页面布局技术 easyui
1、 整体网页布局, 企业应用软件主流布局, 占满整个页面,点击左侧菜单,通过iframe 完成局部刷新
2、 easy ui
jQuery EasyUI是一组基于jQuery的UI插件集合,
而jQueryEasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
***很多企业 java工程师,不懂CSS 和 界面美化, 仍然想开发漂亮界面,使用成型js框架 (UI框架)
extjs 非常漂亮UI控件
flex 基于flash,漂亮UI控件
jquery easy ui : 效果仿造 ExtJs 、学习成本极低
3、 下载easy ui
最新版本 1.3.3
从 1.2.3 版本 开始收费 参考 jquery.EasyUI-1.3.1+API.chm 进行 easy ui学习
常见控件
1) layout 控件
**** 在页面中导入 easy ui
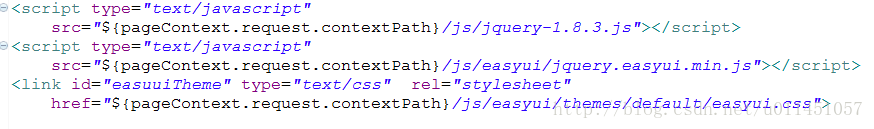
导入 jquery 的 js : jquery-1.8.0.min.js
导入 easy ui 的 js : jquery.easyui.min.js == easyloader.js (核心加载器 ) + plugins/*.js
导入 css : themes/default/easyui.css (默认样式核心css)
代码:
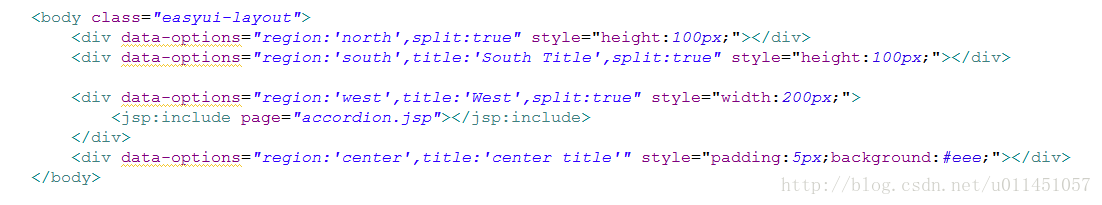
layout 控件制作整个页面布局,将页面分成 东西南北中 五个部分,只有 center区域时必须存在的
* 可以对某个div进行布局,可以对整合 body标签进行布局
在<body> 添加 class="easyui-layout"
* 五个区域中只有center区域是必须的, 如果不指定title 没有标题栏
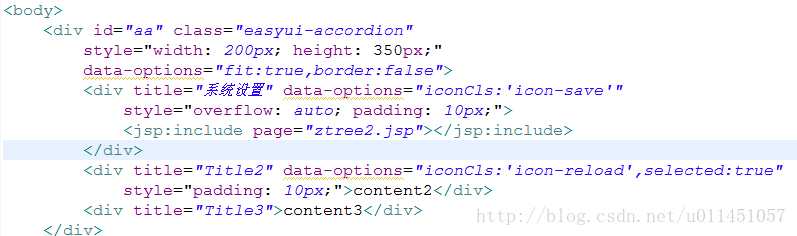
2) west 区域,使用可折叠面板 accordion
如果使用图标效果 ,引入icon.css
重点: <div title="Title1"> 也可以写为 <div data-options="title:'Title1'">
例如:
<div title="Title1" data-options="iconCls:'icon-ok'">面板一内容</div>
