最近在研究小程序的时候,遇到了一个问题,就是tabbar切卡,在android上有fragment,在RN上也有提供一个第三方的组件来用,微信小程序,好像没有专门的一个组件来实现这个功能,度娘了大半天,虽然也有好多人实现过这样的功能,但是我发现要么是不符合我的需求,那么就是实现起来过于繁琐。于是我参考多个高手写的博客,实现出了一个符合自己需求的。先上代码。
先看js文件:
1 const util = require('../../utils/util.js'); 2 3 Page({ 4 data: { 5 navTab:["投资","理财"], 6 /** 7 * 页面配置 8 */ 9 winWidth: 0, 10 winHeight: 0, 11 12 // tab切换 13 currentTab: 0, 14 arrayList:[1,2,3,4,5,6,6,7,6,3,2,1,8,9,6,0,4], 15 modalHidden:true, 16 content:"这是一个表情", 17 imagesHeightList:[], 18 imageList:[ 19 "../../images/image1.jpg", 20 "../../images/image2.jpg", 21 "../../images/image3.jpg", 22 ], 23 datalist:[ 24 "../../images/image1.jpg", 25 "../../images/image2.jpg", 26 "../../images/image3.jpg", 27 ], 28 29 }, 30 31 /** 32 * 页面初始化 33 * options 为页面跳转所带来的参数 34 */ 35 onLoad: function (options) { 36 var that = this; 37 38 /** 39 * 获取系统信息 40 */ 41 wx.getSystemInfo({ 42 43 success: function (res) { 44 that.setData({ 45 winWidth: res.windowWidth, 46 winHeight: res.windowHeight 47 }); 48 } 49 50 }); 51 52 53 54 55 56 }, 57 onReady: function () { 58 59 60 61 }, 62 63 /** 64 * 显示弹窗 65 */ 66 modalShow:function(){ 67 var that = this; 68 that.setData({ 69 modalHidden:false, 70 }); 71 72 }, 73 74 75 /** 76 * 点击取消,确认按钮 77 */ 78 modalChange:function(){ 79 var that = this; 80 that.setData({ 81 modalHidden:true, 82 }); 83 }, 84 85 86 87 88 /** 89 * 滑动切换tab 90 */ 91 bindChange: function (e) { 92 93 var that = this; 94 that.setData({ 95 currentTab: e.detail.current 96 }); 97 98 }, 99 /** 100 * 点击tab切换 101 */ 102 swichNav: function (e) { 103 console.log("--------"); 104 var that = this; 105 106 if (that.data.currentTab === e.target.dataset.idx) { 107 return false; 108 } else { 109 that.setData({ 110 currentTab: e.target.dataset.idx 111 }) 112 } 113 114 115 }, 116 })
css代码
1 /**index.wxss**/ 2 .swiper-tab{ 3 width: 100%; 4 border-bottom: 0.5rpx solid #cccccc; 5 text-align: center; 6 line-height: 80rpx;} 7 8 9 10 .top-tab{ 11 width: 750rpx; 12 height: 100rpx; 13 background: #fff; 14 color: #000; 15 font-size: 28rpx; 16 font-weight: bold; 17 line-height: 100rpx; 18 border-bottom: 4rpx solid #eee; 19 margin: 0 20rpx 8rpx 0rpx; 20 position: fixed; 21 top: 0; 22 z-index: 9999; 23 } 24 25 .shift{ 26 position:absolute; 27 bottom: 1px; 28 height: 3px; 29 width: 20%; 30 background: red; 31 } 32 33 .on{ 34 color: red; 35 border-bottom: 2rpx solid red ; 36 } 37 38 .swiper-box{ 39 display: block; 40 height: 100%; 41 width: 100%; 42 overflow: hidden; 43 } 44 45 .swiper-box view{ 46 text-align: center; 47 } 48 49 50 .swiper-tab{ 51 height: 30px; 52 line-height: 