Android L:
Google已经确认Android L就是Android Lollipop(5.0)。
Google之前就已经提前推出了Android L Developer Preview(开发者预览版)来帮助开发者更快的了解Android特性,而不久前也推出了64位的模拟器镜像,而且首次搭载Android L系统的Nexus 6和 Nexus 9也即将上市。
相信Android L正式版离我们也不远了,所以是时候开始学习Android L了!
关于Android L如何配置模拟器和创建项目,如果大家有兴趣的话可以看看我之前的一篇文章:
Material Design:
Material Design是Google推出的一个全新的设计语言,它的特点就是拟物扁平化。
Material Design包含了很多内容,我大致把它分为四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画——ANDROID L——Material Design详解(动画篇)
今天就先来说说第一部分——Material主题和布局
Material Theme
使用Material主题:
Material主题只能应用在Android L版本。
应用Material主题很简单,只需要修改res/values/styles.xml文件,使其继承android:Theme.Material。如下:
- <!-- res/values/styles.xml -->
- <resources>
- <!-- your app's theme inherits from the Material theme -->
- <style name="AppTheme" parent="android:Theme.Material">
- <!-- theme customizations -->
- </style>
- </resources>
或者在AndroidManifest.xml中直接设置主题:
- android:theme="@android:style/Theme.Material.Light"
自定义Material主题:
material主题可以定义为如下形式:
- @android:style/Theme.Material
- @android:style/Theme.Material.Light
- @android:style/Theme.Material.Light.DarkActionBar
对于其他主题风格可以参考API文档(android.R.style)
自定义颜色基调(color palette)
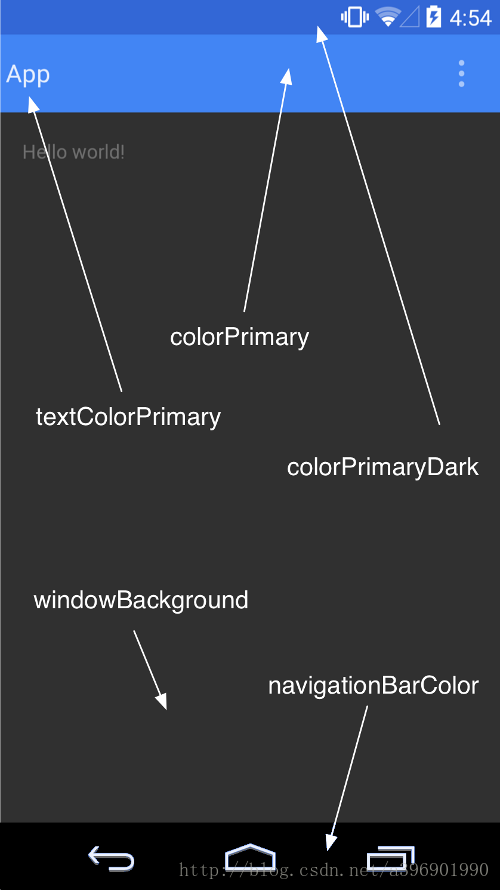
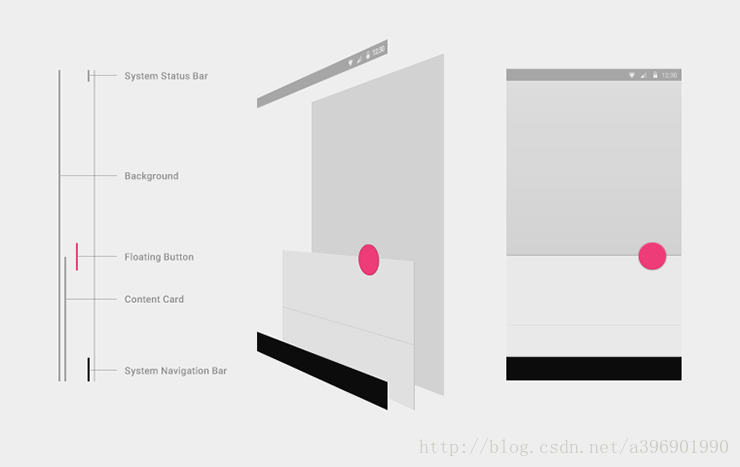
material可以根据自定的品牌风格,自定义主题的基础色调,如下(参考下方图片):
- <resources>
- <!-- inherit from the material theme -->
- <style name="AppTheme" parent="android:Theme.Material">
- <!-- Main theme colors -->
- <!-- your app's branding color (for the app bar) -->
- <item name="android:colorPrimary">@color/primary</item>
- <!-- darker variant of colorPrimary (for status bar, contextual app bars) -->
- <item name="android:colorPrimaryDark">@color/primary_dark</item>
- <!-- theme UI controls like checkboxes and text fields -->
- <item name="android:colorAccent">@color/accent</item>
- </style>
- </resources>
自定义状态条和导航条:
material还允许你轻松的自定义状态条和导航条的颜色。
可以使用如下属性(参考下方图片):
android:statusBarColor,Window.setStatusBarColor

兼容性:
由于Material Theme只可以在Android L Developer Preview中使用。
所以在低版本使用的话就需要为其另设一套主题:
在老版本使用一套主题 res/values/styles.xml,在新版本使用Material主题res/values-v21/styles.xml.
设计布局
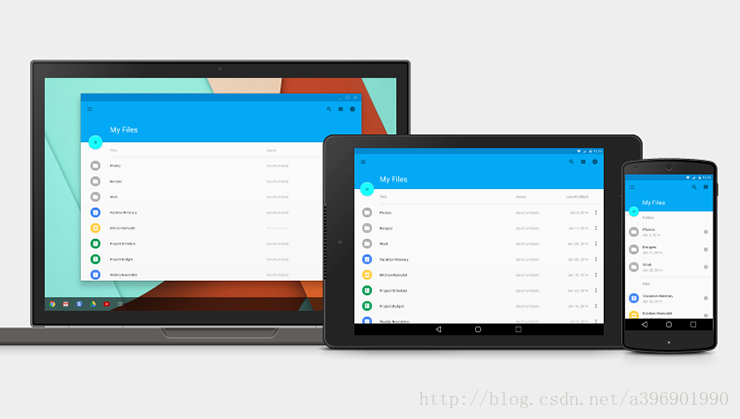
Android L的一个重要的设计理念就是要在各种平台上创建一个统一的风格
在设计主题和布局之前,你首先要看一下 material design specification这篇文章(Google官方关于如何设计的文章)。
文章从Aniamation, Style, Layout, Components, Patterns, Usability, Resources等几方面非常详细的介绍了如何正确的设计界面。
Layout特点简述:
我个人简单理解(非常初级的理解)Android L的Material设计中Layout主要有以下几点:
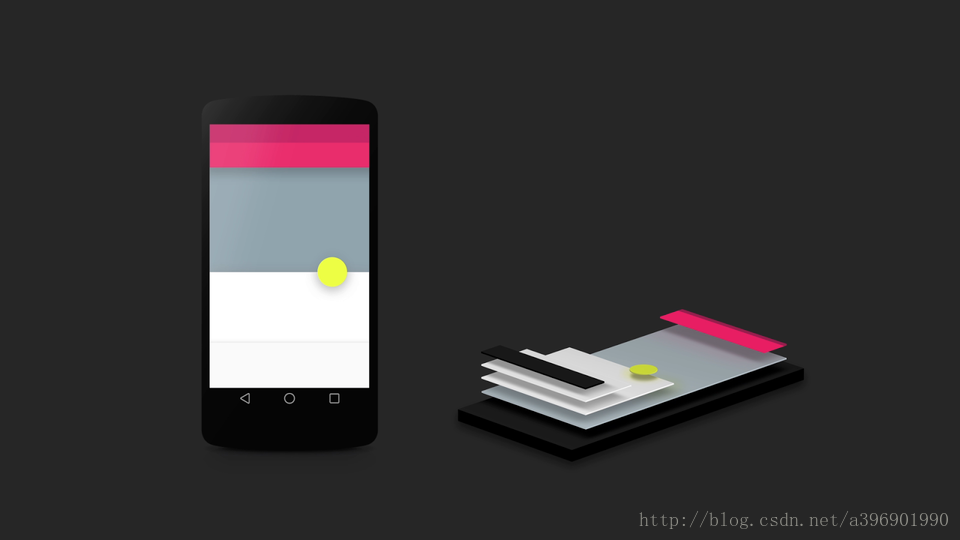
Paper Craft(纸工艺):
在material的设计中,每一个应用程序所绘制的像素都像驻留在一张纸上。
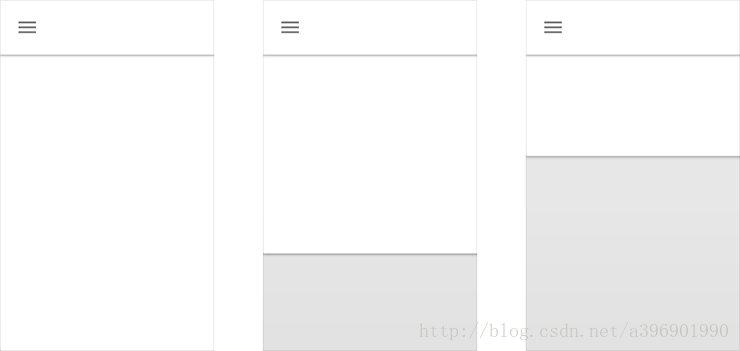
纸具有平坦的背景颜色,并且可以调整大小,以满足各种用途。一个典型的布局是由多张纸组成。

