上一次说过react中使用ztree【https://blog.csdn.net/Chris__wang/article/details/86001063】
并且由于ztree的样式和antd出入比较大,所以对ztree样式进行了修改,使其跟antd更为接近【https://blog.csdn.net/Chris__wang/article/details/86005445】
由于上面方法是修改精灵图,局限性有点大
查看antd的tree发现他们用的是SVG Symbol,引入svg符号,而svg方法生成的图标又是基于IconFont【https://www.iconfont.cn/collections/index】,故而我们使用iconfont查找需要的图标进行修改
1. 打开iconfont官网,搜索关键字,如add,就会出现好多响应图标

2. 选中一个点击下载

3.在弹出的下载框中点击如图位置,找到图标出处

如下图一对对应的图标就出现了

分别加入购物车,然后同样方法输入file选中一个风格和add差不多的加入购物车
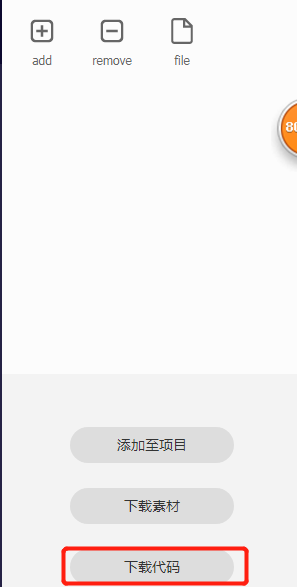
4. 在右侧购物车中点击下载代码,解压下载的dowlond压缩包,找到iconfont.css文件

下面就是修改zTreeStyle.css文件了,位置在node_modules\ztree\css\zTreeStyle\zTreeStyle.css
第一步:将iconfont.css文件中的下面代码(不同图标可能略有不同)复制到zTreeStyle.css文件最下面
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1546849142451'); /* IE9 */
src: url('iconfont.eot?t=1546849142451#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAANsAAsAAAAAB7wAAAMfAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDHAqDAIJkATYCJAMQCwoABCAFhG0HPRvLBhHVmw3IfhbYDdeFoYwWUZcolkqMEigPbrfMDwvu90M8/Ldfet+f2c2EUIECdiBUogg1YYHlVgKpHh9d4VsjK0zZiPXp5/b+NsxDM0nmUUOBZQiFUPBMSHST62ptkiA0Inn/O2e/I7STOaKRPEQ35J+W05fmCISbO4fKnFED4RYA/3PMdCme32ZzikqKLNqbzoZROh1FJR3IAd+JHPsthxuvwqPrPIE2o/zI8vnanoCMTAvErXpxJJAyybLoLUK9ZG0Wn+FVqjfUC+CT//vxHwIRoFJLyEVb5yunDn/ZZsPUlJrQSE18jKeFuImEOZCJy1L9MXfomkNr0wd7LIGiqBira2k2bEqYTvhR6y6oev/zog5HdoAF5E78stlkKn45eMoEfcS8gbMyKGjFY+AeEQ+PQ6Xfq6s79Rojnh7js67maXIh/VtBUrwW0a19O4SvMdIY3k2I7KDksUuYlLzitBznx0UPNyq074XzyGlEXH/8WfQ6XYiEAhDtCEFtF1F0PG2Q36Fcoe3QaP5j4l0vhq+LiyUHCQlvG76S+cEMNt2fb91brdZIfz9I3JDqIEoJVmNwuhqpmeUvZemmsWmWSmUTWmPseo37Bvn6z24GsZ50rtLhq+634RFAs+me0E1Ac5+2dNb/C4Lgy8/P/rYh9S/hDH5UNu8grdn0IDUAr57RmvGPGC1LssEiipw1tk03w7N5NDcerU0b/oyPPt8xjIMQa0ORGAgqLUYgKcaQGTsHNe0WzHXF/iJpMyuHNrfrV+cWuRUzegChxwIqXb5B0uONzNgP1Az5QV1PuKHNQVj2bDcRsho64dgVOCC9R6L2mUWZSoSC6BzKt0aXJ1k+roTcUa0kk0xnvRdoIR9jgXMnZ4WghHJmknO4DA2DEZszDfsiqQhhb6dStOyLkn1mQsgJx67AAek9ErXPLOpWF6Hcz+dQvjW6vKaoTllC7qi9k0wy3QJ5wbdaFV3LJ86dnBWCEsqZSc5BiwZ1MWKXj9KwL5JKD4e9ncLlaFt+cn6h+YQbAAghT3nCJbklj+QFz7lqoLs7GPg4muwOAQAA') format('woff2'),
url('iconfont.woff?t=1546849142451') format('woff'),
url('iconfont.ttf?t=1546849142451') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1546849142451#iconfont') format('svg'); /* iOS 4.1- */
}第二步:将zTreeStyle.css中的此部分代码注释掉
.ztree li span.button {line-height:0; margin:0; width:16px; height:16px; display: inline-block;
/* vertical-align:middle; */
border:0 none; cursor: pointer;outline:none;
/* background-color:transparent; background-repeat:no-repeat; background-attachment: scroll; */
/* background-image:url("./img/zTreeStandard.png"); *background-image:url("./img/zTreeStandard.gif") */
}
/* .ztree li span.button.root_open{background-position:-92px -54px} */
/* .ztree li span.button.root_close{background-position:-74px -54px} */
/* .ztree li span.button.roots_open{background-position:-92px 0} */
/* .ztree li span.button.roots_close{background-position:-74px 0} */
/* .ztree li span.button.center_open{background-position:-92px -18px} */
/* .ztree li span.button.center_close{background-position:-74px -18px} */
/* .ztree li span.button.bottom_open{background-position:-92px -36px}
.ztree li span.button.bottom_close{background-position:-74px -36px} */
/* .ztree li span.button.ico_docu{margin-right:2px; background-position:-110px -32px; vertical-align:top; *vertical-align:middle} */第三步:将iconfont.css中的这两处代码合并,并将类名改成上图中最下面分别注释的三个类名, 其他两个同理

修改如下zTreeStyle.css
.ztree li span.button.center_open:before,
.ztree li span.button.root_open:before,
.ztree li span.button.bottom_open:before,
.ztree li span.button.roots_open:before{
font-family: "iconfont" !important;
font-size: 14px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: "\e625";
vertical-align: middle;
color:rgba(0,0,0,0.45);
}
.ztree li span.button.roots_close:before,
.ztree li span.button.root_close:before,
.ztree li span.button.bottom_close:before,
.ztree li span.button.center_close:before{
font-family: "iconfont" !important;
font-size: 14px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: "\e623";
vertical-align: middle;
color:rgba(0,0,0,0.45);
}
.ztree li span.button.ico_docu:before{
font-family: "iconfont" !important;
font-size: 14px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: "\e68f";
vertical-align: middle;
color:rgba(0,0,0,0.45);
}
.ztree li a.curSelectedNode span.button.ico_docu:before{
color:#FFF;
}图标颜色可以自己通过color进行修改
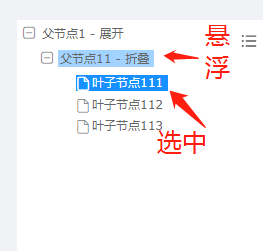
效果图

这么做的好处就是图标样式可以自己定义,比如想要这样的图标![]() ,都可以自己定义,并且颜色,大小都方便调节,而且也不会出现放大失真的情况
,都可以自己定义,并且颜色,大小都方便调节,而且也不会出现放大失真的情况
【右上角点个赞,谢谢】






















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