30px; 53 background: #FFF; 54 display: flex; 55 position: relative; 56 z-index: 2; 57 border-bottom: 1px solid #F4F4F4; 58 flex-direction:row; 59 justify-content:center; 60 align-items:center; 61 } 62 63 .swiper-tab-list{ 64 margin: 0 20px; 65 padding: 0 4px; 66 font-size: 28rpx; 67 font-family: Helvetica, Arial, "Hiragino Sans GB", "Source Han Sans CN", "PingFang SC", Roboto, "微软雅黑", "Heiti SC", "Microsoft Yahei", sans-serif } 68 .on{ border-bottom: 1px solid #48C23D; color: #48C23D; } 69 70 .swiper-box{ 71 display: block; 72 height: 100%; 73 width: 100%; 74 overflow: hidden; 75 } 76 77 .hot-box{ display: block; height: 100%; font-family: Helvetica, Arial, "Hiragino Sans GB", "Source Han Sans CN", "PingFang SC", Roboto, "微软雅黑", "Heiti SC", "Microsoft Yahei", sans-serif } 78 .hot-box-main{ display: block; overflow: hidden; margin-bottom: 20px; background: #FFF; } 79 80 .hot-main{ height: 50px; background: url("../../static/001.jpg") #FFF no-repeat 0 50%; background-size: cover; padding: 30px 20px; position: relative; z-index: 1; } 81 .hot-main::before{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; content: ''; background-image: linear-gradient(180deg, rgba(0,0,0,0.05) 5%,rgba(0,0,0,0.85) 100%); } 82 83 .hot-main-box{ position: relative; z-index: 2; } 84 .hot-main-title{ color: #FFF; font-size: 34rpx; } 85 86 87 88 89 90 .list-box{ padding: 20px 20px 20px 40px; display: block; font-size: 30rpx; border-bottom: 1px solid #F6F6F6; position: relative;} 91 .list-box::after{ display: block; content: ""; position: absolute; width: 6px; height: 6px; background: #ff6511; border-radius: 50%; top: 25px; left: 20px; } 92 .list-box-title{ font-weight: 400; line-height: 42rpx; } 93 .list-box-sub{ font-size: 24rpx; color: #666; padding-top: 6px; } 94 95 .hot-box-more{ text-align: center; font-size: 22rpx; color: #999; margin-bottom: 30px; } 96 .hot-box-more image{ width: 80px; height: 16px; display: block; margin: 0 auto;} 97 98 99 100 .swiper-boxs { height: 200px; 101 background: #F2F2F2; 102 } 103 .swiper-boxs-img { 104 display: block; 105 width: 100%; 106 height: 200px; 107 position: relative; 108 } 109 .swiper-boxs-img::before{ 110 position: absolute; 111 top: 0; 112 bottom: 0; 113 left: 0; 114 right: 0; 115 content: ''; 116 background-image: linear-gradient(180deg, rgba(0,0,0,0.05) 5%,rgba(0,0,0,0.5) 100%); 117 } 118 119 /*理财 */ 120 .themes-box{ 121 display: block; 122 } 123 .themes-box-top{ 124 text-align: center; 125 padding-bottom: 16px; 126 padding-top: 16px; 127 background: #F9F9F9; } 128 .themes-box-title{ 