vue-cli是一个vue官方发布的项目脚手架,可以快速创建vue项目,GitHub地址是:https://github.com/vuejs/vue-cli
一、安装node.js
首先需要安装node环境,可以直接到官网(http://nodejs.cn/)下载安装包解压安装。
安装完成后,可以在命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,说明安装成功。
二、安装vue-cli
1、首先全局安装vue-cli
由于npm安装会比较慢,所以推荐使用国内的淘宝镜像cnpm来安装
命令行输入:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完后输入 cnpm -v 显示版本号说明安装成功

接下来就可以全局安装vue-cli了。
命令行输入:cnpm install -g vue-cli
最新的vue项目模板中都带有webpack插件,所以这里可以不用安装webpack。
命令行输入vue -V(v要大写),查看是否安装成功。
三、生成项目
新建一个自己的项目文件夹,并进入到项目中,然后执行以下命令:
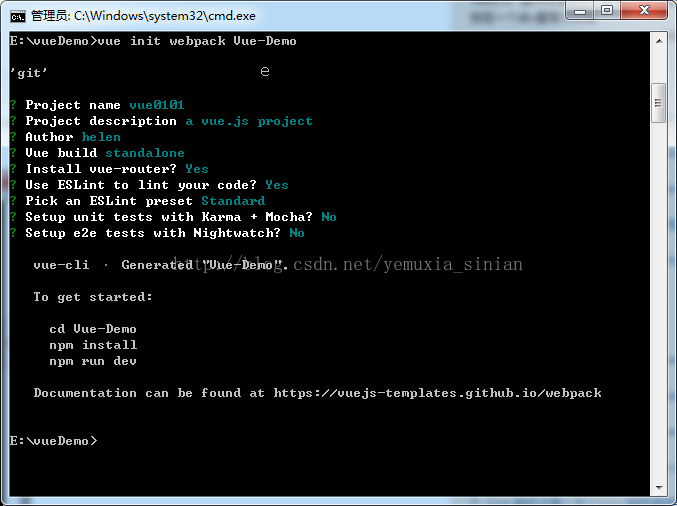
vue init webpack vue-project
其中webpack是模板名称,可以到vue.js的GitHub上查看更多的模板https://github.com/vuejs-templates
vue-project是自定义的项目名称,执行完命令后,会在当前目录下生成一个以该文件夹命名的项目文件夹。
配置完成后,就可以看到一个基于webpack的vue项目了。然后进入vue-project项目输入命令(cnpm install),进行依赖安装。
安装完成后会在项目中生成一个node_modules文件夹,里面是我们所需要的一些依赖。
四、启动项目
进入项目(cd vue-project),然后执行:
npm run dev
此时说明项目搭建成功了。
如果没有加载出页面,有可能是本地的8080端口被占用了,需要修改一下配置文件。在config>index.js中修改
另外我还将build的路径前缀修改为'./',因为打包之后,外部引入js和css文件时,如果以'/'开头,在本地是无法找到对应的文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
五、项目打包
项目开发完成后,就可以通过npm run build来进行打包了。
项目上线,只需要将dist文件夹放到服务器就行了。



























 1999
1999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








