加载、滑动翻阅大量图片解决方案详解
今天分享一下私人相册中,读取加载、滑动翻阅大量图片解决方案,我想强调的是,编程思想无关乎平台限制。
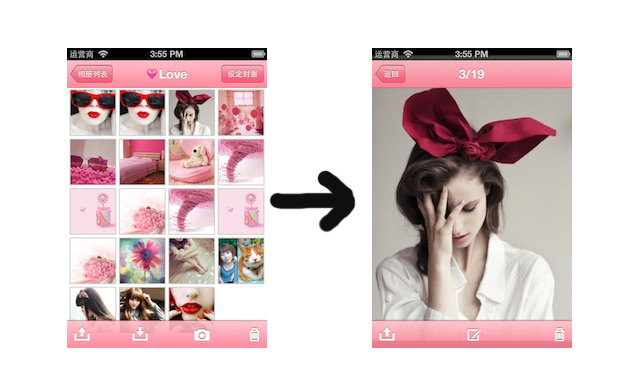
我要详细说一下,在缩略图界面点击任意小缩略图后,进入高清大图全屏浏览界面的这短暂的1秒内(和后续的几秒),都发生了什么。

常规思路流程
点击任意小图后,
1.首先制作scrollview框架:大小2个scrollview,小的用于手势缩放单一图片,大的横向依次加载全部照片
2.制作好scrollview框架后,加载照片
3.一切准备就绪跳转页面呈现给用户选择的大图
加载图片这一步,若相册内就10几张照片,那么毫无技术挑战,但是如果是300张照片呢?直接崩溃?还是让用户等待加载? 时间紧任务重,这一步需要拆分和优化.

scrollview框架需要了解下API,然后动动脑子了,这里有个小窍门,很多人都问我照片与照片间的黑边间距怎么实现,呵呵,贴下代码:
#define PADDING 20
- (NSInteger)loadPhotos
{
//清理之前照片
for (UIView *v in [_scrollView subviews]) {
[v removeFromSuperview];
}
workingFrame = [[UIScreen mainScreen]bounds];
workingFrame.origin.x = PADDING;
for (int i = 0; i < int_total; i++) {
CGRect frame = workingFrame;
WQPhoto *photoView = [[WQPhoto alloc] initWithFrame:frame];
[photoView setScroller:self];
[photoView 




 本文详细介绍了iOS开发中处理大量图片加载和滑动翻阅时的优化策略,包括采用低分辨率图降低内存消耗,利用多线程提升性能,以及优化快速翻页体验,旨在解决图片加载速度和流畅性问题。
本文详细介绍了iOS开发中处理大量图片加载和滑动翻阅时的优化策略,包括采用低分辨率图降低内存消耗,利用多线程提升性能,以及优化快速翻页体验,旨在解决图片加载速度和流畅性问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3657
3657