129 font-size: 16px; 130 font-weight: 500; 131 display: block; } 132 .themes-box-subtitle{ 133 font-size: 12px; 134 color: #666; 135 display: block; 136 margin-top: 4px; 137 } 138 139 /* 投资列表 */ 140 .themes-list{ 141 background: #FFF; 142 display: block; 143 margin-bottom: 20px; 144 } 145 .themes-list-box{ 146 display: block; 147 position: relative; 148 padding: 16px 20px; 149 border-bottom: 1px solid #F2F2F2; 150 } 151 .themes-list-thumbnail{ 152 position: absolute; 153 left: 20px; 154 top: 16px; 155 height: 40px; 156 width: 40px; 157 } 158 .themes-list-img{ 159 width: 40px; 160 height: 40px; 161 border-radius: 4px; 162 border: 1px solid #F2F2F2; 163 } 164 .themes-list-main{ 165 margin-left: 50px; 166 } 167 .themes-list-name{ 168 font-size: 14px; 169 color: #444; 170 height: 20px; 171 line-height: 20px; 172 overflow: hidden; 173 } 174 .themes-list-description{ 175 font-size: 12px; 176 color: #999; 177 height: 20px; 178 line-height: 20px; 179 overflow: hidden; 180 } 181 182 183 184 185 186 187 /*理财系列*/ 188 189 .WxMasonryView{ 190 column-count:2; 191 column-gap: 2px; 192 width: 100%; 193 } 194 .WxMasonry{ 195 width: 95%; 196 background: #fefefe; 197 border: 2px solid #fcfcfc; 198 box-shadow: 0px 2px 2px rgba(34, 25, 25, 0.4); 199 margin: 5px 2px 2px 2px; 200 padding: 1px; 201 padding-bottom: 5px; 202 transition: opacity .4s ease-in-out; 203 display: inline-block; 204 } 205 .WxMasonryImage{ 206 width: 100% !important; 207 display: inline-block; 208 } 209 210 211 212 .swiper-box{ 213 display: block; 214 height: 100%; 215 width: 100%; 216 overflow: hidden; 217 } 218 219 .hot-box{ 220 display: block; 221 height: 100%; 222 font-family: Helvetica, Arial, "Hiragino Sans GB", "Source Han Sans CN", "PingFang SC", Roboto, "微软雅黑", "Heiti SC", "Microsoft Yahei", sans-serif 223 } 224 .hot-box-main{ 225 display: block; 226 overflow: hidden; 227 margin-bottom: 20px; 228 background: #FFF; 229 } 230 231 232 .hot-main::before{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; content: ''; background-image: linear-gradient(180deg, rgba(0,0,0,0.05) 5%,rgba(0,0,0,0.85) 100%); } 233 234 235 .hot-box-top{ padding: 20px; border-bottom: 1px solid #F6F6F6; text-align: center; } 236 .hot-box-title{ font-size: 32rpx; height: 30px; line-height: 32px; font-weight: 400; color: #444; padding: 5px 10px; border: 1px solid #444; } 237 238 .list-box{ 239 padding: 0; 240 display: inline-block; 241 font-size: 30rpx; 242 border-bottom: 1px solid #F6F6F6; 243 } 244 .list-box-title{ font-weight: 300; line-height: 42rpx; }
在看看html上面的代码