<div data-options="title:'Title2'" iconCls="icon-ok">面板二内容</div>
* accordion 可折叠面板,继承 panel面板,也继承panel面板所有属性和方法
3) ztree 树形菜单
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。专门适合项目开发,尤其是 树状菜单、树状数据的Web显示、权限管理等等。
下载 ztree3.5.x
参考: api文档 , demo
使用ztree
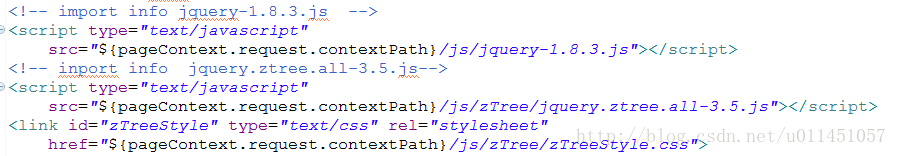
导入jquery
导入jquery.ztree.all-3.5.js
导入 zTreeStyle.css
*** 保证 zTreeStyle.css 和 img文件夹 在一起就可以了
代码:

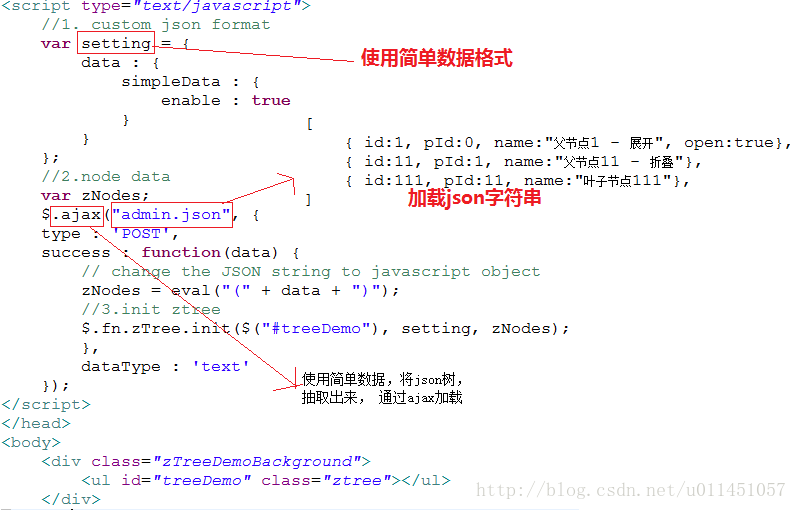
参考 standardData.html 编写简单树
步骤一: settings
var settings = {};
步骤二:zNodes 树形节点数据
var zNodes = [ // 默认展开节点,open=true
{name: "父节点1", children: [
{name:"子节点11"}, {name:"子节点12"}
]},
{name: "父节点2", children: [
{name:"子节点21"}, {name:"子节点22"}
]}
];
步骤三:初始化树
$(function(){
$.fn.zTree.init($("#treeDemo"), settings, zNodes);
});
<ul id="treeDemo" class="ztree"></ul>
参照 simpleData.html 编写简单树
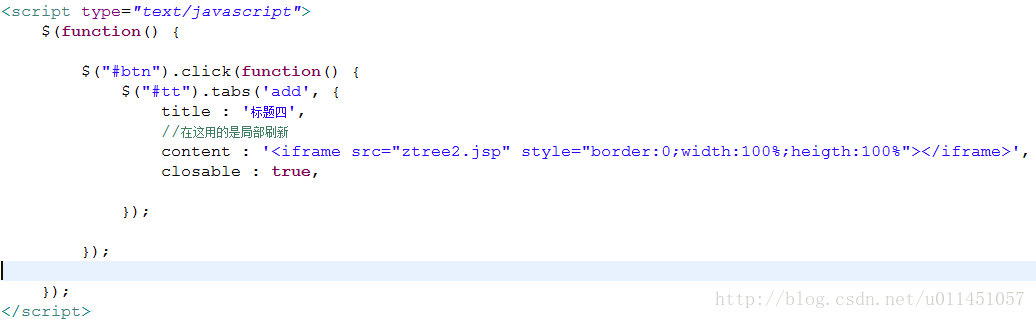
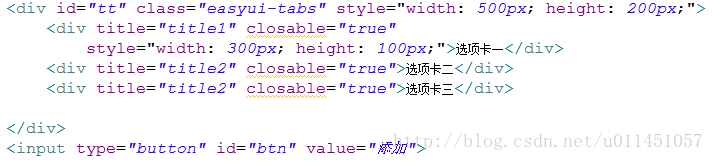
4) tab 菜单显示 --- 选项卡菜单
选项卡关闭,使用 closable:true
<div title="选项卡三" closable="true">选项卡内容三</div>
添加选项卡添加代码




























 1716
1716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