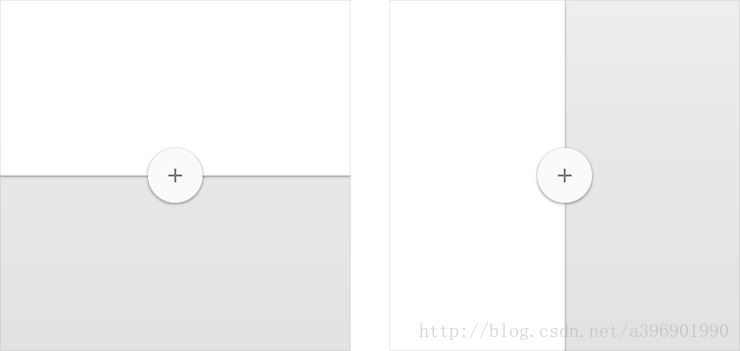
Floating Actions
浮动操作,我也不知道翻译成什么比较贴切。
我个人理解它主要作用是一个承上启下的浮动按钮,承接了两个布局或者不同功能的转换

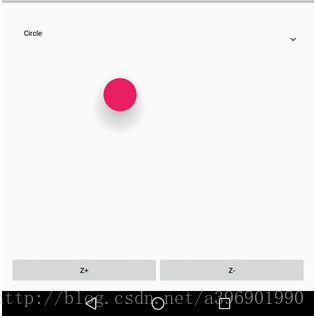
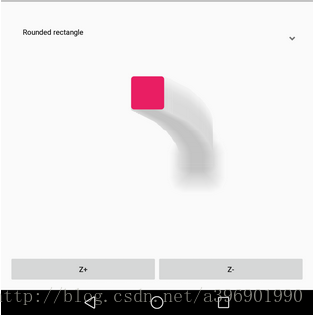
Z轴:
Android L中相对于之前X,Y轴又新增了Z轴的概念,有了Z轴可以做出更加具有立体感的控件。
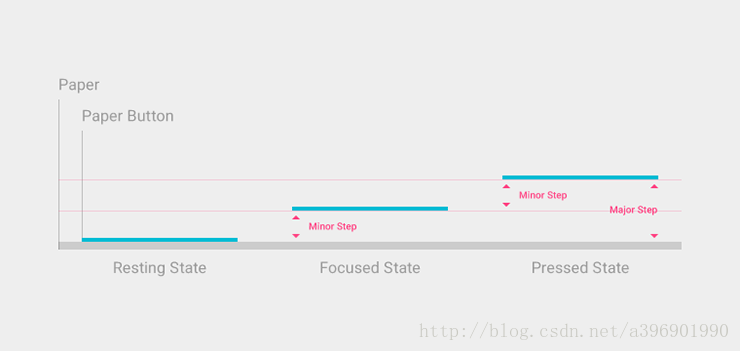
如下图是一个根据按钮状态来调整Z轴的高度

通过对布局中每个视图设置不同的Z轴可以使布局更具立体感,并且可以突出重点。

兼容性:
为了适应Material Design的变化,所以Android L版本的布局并不能和老版本的通用。
我们可以使用不同文件目录,来设置两套布局分别对应Android L和低版本:
res/layout/,res/layout-v21/
本文的主题和布局都是比较偏向设计的,和代码关系不是特别大。所以这方面我不是特别熟悉,只是说了一下我个人的理解。
详细关于Material Design的主题和布局应该如何设计,请看我之前提过的文章material design specification(设计真的是一门技术/艺术,想做好实在太难了)。
视图和阴影
View的大小位置都是通过x,y确定的,而现在有了z轴的概念,而这个z值就是View的高度(elevation),而高度决定了阴影(shadow)的大小。
View Elevation(视图高度)
View的z值由两部分组成,elevation和translationZ(它们都是Android L新引入的属性)。
eleavation是静态的成员,translationZ是用来做动画。
Z = elevation + translationZ
在layout中使用 android:elevation属性去定义
在代码中使用 View.setElevation 方法去定义
设置视图的translation,可以使用View.setTranslationZ方法
新的ViewPropertyAnimator.z和ViewPropertyAnimator.translationZ方法可以设置视图的elevation值
新的属性值:translationZ允许你创建一个动画暂时的反应出View的高度值(elevation)变化。
这对于响应触摸手势很有用处,请看下面代码(官方Demo中的代码):
- int action = motionEvent.getActionMasked();
- /* Raise view on ACTION_DOWN and lower it on ACTION_UP. */
- switch (action) {
- case MotionEvent.ACTION_DOWN:
- Log.d(TAG, "ACTION_DOWN on view.");
- view.setTranslationZ(120);
- break;
- case MotionEvent.ACTION_UP:
- Log.d(TAG, "ACTION_UP on view.");
- view.setTranslationZ(0);
- break;
- default:
- return false;
- }

Shadows and Outlines(阴影和轮廓)
视图的背景边界决定了默认的阴影形状。轮廓(Outlines)代表了图形对象的外形状,并确定了对于触摸反馈的波纹区域。
在Android L中设置一个阴影很简单,只需要两点:
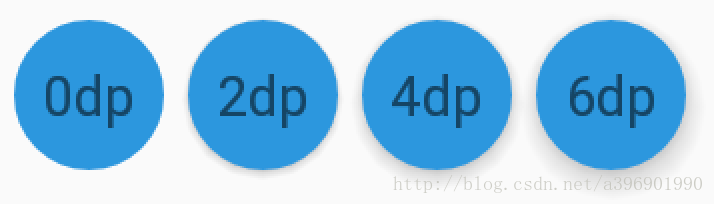
1.设置eleavation值
2.添加一个背景或者outline
可以在xml中通过定义一个背景来设置outline:
- <TextView
- android:id="@+id/myview"
- ...
- android:elevation="2dp"
- android:background="@drawable/myrect" />
- <!-- res/drawable/myrect.xml -->
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
- <solid android:color="#42000000" />
- <corners android:radius="5dp" />
- </shape>
- /* Get the size of the shape from resources. */
- int shapeSize = getResources().getDimensionPixelSize(R.dimen.shape_size);
- /* Create a circular outline. */
- mOutlineCircle = new Outline();
- mOutlineCircle.setRoundRect(0, 0, shapeSize, shapeSize, shapeSize / 2);
- /* Create a rectangular outline. */
- mOutlineRect = new Outline();
- mOutlineRect.setRoundRect(0, 0, shapeSize, shapeSize, shapeSize / 10);
给视图设置一个outline(如果为了防止一个视图产生阴影可以设置outline为null):
- floatingShape.setOutline(mOutlineCircle);
上面的方法在Android L5.0正式版中已经被替换,下面我再介绍以下Android L5.0设置outline的方法:
- ViewOutlineProvider viewOutlineProvider = new ViewOutlineProvider() {
- @Override
- public void getOutline(View view, Outline outline) {
- int size = getResources().getDimensionPixelSize(R.dimen.fab_size);
- outline.setOval(0, 0, size, size);
- }
- };
- fab.setOutlineProvider(viewOutlineProvider);
下图是使用不同eleavation值产生的阴影效果:
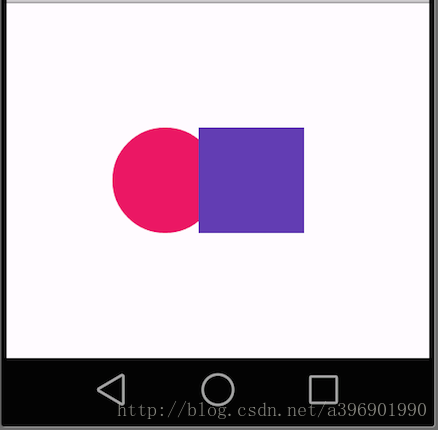
下图是不同背景/轮廓产生的阴影和拖拽效果:

Drawable Tinting(着色)
对于Android L还有一个独特的特点就是现在可以定义图片的alpha遮罩,并且可以轻松的使用android:tint属性去调整色调。
下面是一个使用tint属性给背景调整不同颜色的例子:
- <LinearLayout
- android:orientation="horizontal"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal">
- <ImageView
- ...
- android:src="@drawable/xamarin_white"
- android:background="@drawable/mycircle"/>
- <ImageView
- ...
- android:src="@drawable/xamarin_white"
- android:background="@drawable/mycircle"
- android:tint="#2C3E50"/>
- <ImageView
- ...
- android:src="@drawable/xamarin_white"
- android:background="@drawable/mycircle"
- android:tint="#B4BCBC"/>
- </LinearLayout>

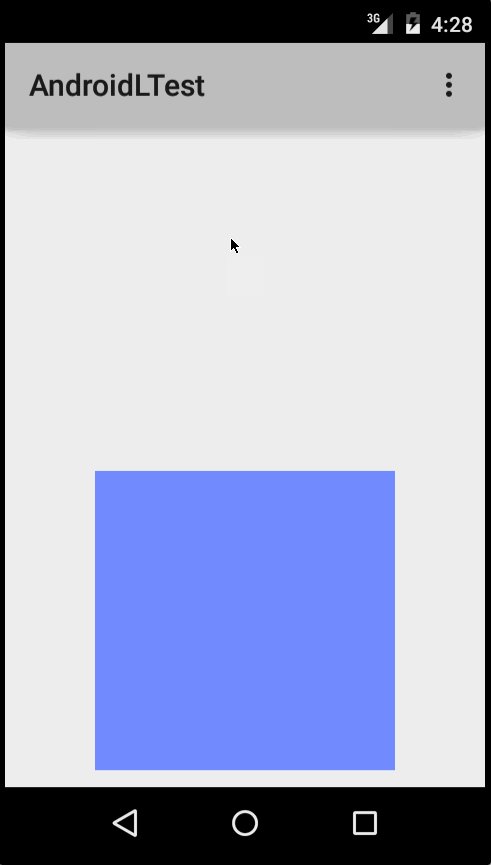
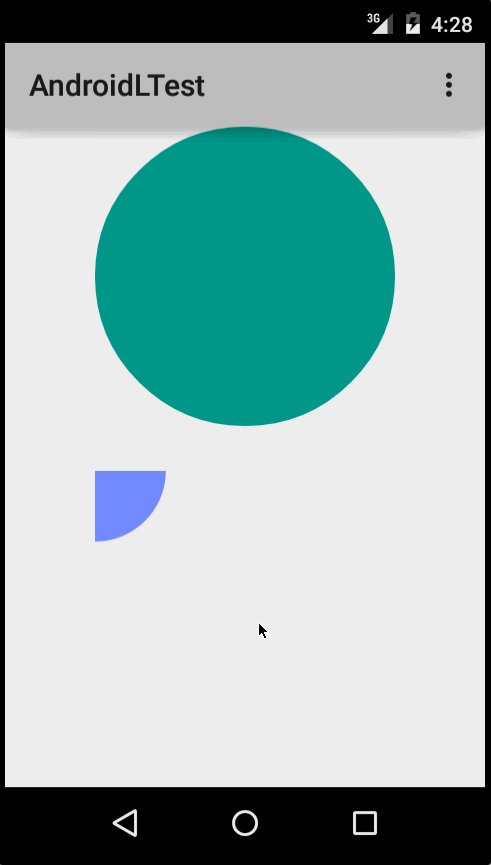
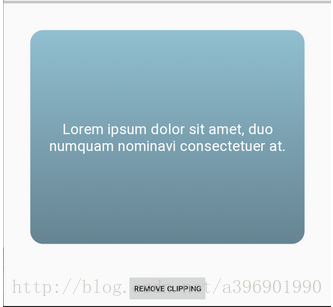
Clipping Views(裁剪视图)
可以使用View.setClipToOutline方法去剪切一个视图的outline区域。
只有rectangle,circle, 和round rectangle outlines支持裁剪(Outline.canClip方法用来判断是否可以裁剪)
为了裁剪一个可绘制的视图形状,需要先设置一个outline然后调用View.setClipToOutline方法:
- floatingShape.setClipToOutline(true);
下面请看一个使用裁剪的例子:
- int margin = Math.min(clippedView.getWidth(), clippedView.getHeight()) / 10;
- Outline mClip = new Outline();
- mClip.setRoundRect(margin, margin, clippedView.getWidth() - margin,
- clippedView.getHeight() - margin, margin / 2);
- /* Sets the Outline of the View. */
- clippedView.setOutline(mClip);
- /* Enables clipping on the View. */
- clippedView.setClipToOutline(true);

因为裁剪视图是一个很耗资源的操作,所以当裁剪一个视图时不要添加动画(为了达到这个效果可以使用Reveal Effect动画,动画篇会介绍)。
本文所介绍的两个控件(RecyclerView,CardView)非常重要,因为在以后Android L的开发中会经常用到。
这篇文章介绍的内容都是从官方文档翻译过来的,大家看着可能有点迷糊。不过没关系,过几天我会更新一个介绍RecyclerView,CardView在Android Studio和Eclipse中是如何导包,和两个控件结合使用的小Demo。
本例就是使用RecyclerView来展示多个CardView的一个小例子,先看下效果图:

