简介
属性表是vs2003中最先引入的新控件,用于流量和设置大量的信息,现在,很多软件上都能看到它的身影,如vs,Qt Creator等IDE的详细设置里都离不开属性表。虽然,再Qt Creator里,属性表到处可见,但是,却没有集成到常用控件里面,为了弥补这一遗憾,文中推荐将类QtPropertyBrowser,用于类似属性表的开发。
准备
开发环境:Win7+Qt5.5.1
编译器为:msvc2010
下载类及QtDesigner插件:
QtPropertyBrowser:http://download.csdn.net/detail/yizhou2010/9669754
QtPropertyBrowserPlugin:http://download.csdn.net/detail/yizhou2010/9669759
安装配置
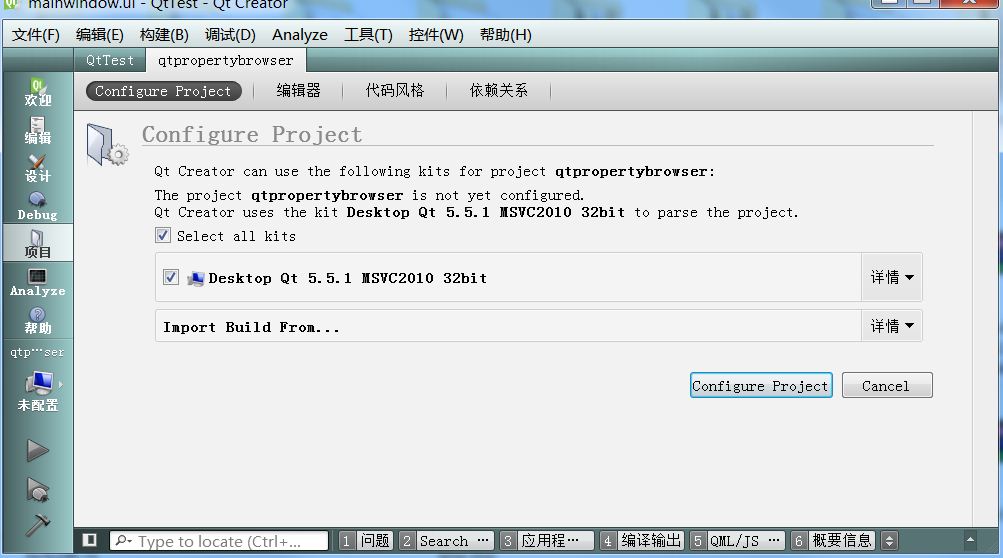
解压下载的源文件,通过Qt Creator打开qtpropertybrowser文件夹下的qtpropertybrowsr.pro,显示
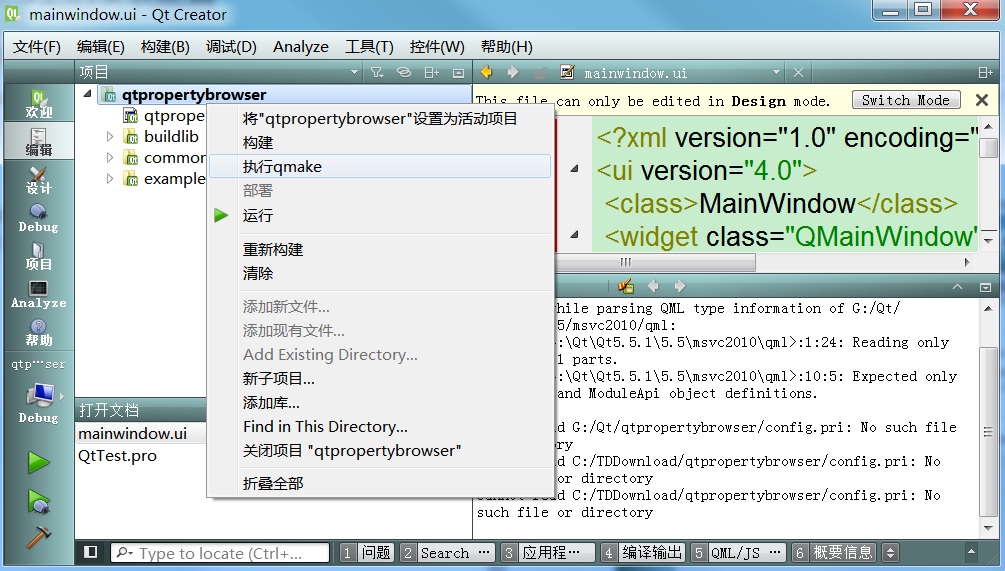
点击Configure Project后,对项目qtpropertybrowser进行qmake(右键–执行qmake或 构建–执行qmake)
可能会输出提示,可以不用管
Cannot read **/qtpropertybrowser/config.pri: No such file or directory- 同样方式打开项目QTPropBrowser.pro,并选择Configure Project后
- 在项目QTPropBrowser项目的文件QTPropBrowser.pro中添加qtpropertybrowser.pri,该文件在qtpropertybrowser/src/下(其中**为qtpropertybrowser的安装目录)
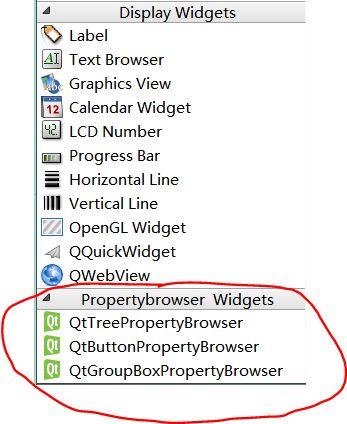