1 <view class="swiper-tab"> 2 3 <view class="swiper-tab-list flex-item {{currentTab==idx ? 'on' : ''}}" wx:for="{{navTab}}" wx:for-index="idx" wx:for-item="itemName" data-idx="{{idx}}" bindtap="swichNav"> 4 {{itemName}} 5 </view> 6 </view> 7 8 <swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange"> 9 10 <!-- 投资页面 --> 11 <swiper-item> 12 13 <scroll-view class="hot-box" scroll-y="true" upper-threshold="50" 14 lower-threshold="100" 15 bindscrolltolower="scrolltolower"> 16 17 18 <view class="themes-list"> 19 20 <view class="themes-list-box" wx:for="{{arrayList}}"> 21 <!--<navigator url="../themes/themes?id={{item.id}}">--> 22 <view class="themes-list-thumbnail"> 23 <!--<image class="themes-list-img" src="{{item.thumbnail}}" />--> 24 </view> 25 <view class="themes-list-main" bindtap="modalShow"> 26 <view class="themes-list-name"> 27 <text>皇家林</text> 28 </view> 29 <view class="themes-list-description"> 30 <text>是帅哥</text> 31 </view> 32 </view> 33 34 <!--</navigator>--> 35 <modal title="标题" confirm-text="确认" cancel-text="取消" hidden="{{modalHidden}}" bindconfirm="modalChange" bindcancel="modalChange"> 36 确定要进入详情页面吗。 37 </modal> 38 </view> 39 40 </view> 41 </scroll-view> 42 </swiper-item> 43 44 45 46 47 <!-- 理财页面 --> 48 <swiper-item> 49 <scroll-view class="hot-box" scroll-y="true" upper-threshold="50" 50 lower-threshold="100" bindscrolltolower="scrolltolower"> 51 <text>理财页面</text> 52 53 54 55 56 57 58 <swiper class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange"> 59 60 <swiper-item> 61 <scroll-view class="hot-box" scroll-y="true" upper-threshold="50" 62 lower-threshold="100" bindscrolltolower="scrolltolower"> 63 64 <view class="hot-box-main WxMasonryView" > 65 <block wx:for="{{datalist}}" wx:for-item="item" wx:for-index="i" wx:key=""> 66 67 68 <view class="WxMasonry" wx:for="{{imageList}}" wx:for-index="j" wx:for-item="items" wx:key=""> 69 70 <image class="WxMasonryImage" id="{{i*10+j}}" style="width:{{imagesHeightList[i*10+j].width}}px;height:{{imagesHeightList[i*10+j].height}}px" bindload="WxMasonryImageLoad" src="../../images/imagebiaoqing.jpg"/> 71 <view class="list-box-title"> 72 <text>{{content}}</text> 73 </view> 74 75 </view> 76 </block> 77 </view> 78 </scroll-view> 79 </swiper-item> 80 </swiper> 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 </scroll-view> 106 </swiper-item> 107 108 </swiper>
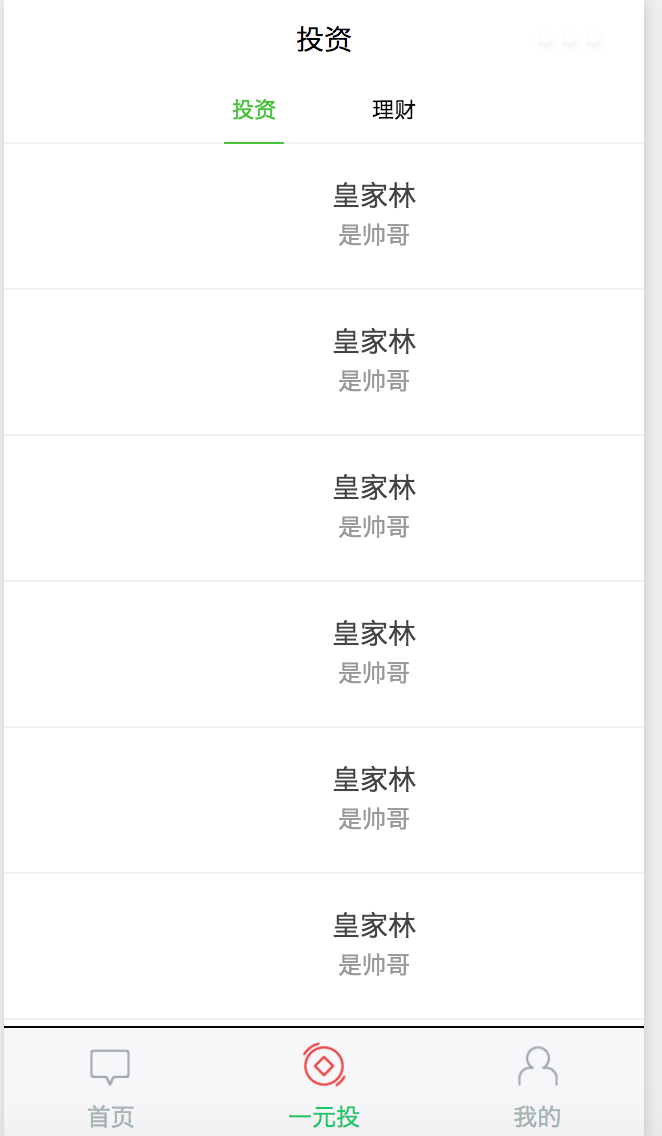
最后我们看看效果图


这里如果全部代码复制,会发现往左边滑动的时候滑动不了,不要奇怪,那是因为在理财页面我想实现一个瀑布流,是一个半成品,存在bug,大家去掉那一部分就会正常了。
























 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








