可视化的总体目标:
- 易读性 Legibility
- 美观性 Aesthetics
堆图设计的四个重要组成部分:
- 整体轮廓
- 层的顺序
- 标签
- 颜色选择
轮廓设计:
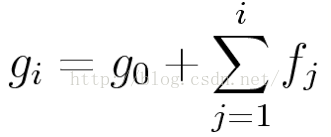
g0是堆图底部的坐标。gi是第i层顶部的坐标。fj是第j层的厚度。
为了美观等各方面因素,g0不能直接x轴为基准。
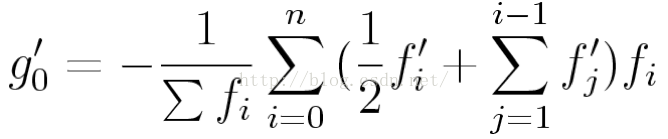
以下是更为科学的g0的计算公式(weighted_wiggle算法)
该算法的目的是在让每个层尽量少地出现“扭动”的情况。
颜色设计:
颜色方案的选择与数据密切相关。
几点设计思路:
-
色相可以用来表示类别等信息。
-
色彩的选择应该贴近自然界的色彩,使得更加美观。
-
可以通过循环mapping的方式来保证层的区分。
标签设计:
-
标签是为了承载更多光凭图无法表的信息而存在的
-
对于热门的数据,即宽度足够的数据,可以直接加上一些基本的标签
-
当鼠标放在某个层上时,要能够显示该层的信息。还可以加上点击跳转
层的排序:
基本思路:
- 我们将最开始就出现的数据放在图的中间,之后出现新的数据的时候,将这些层依次放在图的顶部和底部。
- 为了避免某个放在顶部的数据宽度明显大于放在底部的数据(或者相反)而导致图的扭曲,需要有一种算法来判断放在顶部还是底部。
- 具体算法如下:
-
- 将所有数据按照出现顺序排序。
- 设置一个初始列表,将之前的数据按照顺序加入该列表的头部或者尾部,判断的依据为:
-
- 计算在该数据出现的时间节点上,前一半列表中项目值和的大小,以及列表中所有项目的值的和的一半。
- 比较两者值的大小,如果前者大,则将新的数据放在列表的尾部。
- 否则放在头部。
reference:Stacked Graphs - Geometry & Aesthetics by Lee Byron & Martin & Wattenberg






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








