前言
在ios7之前,UITableView的UITableViewStyleGrouped style 是默认有边框的。但是ios7之后苹果主推扁平化设计风格,边框这种拟物化的设计就不受待见了。但我们app的开发过程中,总会有地方需要带边框的设计,所以就得自己来实现了。基于此,简单的实现了一下这个效果
github地址
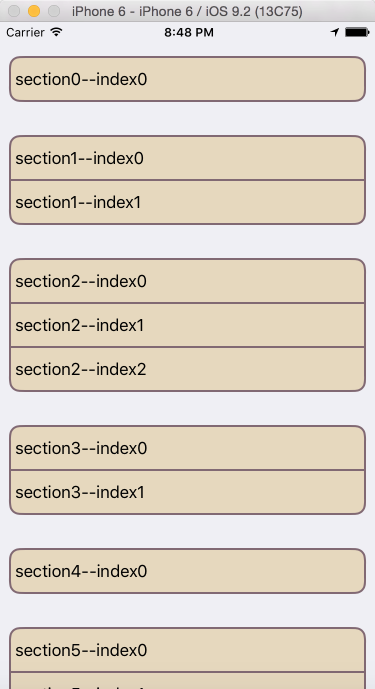
效果图

我提供了一些常用的属性进行定制:
contentBorderColor设置边框颜色;contentBorderWidth设置边框宽度;contentMargin设置左右距离屏幕边距;contentBackgroundColor设置边框内背景颜色;contentCornerRadius设置边框圆角;实现思路
自定义一个BaseBorderCell作为基类,由它承载边框的实现;然后再继承于BaseBorderCell自定义cell进行内容展示;
代码展示
- BaseBorderCell.h文件
//此cell只简单负责border的配置,cell中的内容可以继承于此类再进行封装
typedef NS_ENUM(NSUInteger, BaseCellBorderStyle) {
BaseCellBorderStyleNoRound = 0,
BaseCellBorderStyleTopRound,
BaseCellBorderStyleBottomRound,
BaseCellBorderStyleAllRound,
};
@interface BaseBorderCell : UITableViewCell
@property (nonatomic, assign) BaseCellBorderStyle borderStyle;//边框类型
@property (nonatomic, strong) UIColor *contentBorderColor;//边框颜色
@property (nonatomic, strong) UIColor *contentBackgroundColor;//边框内部内容颜色
@property (nonatomic, assign) CGFloat contentBorderWidth;//边框的宽度,这个宽度的一半会延伸到外部,如果对宽度比较敏感的要注意下
@property (nonatomic, assign) CGFloat contentMargin;//左右距离父视图的边距
@property (nonatomic, assign) CGSize contentCornerRadius;//边框的圆角
+ (instancetype)cellWithTableView:(UITableView *)tableView indexPath:(NSIndexPath 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 557
557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