导入RecyclerView,CardView
由于RecyclerView,CardView是放在support library v7包中,所以我们想要使用就必须要导包。
下面就介绍下在Eclipse和Android Studio中是如何导入这两个包的。
Eclipse:
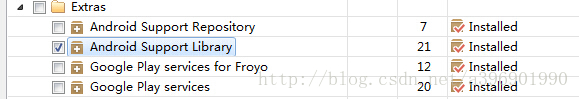
第一步:通过SDK manager下载/更新Android Support Libraries(5.0版本最新为21)
第二步:导入CardView和RecyclerView项目(都在support v7中)
1.在Eclipse中点击Import,导入Android项目
2.导入CardView和RecycleView,路径为your sdk path\extras\android\support\v7\cardview(RecycleView则为相同目录下的recyclerview)
3.导入时记得将工程copy到本地并建议重命名,这样方便以后管理例如:
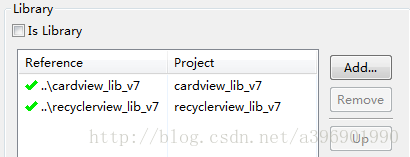
第三步:设置Library
1..将两个工程设置为Library
2..在主工程中引入这两个Library例如:
通过这三步就可以将这两个包导入进来了。
Android Studio
Android Stuido相对于Eclipse简单的多:
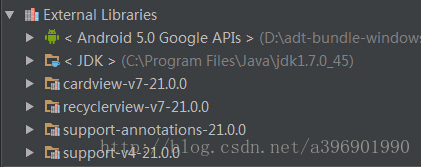
第一步:
首先要确保已经将Android Support Libraries升级到最新.
第二步:
打开项目中的build.gradle文件,在dependencies中添加如下代码。
- dependencies {
- compile 'com.android.support:recyclerview-v7:21.+'
- compile 'com.android.support:cardview-v7:21.+'
- }
重新Build一下工程。
代码介绍:
主题:
首先这个黑色基调的主题是使用了Material.Dark.ActionBar样式。
设置方法:修改values-v21文件夹下styles.xml文件:
- <resources>
- <style name="AppTheme" parent="android:ThemeOverlay.Material.Dark.ActionBar">
- </style>
- </resources>
recycler_view.xml(RecyclerView布局文件):
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MyActivity">
- <android.support.v7.widget.RecyclerView
- android:id="@+id/list"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MyActivity" />
- </FrameLayout>
card_view.xml(CardView布局文件):
- <android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:card_view="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_margin="5dp"
- android:orientation="horizontal"
- card_view:cardBackgroundColor="@color/cardview_dark_background"
- card_view:cardCornerRadius="5dp" >
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="100dp"
- android:padding="5dp" >
- <ImageView
- android:id="@+id/pic"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_centerInParent="true"
- android:scaleType="centerCrop" />
- <TextView
- android:clickable="true"
- android:id="@+id/name"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_marginBottom="10dp"
- android:layout_marginRight="10dp"
- android:gravity="right|bottom"
- android:textColor="@android:color/white"
- android:textSize="24sp" />
- </RelativeLayout>
- </android.support.v7.widget.CardView>
CardView视图中包含了一个ImageView和一个TextView分别显示图片和文字信息
唯一需要介绍的就是在布局文件中使用了,如下两个属性:
- card_view:cardBackgroundColor="@color/cardview_dark_background"
- card_view:cardCornerRadius="5dp"
代码:
Actor类(封装数据的Model类):
- public class Actor
- {
- String name;
- String picName;
- public Actor(String name, String picName)
- {
- this.name = name;
- this.picName = picName;
- }
- public int getImageResourceId( Context context )
- {
- try
- {
- return context.getResources().getIdentifier(this.picName, "drawable", context.getPackageName());
- }
- catch (Exception e)
- {
- e.printStackTrace();
- return -1;
- }
- }
- }
MyActivity(程序主控制Activity)
- public class MyActivity
- extends Activity
- {
- private RecyclerView mRecyclerView;
- private MyAdapter myAdapter;
- private List<Actor> actors = new ArrayList<Actor>();
- private String[] names = { "朱茵", "张柏芝", "张敏", "巩俐", "黄圣依", "赵薇", "莫文蔚", "如花" };
- private String[] pics = { "p1", "p2", "p3", "p4", "p5", "p6", "p7", "p8" };
- @Override
- protected void onCreate( Bundle savedInstanceState )
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.recycler_view);
- actors.add(new Actor("朱茵", "p1"));
- getActionBar().setTitle("那些年我们追的星女郎");
- // 拿到RecyclerView
- mRecyclerView = (RecyclerView) findViewById(R.id.list);
- // 设置LinearLayoutManager
- mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
- // 设置ItemAnimator
- mRecyclerView.setItemAnimator(new DefaultItemAnimator());
- // 设置固定大小
- mRecyclerView.setHasFixedSize(true);
- // 初始化自定义的适配器
- myAdapter = new MyAdapter(this, actors);
- // 为mRecyclerView设置适配器
- mRecyclerView.setAdapter(myAdapter);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.menu, menu);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- switch(item.getItemId()) {
- // 当点击actionbar上的添加按钮时,向adapter中添加一个新数据并通知刷新
- case R.id.action_add:
- if (myAdapter.getItemCount() != names.length) {
- actors.add(new Actor(names[myAdapter.getItemCount()], pics[myAdapter.getItemCount()]));
- mRecyclerView.scrollToPosition(myAdapter.getItemCount() - 1);
- myAdapter.notifyDataSetChanged();
- }
- return true;
- // 当点击actionbar上的删除按钮时,向adapter中移除最后一个数据并通知刷新
- case R.id.action_remove:
- if (myAdapter.getItemCount() != 0) {
- actors.remove(myAdapter.getItemCount()-1);
- mRecyclerView.scrollToPosition(myAdapter.getItemCount() - 1);
- myAdapter.notifyDataSetChanged();
- }
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
- }
MyAdapter(自定义适配器类)
- public class MyAdapter
- extends RecyclerView.Adapter<MyAdapter.ViewHolder>
- {
- private List<Actor> actors;
- private Context mContext;
- public MyAdapter( Context context , List<Actor> actors)
- {
- this.mContext = context;
- this.actors = actors;
- }
- @Override
- public ViewHolder onCreateViewHolder( ViewGroup viewGroup, int i )
- {
- // 给ViewHolder设置布局文件
- View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.card_view, viewGroup, false);
- return new ViewHolder(v);
- }
- @Override
- public void onBindViewHolder( ViewHolder viewHolder, int i )
- {
- // 给ViewHolder设置元素
- Actor p = actors.get(i);
- viewHolder.mTextView.setText(p.name);
- viewHolder.mImageView.setImageDrawable(mContext.getDrawable(p.getImageResourceId(mContext)));
- }
- @Override
- public int getItemCount()
- {
- // 返回数据总数
- return actors == null ? 0 : actors.size();
- }
- // 重写的自定义ViewHolder
- public static class ViewHolder
- extends RecyclerView.ViewHolder
- {
- public TextView mTextView;
- public ImageView mImageView;
- public ViewHolder( View v )
- {
- super(v);
- mTextView = (TextView) v.findViewById(R.id.name);
- mImageView = (ImageView) v.findViewById(R.id.pic);
- }
- }
- }
所有代码介绍完毕了,可以总结为以下两点:
RecyclerView:
理解为之前的ListView,不过需要设置LinearLayoutManager(目前资料不多我也有点迷糊以后再补充)和ItemAnimator(为每个条目设置操作动画)两个新属性
RecyclerView.Adapter:
理解为默认自带和基于ViewHolder的新的适配器,只不过回调方法稍有不同,但本质都是一样的。
代码下载地址:https://github.com/a396901990/AndroidDemo
目前只差最后一个动画部分了。原计划是等动画篇写完之后再分别写它们的使用Demo,但是上一篇UI控件感觉写的不够详细,所以先把UI控件的Demo写出来。
视图阴影和动画的使用Demo等最后动画篇写完后再更新,敬请期待。。。
已经写完链接:ANDROID L——Material Design综合应用(Demo)
动画:
Material Design是Google推出的一个全新的设计语言,它的特点就是拟物扁平化。
在Android L中新增了如下几种动画:
- Touch feedback(触摸反馈)
- Reveal effect(揭露效果)
- Activity transitions(Activity转换效果)
- Curved motion(曲线运动)
- View state changes (视图状态改变)
- Animate Vector Drawables(可绘矢量动画)
这篇文章先介绍上面6种中比较常用前三种,由于后三种现在资料不多,而且好像不是特别常用,等我研究明白了再给补上。
触摸反馈:
在Android L5.0中加入了触摸反馈动画。
其中最明显,最具代表性的就是波纹动画,比如当点击按钮时会从点击的位置产生类似于波纹的扩散效果。
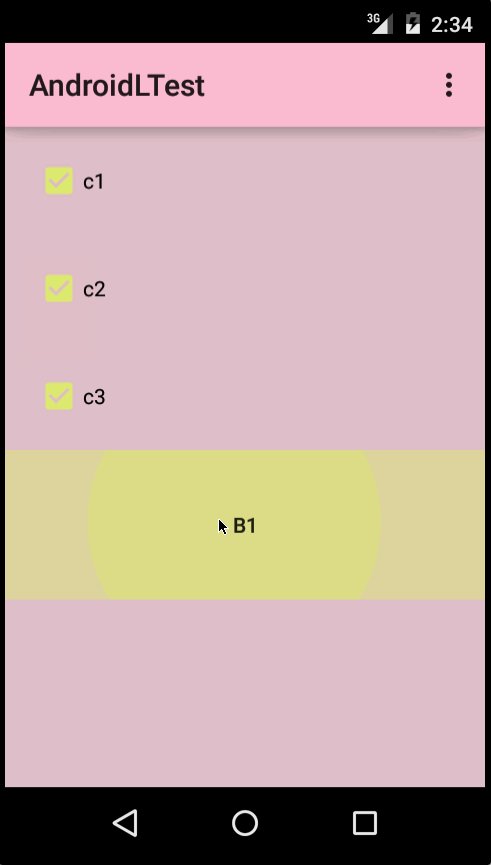
波纹效果(Ripple):
当你使用了Material主题后,波纹动画会自动应用在所有的控件上,我们当然可以来设置其属性来调整到我们需要的效果。
可以通过如下代码设置波纹的背景:
android:background="?android:attr/selectableItemBackground"波纹有边界
android:background="?android:attr/selectableItemBackgroundBorderless"波纹超出边界
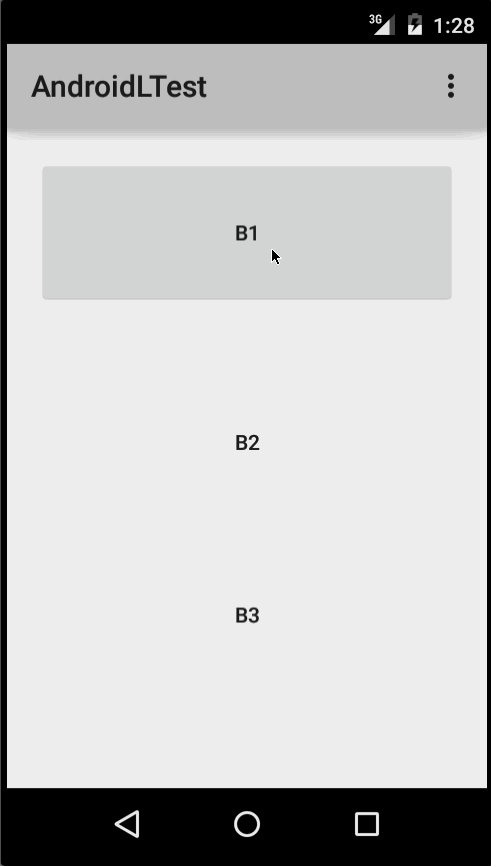
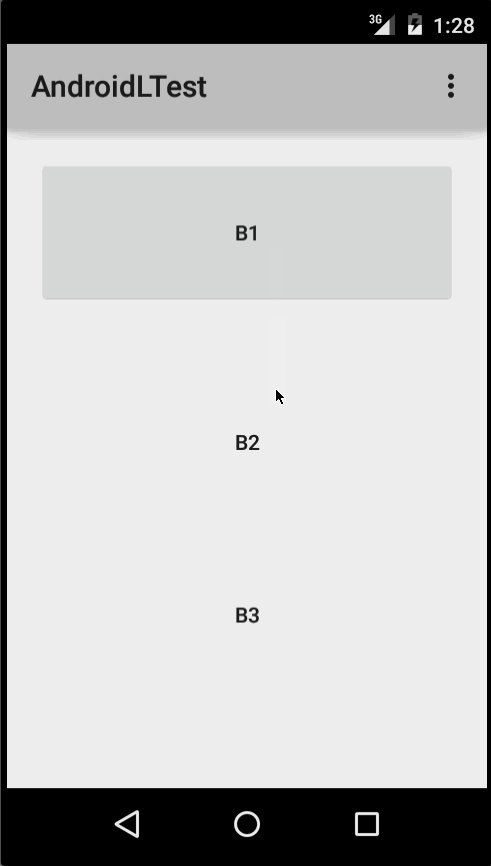
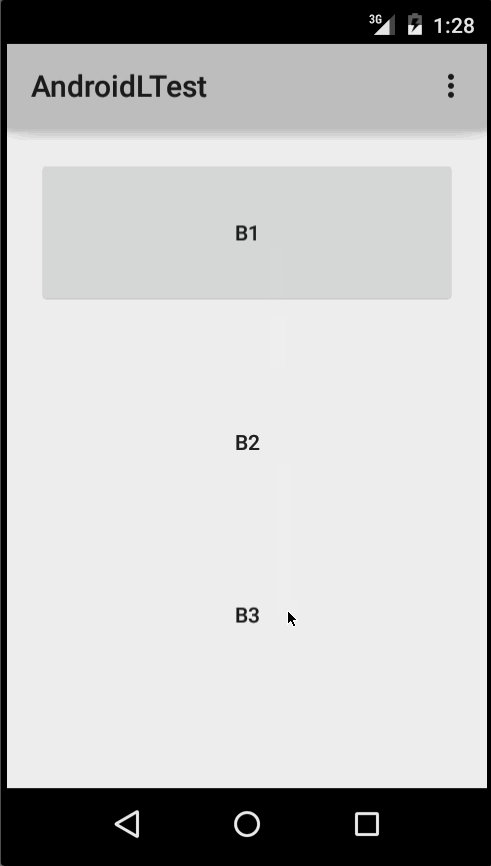
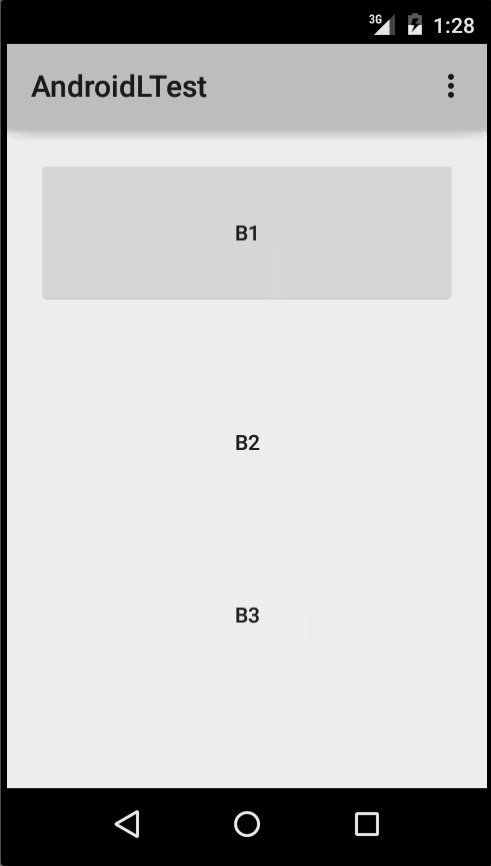
使用效果如下:
B1是不设任何背景的按钮
B2设置了?android:attr/selectableItemBackground
B3设置了?android:attr/selectableItemBackgroundBorderless

