Xlistview包含三个部分 XlistView Header Footer
先来看Header
根据这个Header 找了几个测试程序 首先是动画效果的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/rotateButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="旋转" />
<Button
android:id="@+id/scaleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="缩放" />
<Button
android:id="@+id/alphaButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="淡入淡出" />
<Button
android:id="@+id/translateButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="移动" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/an" />
</LinearLayout>
</LinearLayout>import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
private Button rotateButton = null;
private Button scaleButton = null;
private Button alphaButton = null;
private Button translateButton = null;
private ImageView image = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rotateButton = (Button) findViewById(R.id.rotateButton);
scaleButton = (Button) findViewById(R.id.scaleButton);
alphaButton = (Button) findViewById(R.id.alphaButton);
translateButton = (Button) findViewById(R.id.translateButton);
image = (ImageView) findViewById(R.id.image);
rotateButton.setOnClickListener(new RotateButtonListener());
scaleButton.setOnClickListener(new ScaleButtonListener());
alphaButton.setOnClickListener(new AlphaButtonListener());
translateButton.setOnClickListener(
new TranslateButtonListener());
}
class AlphaButtonListener implements OnClickListener {
public void onClick(View v) {
//创建一个AnimationSet对象,参数为Boolean型,
//true表示使用Animation的interpolator,false则是使用自己的
AnimationSet animationSet = new AnimationSet(true);
//创建一个AlphaAnimation对象,参数从完全的透明度,到完全的不透明
AlphaAnimation alphaAnimation = new AlphaAnimation(1, 0);
//设置动画执行的时间
alphaAnimation.setDuration(5000);
//将alphaAnimation对象添加到AnimationSet当中
animationSet.addAnimation(alphaAnimation);
//使用ImageView的startAnimation方法执行动画
image.startAnimation(animationSet);
}
}
class RotateButtonListener implements OnClickListener {
public void onClick(View v) {
//AnimationSet animationSet = new AnimationSet(true);
//参数1:从哪个旋转角度开始
//参数2:转到什么角度
//后4个参数用于设置围绕着旋转的圆的圆心在哪里
//参数3:确定x轴坐标的类型,有ABSOLUT绝对坐标、RELATIVE_TO_SELF相对于自身坐标、RELATIVE_TO_PARENT相对于父控件的坐标
//参数4:x轴的值,0.5f表明是以自身这个控件的一半长度为x轴
//参数5:确定y轴坐标的类型
//参数6:y轴的值,0.5f表明是以自身这个控件的一半长度为x轴
RotateAnimation rotateAnimation = new RotateAnimation(0, 180,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(1000);
rotateAnimation.setFillAfter(true);
//animationSet.addAnimation(rotateAnimation);
//image.startAnimation(animationSet);
image.startAnimation(rotateAnimation);
}
}
class ScaleButtonListener implements OnClickListener {
public void onClick(View v) {
AnimationSet animationSet = new AnimationSet(true);
//参数1:x轴的初始值
//参数2:x轴收缩后的值
//参数3:y轴的初始值
//参数4:y轴收缩后的值
//参数5:确定x轴坐标的类型
//参数6:x轴的值,0.5f表明是以自身这个控件的一半长度为x轴
//参数7:确定y轴坐标的类型
//参数8:y轴的值,0.5f表明是以自身这个控件的一半长度为x轴
ScaleAnimation scaleAnimation = new ScaleAnimation(
0, 0.1f, 0, 0.1f,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(1000);
animationSet.addAnimation(scaleAnimation);
image.startAnimation(animationSet);
}
}
class TranslateButtonListener implements OnClickListener {
public void onClick(View v) {
AnimationSet animationSet = new AnimationSet(true);
//参数1~2:x轴的开始位置
//参数3~4:y轴的开始位置
//参数5~6:x轴的结束位置
//参数7~8:x轴的结束位置
TranslateAnimation translateAnimation =
new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, 0.5f);
translateAnimation.setDuration(1000);
animationSet.addAnimation(translateAnimation);
image.startAnimation(animationSet);
}
}
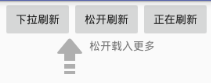
}大家重点看那个旋转的,这里有一点要注意,setFillAfter(true)这个方法,只有true才会保持动画后的位置,而且不要放在集合里,除了旋转外,其他几个动作都放在了集合里,这样设置setFillAfter(true)也没用,这一块主要探究header中箭头旋转动作的实现,看下我的实现目标

这是下拉刷新的三个状态,开始下拉的时候显示下拉刷新,箭头向下,然后拉到这足够距离,变为松开载入更多,箭头向上,松开后变成正在加载,显示进度条;
下面是测试代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/nomalButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下拉刷新" />
<Button
android:id="@+id/readyButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="松开刷新" />
<Button
android:id="@+id/refrashButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="正在刷新" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:gravity="center_horizontal">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/an"
/>
<ProgressBar
android:id="@+id/progressbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
