UITableView是iOS开发中最常用的元素,在平常用的iPhone App中大部分都用到了UITableView,所以你应该知道她的强大了。
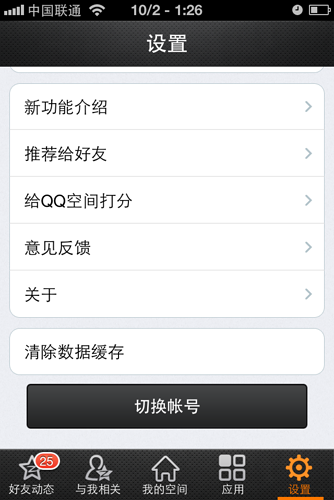
需求很简单,就是在一个UITableView里面实现一个不一样的UITableViewCell,如下图里的“切换账号”按钮

正常情况下grouped样式(UITableViewStyleGrouped)UITableViewCell都是有边框的,所以如果只是用addSubView添加一个按钮的话,就会有边框在外面,不符合有要求,也想过用一个大的图片,把这个cell给盖住,但是感觉这方案不够好,早上找Qzone项目组的同是问了下,他们是用的一个Plain样式的,那些圆角是用的图片,感觉还是不够好,更优美的方案应该是:
如果要自定义cell的颜色,应该定义cell的contentview的颜色,并将它的上面的子视图的颜色设置为clear。可以在
当然也可以在(UITableViewCell *) tableView: (UITableView *) tableView cellForRowAtIndexPath: (NSIndexPath *) indexPath { ... }中进行设置。
给UITableView增加一个好看的背景能为应用程序增色不少,并能促进app的销售,但是随便增加一个背景图片会史你的app更加丑陋。

正确的方式:在tableview后面放置一个背景视图,并将tableview设为透明色。

这种方法产生的背景在整个表格Cell中是连续的整张图片。
当然,现在是直接在window下增加了背景层,有点不太灵活,在有导航栏的情况下,可以直接更改导航栏的背景,效果是一样的
下面在单个的ViewController里更改背景
在用代码产生的tableViewcontroller中,可以通过loadview方法设置





















 483
483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








