前端的开发过程中主要有以下流程: 编写代码->单元测试->检查语法->整合代码->生成文档->压缩代码->部署测试环境->测试->发布。
产品最终的结果是原型图,而原型图可以理解为设计的草图
设计师的结果是psd文件,他是很多个图层叠加在一起的结果,而前端的工作结果html页面,是把很多图层上的效果,有机的用html组织起来的过程。
前端是把转化后html交给下游服务端开发工程师,或叫后台开发,这个html里边包括一些交互的js文件等。总的来说前端是一个承前启后的岗位。
——————————
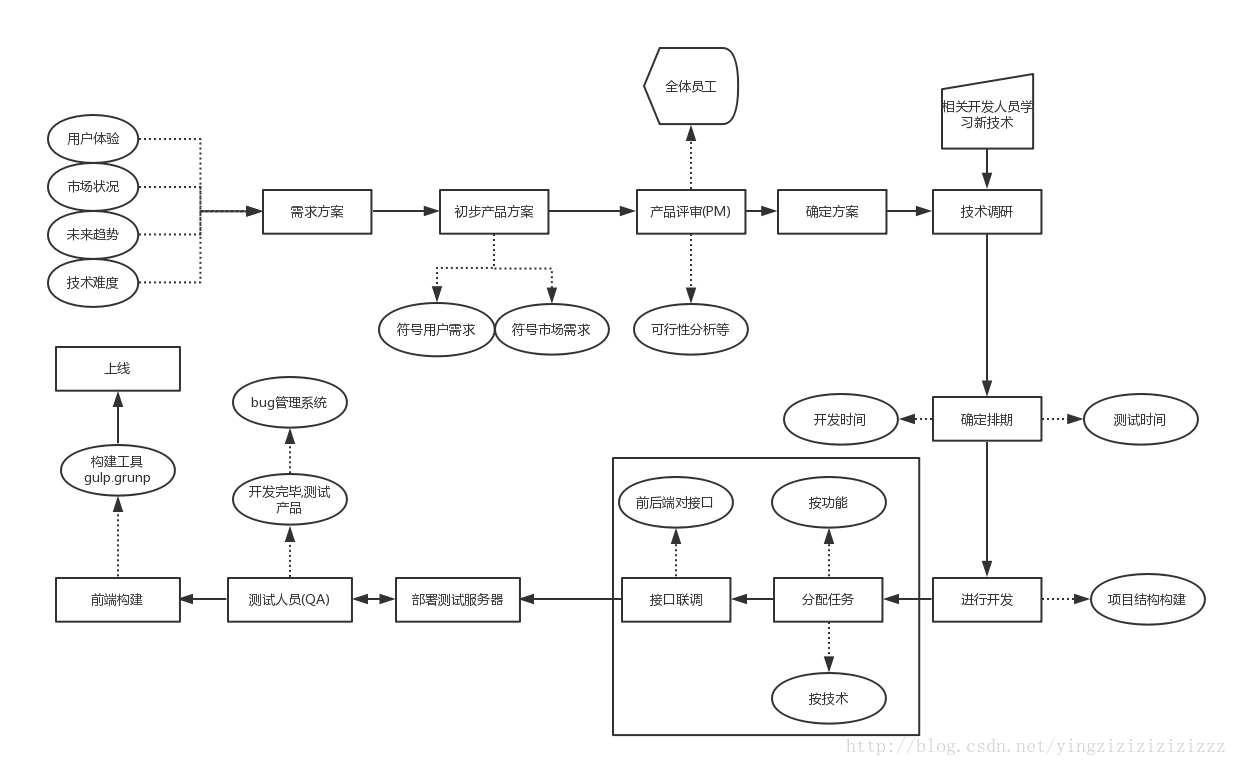
领导或甲方提出需求,然后产品分析需求,并且根据需求画出原型图,然后根据原型图出设计稿。
出完设计稿团队评审,过后交与前端制作静态页面,然后静态页面,交与设计审核,过后交给开发人员,进行动态数据的添加。
添加完之后,发布测试环境,产品测试领导审核,成功后,直接发布产品环境。或进行版本迭代。
这是整个的一个设计,开发,部署的流程。
————————
此段来自作者:豪情
链接:https://www.zhihu.com/question/32039469/answer/54382815
来源:知乎
整合网上的一些资料,大致分为三个大的阶段。
需求期
根据客户或老板的需求,总结分析需求,产品设计出原型图,根据原型图设计师出设计稿。经过团队审核通过后,就进入了前端开发期。
开发期
① 首先要确定这个项目要使用什么样的技术来实现,然后开始规划我们的项目目录,接着就要往项目增加第三方库依赖,比如:
拷贝 CSS库(Yui Reset | bootstrap)JS库(Requiet.js | Seajs | jQuery | jQuery插件 ) 进相应目录(拷贝 N个文件,花费N分钟)
② 然后,进行编码,单元测试
编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 …………
③ 编码完成,进行语法检查,文件合并和压缩
HTML去掉注析、换行符 - HtmlMin
CSS文件压缩合并 – CssMinify
JS代码风格检查 – JsHint
JS代码压缩 – Uglyfy
image压缩 - imagemin
期间,要和后端确定链接的接口,交互的数据格式。根据开发不断深入,修改接口。
这些繁琐重复的工作,我们可以用自动化构建工具来减轻人力工作。
测试发布期
部署测试环境,产品测试。领导审核成功后,直接发布产品环境。或进行版本迭代。

























 1783
1783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








