初学opengl ES,每一个教你在屏幕上贴图的opengl版hello world都有这么两数组:
static final float COORD[] = {
-1.0f, -1.0f,
1.0f, -1.0f,
-1.0f, 1.0f,
1.0f, 1.0f,
};
static final float TEXTURE_COORD[] = {
0.0f, 1.0f,
1.0f, 1.0f,
0.0f, 0.0f,
1.0f, 0.0f,
};但是几乎都不解释,所以我学的时候都不明白这些点为什么要这么写,前后顺序有没有什么规律。于是各种查资料试验,终于搞懂了。
1.坐标系
PS:本人学opengl es主要是为了2D贴图,所以不涉及Z轴
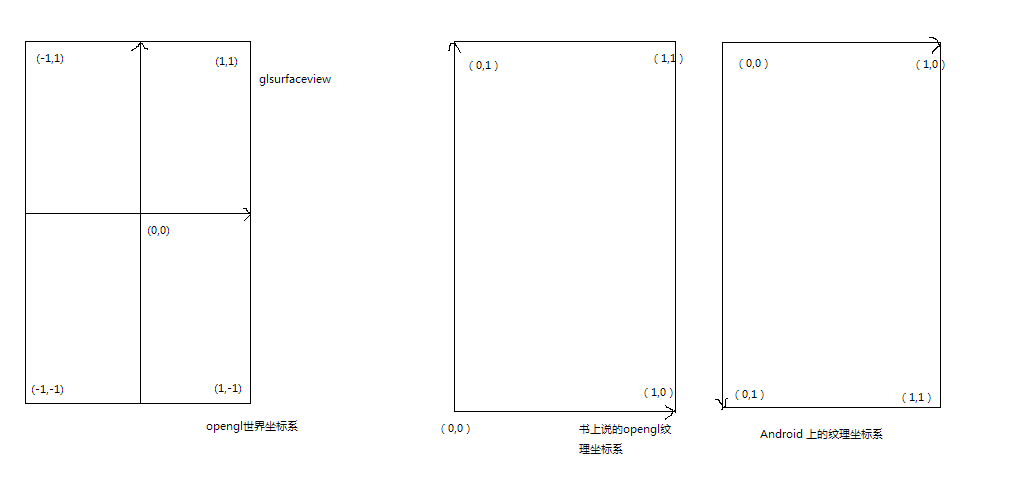
如图,图一是opengl的世界坐标系,这个基本没啥问题,主要是很多教程说纹理坐标是左下原点。实践得出在Android上应该是最右边的图那样,以左上为原点。
个人猜测纹理吧其实就是一组颜色点组成的数组,Android由于UI坐标是以左上为原点,所以把数组里颜色点的存储顺序改了一下,于是坐标系就不一样了。
2.示例代码
public class Filter {
protected static final String VERTEX_SHADER = "" +
"attribute vec4 position;\n" +
"attribute vec4 inputTextureCoordinate;\n" +
" \n" +
"varying vec2 textureCoordinate;\n" +
" \n" +
"void main()\n" +
"{\n" +
" gl_Position = position;\n" +
" textureCoordinate = inputTextureCoordinate.xy;\n" +
"}";
protected static final String FRAGMENT_SHADER = "" +
"varying highp vec2 textureCoordinate;\n" +
" \n" +
"uniform sampler2D inputImageTexture;\n" +
" \n" +
"void main()\n" +
"{\n" +
" gl_FragColor = texture2D(inputImageTexture, textureCoordinate);\n" +
"}";
static final float COORD1[] = {
-1.0f, -1.0f,
1.0f, -1.0f,
-1.0f, 1.0f,
1.0f, 1.0f,
};
static final float TEXTURE_COORD1[] = {
0.0f, 1.0f,
1.0f, 1.0f,
0.0f, 0.







 本文详细介绍了在Android中使用OpenGL ES进行2D贴图时,如何理解和处理世界坐标系和纹理坐标系。作者指出在Android上,纹理坐标系以左上为原点,不同于一些教程中所说的左下原点。通过示例代码和图形解释了顶点顺序对绘制的影响,并强调只要世界坐标与纹理坐标对应,顺序并不影响最终显示效果。最后,提供了Demo源码链接供读者进一步研究。
本文详细介绍了在Android中使用OpenGL ES进行2D贴图时,如何理解和处理世界坐标系和纹理坐标系。作者指出在Android上,纹理坐标系以左上为原点,不同于一些教程中所说的左下原点。通过示例代码和图形解释了顶点顺序对绘制的影响,并强调只要世界坐标与纹理坐标对应,顺序并不影响最终显示效果。最后,提供了Demo源码链接供读者进一步研究。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2957
2957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