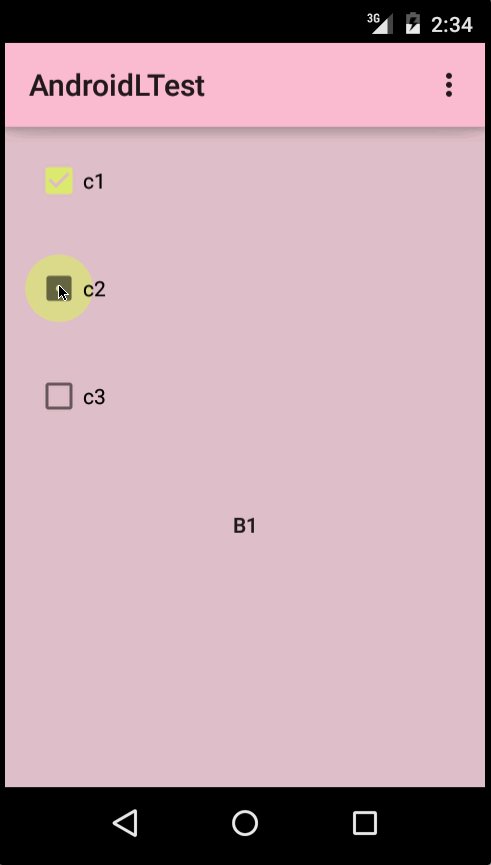
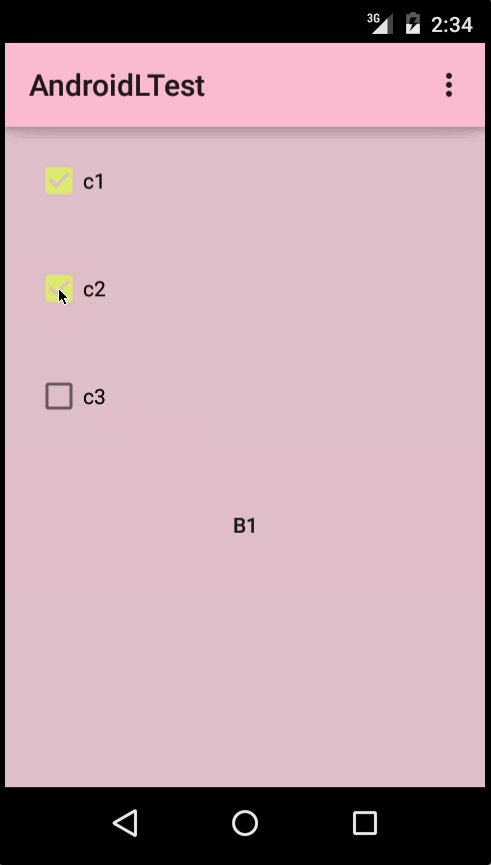
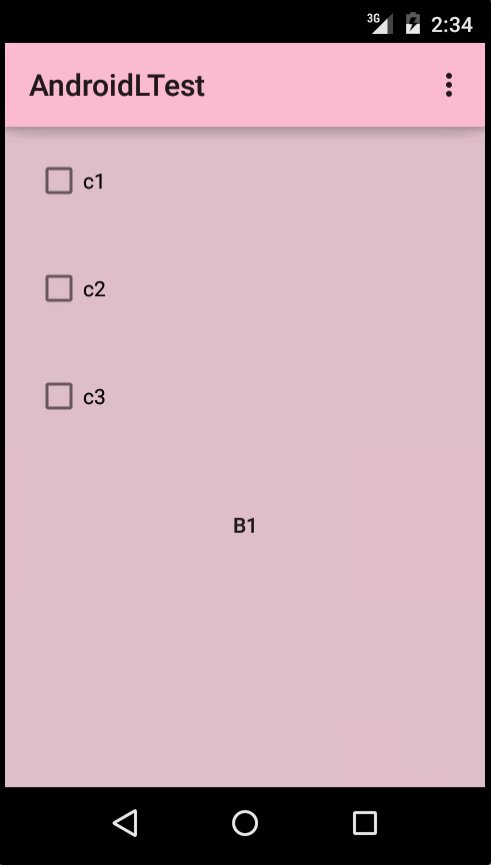
设置颜色
我们也可以通过设置xml属性来调节动画颜色,从而可以适应不同的主题:
android:colorControlHighlight:设置波纹颜色
android:colorAccent:设置checkbox等控件的选中颜色
比如下面这个比较粉嫩的主题,就需要修改动画颜色来匹配(如何设置主题颜色请参考该系列第一篇文章):