include("**/qtpropertybrowser/src/qtpropertybrowser.pri")- 修改完成后对项目QTPropBrowser进行qmake并构建,成功后,我们打开Qt Designer可以发现多了三个控件
7.但是我们在Qt Creator的设计界面中并没有看到这三个新增的控件,原因是两者的安装路径一般不同。解决办法很简单:
- 在Qt Designer的安装目录下找到G:\Qt\Qt5.5.1\5.5\msvc2010\plugins\designer文件夹下的三个文件QtPropBrowser.dll, QtPropBrowser.exp, QtPropBrowser.lib
- 将其复制到Qt Creator的G:\Qt\Qt5.5.1\Tools\QtCreator\bin\plugins\designer文件夹下,重启QtCreator,即可看到设计界面中多了这三个新增的控件。
调用
在需要使用QtpropertyBrowser属性页项目的pro文件中添加(其中**为qtpropertybrowser的安装目录)
include("**/qtpropertybrowser/src/qtpropertybrowser.pri")添加帮助文件
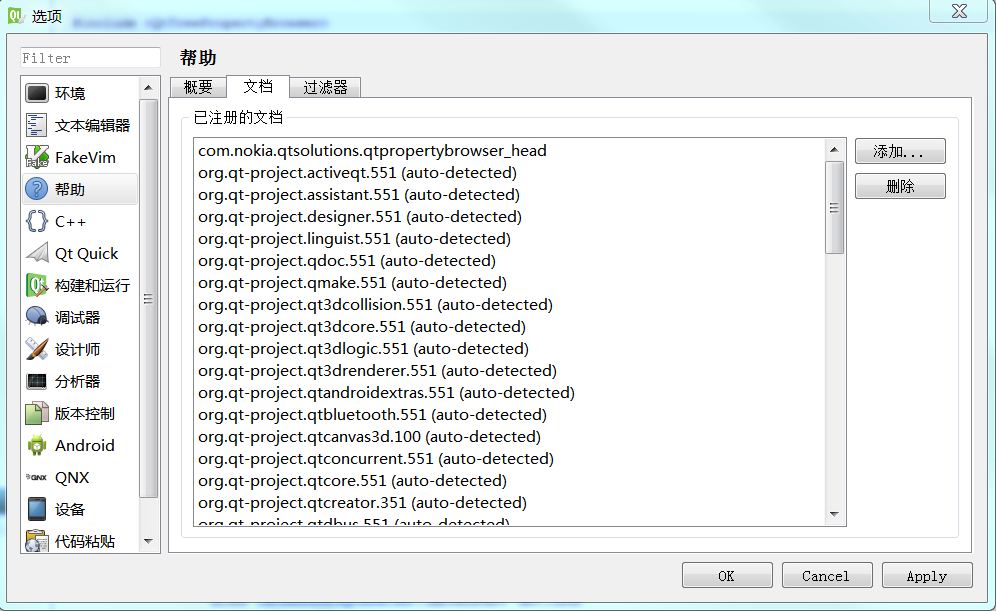
打开Qt Creator,选择菜单:工具–选项–帮助–文档,点击“添加…”,找到文件qtpropertybrowser.qch将其添加进来即可。
注:文件qtpropertybrowser.qch在”**\qtpropertybrowser\doc\html”目录下,如果找不到,我们可以将该目录下的qtpropertybrowser.qhp文件转换而来,具体方法如下:
- 打开cmd,通过cd切换到”**\qtpropertybrowser\doc\html”目录下
- 输入
qhelpgenerator qtpropertybrowser.qhp -o qtpropertybrowser.qch


























 4041
4041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








