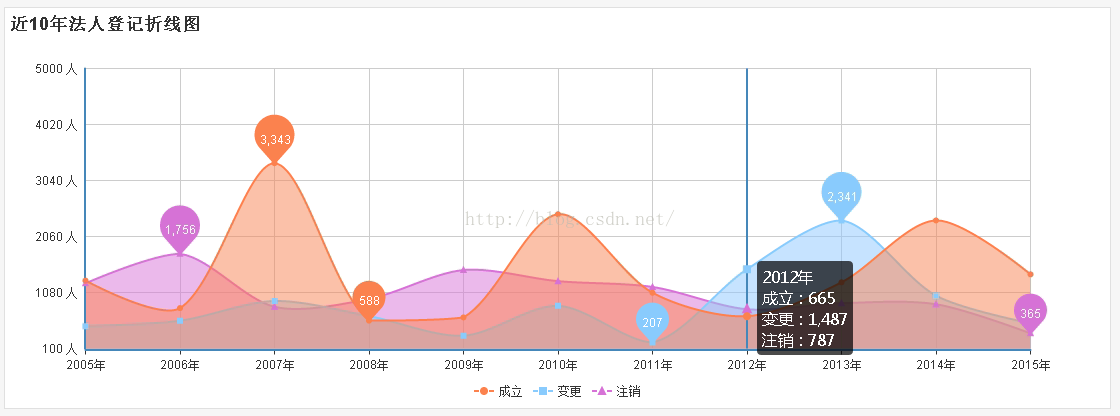
//近10年,成立、变更、注销 折线图
function drawFrZxt(ec)
{
var myChart = ec.init(document.getElementById('FrZxt'));
var option = {
title : {
text: '近10年法人登记折线图 ',
x:'left'
},tooltip : {
trigger: 'axis'
},
legend: {
data:['成立','变更','注销'],
y : 'bottom'
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['2005年','2006年','2007年','2008年','2009年','2010年','2011年','2012年','2013年','2014年','2015年']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} 人'
},
min:100,
max:5000
}
],
series : [
{
name:"成立",
type:'line',
smooth:true,
data:[1289,807,3343,588,644,2450,1076,665,1258,2341,1398],
itemStyle: {normal: {areaStyle: {type: 'default'}}},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
},
{
name:"变更",
type:'line',
smooth:true,
data:[490,586,930,667,323,847,207,1487,2341,1025,542],
itemStyle: {normal: {areaStyle: {type: 'default'}}},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
},
{
name:"注销",
type:'line',
smooth:true,
data:[1240,1756,830,967,1473,1278,1177,787,893,875,365],
itemStyle: {normal: {areaStyle: {type: 'default'}}},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
}
]
};
myChart.setOption(option);
}


































 994
994

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