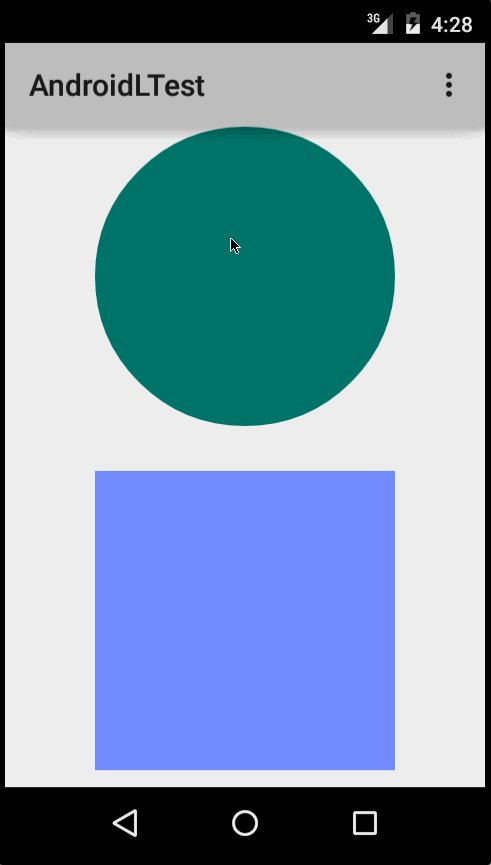
Circular Reveal:
使用方法:
应用ViewAnimationUtils.createCircularReveal()方法可以去创建一个RevealAnimator动画
ViewAnimationUtils.createCircularReveal源码如下:
- public static Animator createCircularReveal(View view,
- int centerX, int centerY, float startRadius, float endRadius) {
- return new RevealAnimator(view, centerX, centerY, startRadius, endRadius);
- }

- final View oval = this.findViewById(R.id.oval);
- oval.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- Animator animator = ViewAnimationUtils.createCircularReveal(
- oval,
- oval.getWidth()/2,
- oval.getHeight()/2,
- oval.getWidth(),
- 0);
- animator.setInterpolator(new AccelerateDecelerateInterpolator());
- animator.setDuration(2000);
- animator.start();
- }
- });
- final View rect = this.findViewById(R.id.rect);
- rect.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- Animator animator = ViewAnimationUtils.createCircularReveal(
- rect,
- 0,
- 0,
- 0,
- (float) Math.hypot(rect.getWidth(), rect.getHeight()));
- animator.setInterpolator(new AccelerateInterpolator());
- animator.setDuration(2000);
- animator.start();
- }
- });
总结:
RevealAnimator和之前的动画使用没什么区别,同样可以设置监听器和加速器来实现各种各样的特效。
这些效果常用在视图的添加,删除,状态,大小改变的时候,以后我会写一个更直观详细的例子。
Activity Transition:
Activity Transition是Material Design中提供的一种动画效果。它通过运动和切换不同状态之间的元素来产生各种动画效果。
简介:
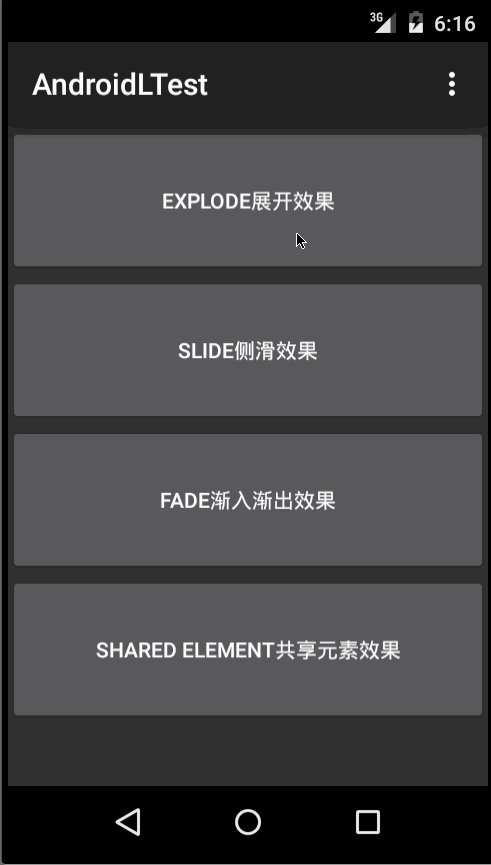
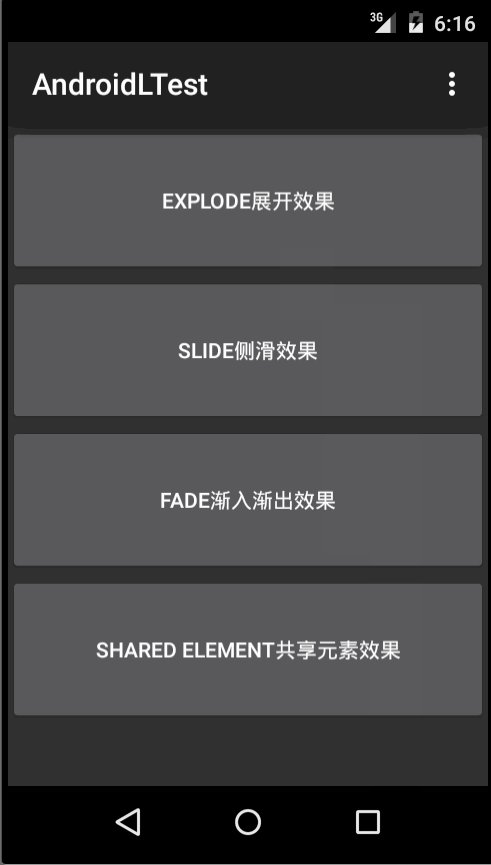
Activity Transition提供了两种Transition类型:
Enter(进入):进入一个Activity的效果
Exit(退出):退出一个Activity的效果
而这每种类型又分为普通Transition和共享元素Transition:
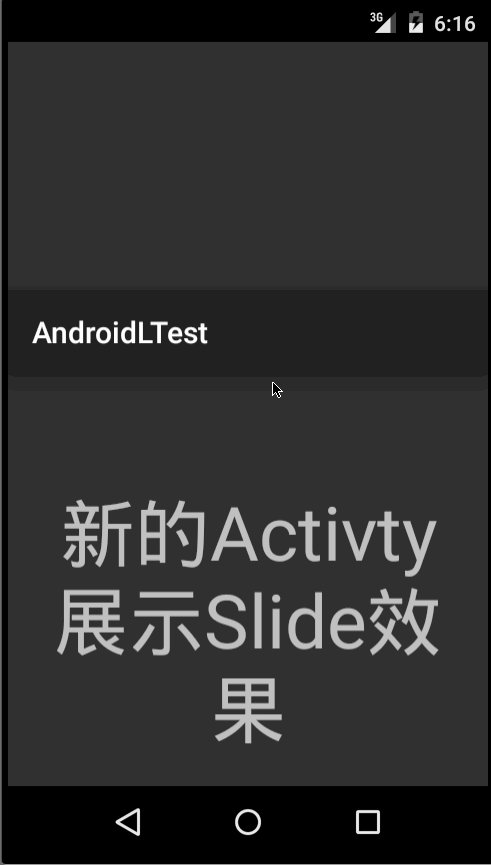
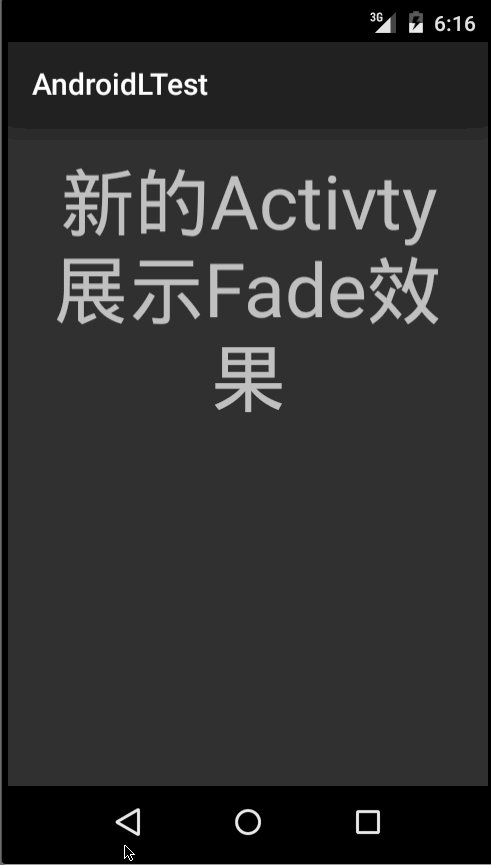
<span style="font-size: 18px; font-family: Arial, Helvetica, sans-serif;">普通</span><span style="font-size: 18px; font-family: Arial, Helvetica, sans-serif;">Transition</span><span style="font-size: 18px; font-family: Arial, Helvetica, sans-serif;">:</span>
<span style="font-family: Arial, Helvetica, sans-serif;">explode:从场景的中心移入或移出 slide:从场景的边缘移入或移出 fade:调整透明度产生渐变效果</span>
<span style="font-size: 18px; font-family: Arial, Helvetica, sans-serif;">Shared Elements Transition 共享元素转换:</span>
它的作用就是共享两个acitivity种共同的元素,在Android 5.0下支持如下效果:
changeBounds - 改变目标视图的布局边界
changeClipBounds - 裁剪目标视图边界
changeTransform - 改变目标视图的缩放比例和旋转角度
changeImageTransform - 改变目标图片的大小和缩放比例
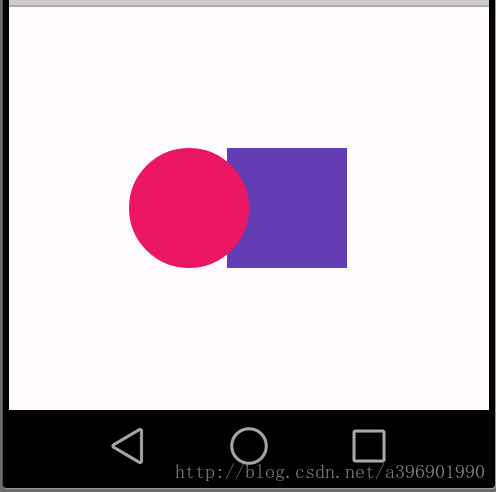
下面是我写的一个小演示Demo,相信大家看后就知道这几个动画是如何工作的了:

Activity Transition使用 :
使用Activity Transition十分简单,只需要如下两个步骤:
步骤一:设置允许使用transition,并且设置transition
xml:
首先,如果要使用transition需要先修改style文件,在继承了material主题的style.xml中添加如下属性:
- <style name="myTheme" parent="android:Theme.Material">
- <!-- 允许使用transitions -->
- <item name="android:windowContentTransitions">true</item>
- <!-- 指定进入和退出transitions -->
- <item name="android:windowEnterTransition">@transition/explode</item>
- <item name="android:windowExitTransition">@transition/explode</item>
- <!-- 指定shared element transitions -->
- <item name="android:windowSharedElementEnterTransition">
- @transition/change_image_transform</item>
- <item name="android:windowSharedElementExitTransition">
- @transition/change_image_transform</item>
- </style>
下面再来看看如何定义transition动画:
- <transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
- <explode/>
- <changeBounds/>
- <changeTransform/>
- <changeClipBounds/>
- <changeImageTransform/>
- </transitionSet>
代码:
在代码中同样可以完成对于transition的设置:
- // 允许使用transitions
- getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
- // 设置一个exit transition
- getWindow().setExitTransition(new Explode());
可以通过如下方法在代码总设置transition效果:
Window.setEnterTransition():普通transition的进入效果
Window.setExitTransition():普通transition的退出效果
Window.setSharedElementEnterTransition():共享元素transition的进入效果
Window.setSharedElementExitTransition():共享元素transition的退出效果
步骤二:启动Activity:
当你已经设置了允许使用Transition并设置了Transition动画,你就可以通过ActivityOptions.makeSceneTransitionAnimation()方法启动一个新的Activity来激活这个Transition:
启用普通的Transition:
- startActivity(intent,
- ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
启用共享元素Transition:
启动shared element transition和普通的transition稍有不同
在所有需要共享视图的Activity中,使用android:transitionName属性对于需要共享的元素分配一个通用的名字。
- Intent intent = new Intent(this, Activity2.class);
- // shareView: 需要共享的视图
- // "shareName": 设置的android:transitionName="shareName"
- ActivityOptions options = ActivityOptions
- .makeSceneTransitionAnimation(this, shareView, "shareName");
- startActivity(intent, options.toBundle());</span>
- ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,
- Pair.create(view1, "agreedName1"),
- Pair.create(view2, "agreedName2"));
如果不想使用transition可以设置options bundle为null。
当需要结束当前Activity并回退这个动画时调用Activity.finishAfterTransition()方法
兼容性:
上面介绍的几个新动画的APIs只允许在Android L中使用:
- Activity transitions
- Touch feedback
- Reveal animations
所以为了兼容早期版本,则需要在调用这些api的时候先进行检查系统版本。
而下面这个例子就是之前上面所介所绍的一个综合应用,废话不多说直接看图:


Demo简介:
左边的图:
1.RecyclerView,CardView
首先使用了Material Desgin新增的两个控件RecyclerView,CardView。
知识点参考:ANDROID L——RecyclerView,CardView导入和使用(Demo)
2. Floating Action Button & 视图阴影轮廓
这里和上篇文章不同的是我加了一个Floating Action Button(悬浮动作按钮)去控制CardView在RecyclerView中的添加和删除。
并且在蓝色的悬浮按钮上设置了阴影了轮廓(黑色背景不是很清楚)
知识点参考:ANDROID L——Material Design详解(视图和阴影)
3. Reveal Effect
在点击蓝色按钮时会有一个缩小的动画是使用了Reveal effect动画
知识点参考:ANDROID L——Material Design详解(动画篇)
右面的图:
1. Activity transitions
在点击单个条目时会跳转到一个新的Acitivty,跳转时执行Activity transitions动画,大家会看到第二个Activity中的视图会有一个向中央扩展的效果(Explode)
2. Shared Elements Transition
在从第一个Activity跳转到第二个Activity时,会有一个共享元素的动画效果使图片和悬浮按钮在两个Activity跳转时移动(控件间距离有些近效果不是特别明显)
3. Reveal effect和动画监听
通过Reveal effect和动画监听实现类似“眨眼睛”的切换视图效果
1、2、3知识点参考:ANDROID L——Material Design详解(动画篇)
代码介绍:
主Activity——MyActivity:
- public class MyActivity extends Activity {
- private RecyclerView mRecyclerView;
- private MyAdapter myAdapter;
- ImageButton button;
- Context context;
- public static List<Actor> actors = new ArrayList<Actor>();
- private static String[] names = {"朱茵", "张柏芝", "张敏", "莫文蔚", "黄圣依", "赵薇", "如花"};
- private static String[] pics = {"p1", "p2", "p3", "p4", "p5", "p6", "p7"};
- private static String[] works = {"大话西游", "喜剧之王", "p3", "p4", "p5", "p6", "p7"};
- private static String[] role = {"紫霞仙子", "柳飘飘", "p3", "p4", "p5", "p6", "p7"};
- private static String[][] picGroups = {{"p1","p1_1", "p1_2", "p1_3"},{"p2","p2_1", "p2_2", "p2_3"},{"p3"},{"p4"},{"p5"},{"p6"},{"p7"}};
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // set Explode enter transition animation for current activity
- getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
- getWindow().setEnterTransition(new Explode().setDuration(1000));
- setContentView(R.layout.main_layout);
- // init data
- this.context = this;
- actors.add(new Actor(names[0], pics[0], works[0], role[0], picGroups[0]));
- getActionBar().setTitle("那些年我们追的星女郎");
- // init RecyclerView
- mRecyclerView = (RecyclerView) findViewById(R.id.list);
- mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
- mRecyclerView.setItemAnimator(new DefaultItemAnimator());
- // set adapter
- myAdapter = new MyAdapter(this, actors);
- mRecyclerView.setAdapter(myAdapter);
- // set outline and listener for floating action button
- button = (ImageButton) this.findViewById(R.id.add_button);
- button.setOutlineProvider(new ViewOutlineProvider() {
- @Override
- public void getOutline(View view, Outline outline) {
- int shapeSize = (int) getResources().getDimension(R.dimen.shape_size);
- outline.setRoundRect(0, 0, shapeSize, shapeSize, shapeSize / 2);
- }
- });
- button.setClipToOutline(true);
- button.setOnClickListener(new MyOnClickListener());
- }
- public class MyOnClickListener implements View.OnClickListener {
- boolean isAdd = true;
- @Override
- public void onClick(View v) {
- // start animation
- Animator animator = createAnimation(v);
- animator.start();
- // add item
- if (myAdapter.getItemCount() != names.length && isAdd) {
- actors.add(new Actor(names[myAdapter.getItemCount()], pics[myAdapter.getItemCount()], works[myAdapter.getItemCount()], role[myAdapter.getItemCount()], picGroups[myAdapter.getItemCount()]));
- mRecyclerView.scrollToPosition(myAdapter.getItemCount() - 1);
- myAdapter.notifyDataSetChanged();
- }
- // delete item
- else {
- actors.remove(myAdapter.getItemCount() - 1);
- mRecyclerView.scrollToPosition(myAdapter.getItemCount() - 1);
- myAdapter.notifyDataSetChanged();
- }
- if (myAdapter.getItemCount() == 0) {
- button.setImageDrawable(getDrawable(android.R.drawable.ic_input_add));
- isAdd = true;
- }
- if (myAdapter.getItemCount() == names.length) {
- button.setImageDrawable(getDrawable(android.R.drawable.ic_delete));
- isAdd = false;
- }
- }
- }
- /**
- * start detail activity
- */
- public void startActivity(final View v, final int position) {
- View pic = v.findViewById(R.id.pic);
- View add_btn = this.findViewById(R.id.add_button);
- // set share element transition animation for current activity
- Transition ts = new ChangeTransform();
- ts.setDuration(3000);
- getWindow().setExitTransition(ts);
- Bundle bundle = ActivityOptions.makeSceneTransitionAnimation((Activity) context,
- Pair.create(pic, position + "pic"),
- Pair.create(add_btn, "ShareBtn")).toBundle();
- // start activity with share element transition
- Intent intent = new Intent(context, DetailActivity.class);
- intent.putExtra("pos", position);
- startActivity(intent, bundle);
- }
- /**
- * create CircularReveal animation
- */
- public Animator createAnimation(View v) {
- // create a CircularReveal animation
- Animator animator = ViewAnimationUtils.createCircularReveal(
- v,
- v.getWidth() / 2,
- v.getHeight() / 2,
- 0,
- v.getWidth());
- animator.setInterpolator(new AccelerateDecelerateInterpolator());
- animator.setDuration(500);
- return animator;
- }
- }
第二个Activity——DetailActivity:
- public class DetailActivity extends Activity {
- ImageView pic;
- int position;
- int picIndex = 0;
- Actor actor;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // set Explode enter transition animation for current activity
- getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
- getWindow().setEnterTransition(new Explode().setDuration(1000));
- getWindow().setExitTransition(null);
- setContentView(R.layout.detail_layout);
- position = getIntent().getIntExtra("pos", 0);
- actor = MyActivity.actors.get(position);
- pic = (ImageView) findViewById(R.id.detail_pic);
- TextView name = (TextView) findViewById(R.id.detail_name);
- TextView works = (TextView) findViewById(R.id.detail_works);
- TextView role = (TextView) findViewById(R.id.detail_role);
- ImageButton btn = (ImageButton) findViewById(R.id.detail_btn);
- // set detail info
- pic.setTransitionName(position + "pic");
- pic.setImageDrawable(getDrawable(actor.getImageResourceId(this)));
- name.setText("姓名:" + actor.name);
- works.setText("代表作:" + actor.works);
- role.setText("饰演:" + actor.role);
- // set action bar title
- getActionBar().setTitle(MyActivity.actors.get(position).name);
- // floating action button
- btn.setImageDrawable(getDrawable(android.R.drawable.ic_menu_gallery));
- btn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // set first animation
- Animator animator = createAnimation(pic, true);
- animator.start();
- animator.addListener(new Animator.AnimatorListener() {
- @Override
- public void onAnimationStart(Animator animation) {
- }
- @Override
- public void onAnimationEnd(Animator animation) {
- picIndex++;
- if (actor.getPics() != null) {
- if (picIndex >= actor.getPics().length) {
- picIndex = 0;
- }
- // set second animation
- doSecondAnim();
- }
- }
- @Override
- public void onAnimationCancel(Animator animation) {
- }
- @Override
- public void onAnimationRepeat(Animator animation) {
- }
- });
- }
- });
- }
- /**
- * exec second animation for pic view
- */
- private void doSecondAnim() {
- pic.setImageDrawable(getDrawable(actor.getImageResourceId(this, actor.getPics()[picIndex])));
- Animator animator = createAnimation(pic, false);
- animator.start();
- }
- /**
- * create CircularReveal animation with first and second sequence
- */
- public Animator createAnimation(View v, Boolean isFirst) {
- Animator animator;
- if (isFirst) {
- animator = ViewAnimationUtils.createCircularReveal(
- v,
- v.getWidth() / 2,
- v.getHeight() / 2,
- v.getWidth(),
- 0);
- } else {
- animator = ViewAnimationUtils.createCircularReveal(
- v,
- v.getWidth() / 2,
- v.getHeight() / 2,
- 0,
- v.getWidth());
- }
- animator.setInterpolator(new DecelerateInterpolator());
- animator.setDuration(500);
- return animator;
- }
- @Override
- public void onBackPressed() {
- super.onBackPressed();
- pic.setImageDrawable(getDrawable(actor.getImageResourceId(this, actor.picName)));
- finishAfterTransition();
- }
- }
RecyclerView的Adapter:
- public class MyAdapter
- extends RecyclerView.Adapter<MyAdapter.ViewHolder>
- {
- private List<Actor> actors;
- private Context mContext;
- public MyAdapter( Context context , List<Actor> actors)
- {
- this.mContext = context;
- this.actors = actors;
- }
- @Override
- public ViewHolder onCreateViewHolder( ViewGroup viewGroup, int i )
- {
- View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.card_view, viewGroup, false);
- return new ViewHolder(v);
- }
- @Override
- public void onBindViewHolder( ViewHolder viewHolder, int i )
- {
- Actor p = actors.get(i);
- viewHolder.mContext = mContext;
- viewHolder.mTextView.setText(p.name);
- viewHolder.mImageView.setImageDrawable(mContext.getDrawable(p.getImageResourceId(mContext)));
- }
- @Override
- public int getItemCount()
- {
- return actors == null ? 0 : actors.size();
- }
- public static class ViewHolder
- extends RecyclerView.ViewHolder
- {
- public TextView mTextView;
- public ImageView mImageView;
- public Context mContext;
- public ViewHolder( View v )
- {
- super(v);
- mTextView = (TextView) v.findViewById(R.id.name);
- mImageView = (ImageView) v.findViewById(R.id.pic);
- v.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- ((MyActivity)mContext).startActivity(v, getPosition());
- }
- });
- }
- }
- }
Github下载地址:https://github.com/a396901990/AndroidDemo (AndroidL_MaterialDesgin_Demo)



































 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