android:layout_marginLeft="-40dp"/>
<TextView
android:id="@+id/state_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下拉刷新"/>
</LinearLayout>
</LinearLayout>
package com.example.yimowunai.testanimation2;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.RotateAnimation;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
public final static int STATE_NORMAL = 0;
public final static int STATE_READY = 1;
public final static int STATE_REFRESHING = 2;
public final static int ROTATE_ANIM_DURATION = 180;
private static final String HINT_NORMAL = "下拉刷新";
private static final String HINT_READY = "松开刷新数据";
private static final String HINT_LOADING = "正在加载...";
private int mState;
private ImageView mArrowImageView;
private ProgressBar mProgressBar;
private TextView mHintTextView;
private Animation mRotateUpAnim;
private Animation mRotateDownAnim;
private Button normal;
private Button ready;
private Button refreshing;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView(MainActivity.this);
}
private void initView(Context context) {
mState = STATE_NORMAL;
mArrowImageView = (ImageView) findViewById(R.id.image);
mHintTextView = (TextView) findViewById(R.id.state_text);
mProgressBar = (ProgressBar) findViewById(R.id.progressbar);
normal = (Button) findViewById(R.id.nomalButton);
ready = (Button) findViewById(R.id.readyButton);
refreshing = (Button) findViewById(R.id.refrashButton);
normal.setOnClickListener(this);
ready.setOnClickListener(this);
refreshing.setOnClickListener(this);
mRotateUpAnim = new RotateAnimation(0.0f, -180.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
mRotateUpAnim.setDuration(ROTATE_ANIM_DURATION);
mRotateUpAnim.setFillAfter(true);
mRotateDownAnim = new RotateAnimation(-180.0f, 0.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
mRotateDownAnim.setDuration(ROTATE_ANIM_DURATION);
mRotateDownAnim.setFillAfter(true);
}
/* public void setState(int state) {
Log.i("main","---state---->"+state+" -----mState----->"+mState);
if (state == mState)
return;
// 显示进度
if (state == STATE_REFRESHING) {
mArrowImageView.clearAnimation();
mArrowImageView.setVisibility(View.INVISIBLE);
mProgressBar.setVisibility(View.VISIBLE);
} else {
// 显示箭头
mArrowImageView.setVisibility(View.VISIBLE);
mProgressBar.setVisibility(View.INVISIBLE);
}
switch (state) {
case STATE_NORMAL:
if (mState == STATE_READY) {
// mArrowImageView.clearAnimation();
mArrowImageView.startAnimation(mRotateDownAnim);
}
if (mState == STATE_REFRESHING) {
mArrowImageView.clearAnimation();
}
mHintTextView.setText(HINT_NORMAL);
break;
case STATE_READY:
if (mState != STATE_READY) {
mArrowImageView.clearAnimation();
mArrowImageView.startAnimation(mRotateUpAnim);
mHintTextView.setText(HINT_READY);
}
break;
case STATE_REFRESHING:
mHintTextView.setText(HINT_LOADING);
break;
}
mState = state;
}*/
public void setState(int state) {
if (state == mState) {
return;
}
switch (state) {
case STATE_NORMAL:
if (mState == STATE_READY) {
mArrowImageView.startAnimation(mRotateDownAnim);
} else {
mArrowImageView.clearAnimation();
mArrowImageView.setVisibility(View.VISIBLE);
mProgressBar.setVisibility(View.INVISIBLE);
}
mHintTextView.setText(R.string.xlistview_header_hint_normal);
break;
case STATE_READY:
mArrowImageView.clearAnimation();
if (mState == STATE_NORMAL) {
mArrowImageView.startAnimation(mRotateUpAnim);
} else {
mArrowImageView.setVisibility(View.VISIBLE);
mProgressBar.setVisibility(View.INVISIBLE);
mArrowImageView.startAnimation(mRotateUpAnim);
}
mHintTextView.setText(R.string.xlistview_footer_hint_ready);
break;
case STATE_REFRESHING:
mArrowImageView.clearAnimation();
mArrowImageView.setVisibility(View.INVISIBLE);
mProgressBar.setVisibility(View.VISIBLE);
mHintTextView.setText(R.string.xlistview_header_hint_loading);
break;
}
mState = state;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.nomalButton:
// mArrowImageView.startAnimation(mRotateUpAnim);
setState(STATE_NORMAL);
break;
case R.id.readyButton:
//mArrowImageView.startAnimation(mRotateDownAnim);
setState(STATE_READY);
break;
case R.id.refrashButton:
setState(STATE_REFRESHING);
break;
}
}
}
注释的位置为XLISTVIEW中的代码,下面的是自己写的,基本一样,XlistView 的更简洁一些
弄明白了这个动画效果的实现之后,看以看下这篇博客,详尽分析XListView
Android XListView实现原理讲解及分析

























 1213
1213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








