由于属性动画远胜于补间动画,所以更需要对属性动画深入了解;
在平常的需求开发中,可能需要在动画的 “开始执行” 或 “执行结束” 的时候做某些操作,那么就需要对其实现监听,Google也早已为我们提供相应的api
1.关于属性动画事件监听
1.实现AnimatorListener接口来监听动画事件
ObjectAnimator alpha = ObjectAnimator.ofFloat(view,"alpha",0,1); alpha.setDuration(2000); alpha.start(); //添加事件监听,实现接口AnimatorLitener中的全部方法 alpha.addListener(new AnimatorListener() { @Override public void onAnimationStart(Animator animation) { //动画开始时被调用 Toast.makeText(AnimatorListenerActivity.this,"Animator start",Toast.LENGTH_SHORT).show(); } @Override public void onAnimationRepeat(Animator animation) { //动画重复执行时被调用 Toast.makeText(AnimatorListenerActivity.this,"Animator Repeat",Toast.LENGTH_SHORT).show(); } @Override public void onAnimationEnd(Animator animation) { //动画结束时被调用 Toast.makeText(AnimatorListenerActivity.this,"Animator end",Toast.LENGTH_SHORT).show(); } public void onAnimationCancel(Animator animation) { //动画被取消时调用 Toast.makeText(AnimatorListenerActivity.this,"Animator Cancel",Toast.LENGTH_SHORT).show(); } });2.实现AnimatorListenerAdapter接口来监听动画事件
/** * AnimatorListenerAdapter 是一个抽象类,实现自Animator.AnimatorListener, * AnimatorListenerAdapter类的方法的方法体都为空方法,进行动画事件监听时可以 * 选择所需要的实现的方法去重写即可 */ //设置事件监听,重写抽象类AnimatorListenerAdapter()中 alpha.addListener(new AnimatorListenerAdapter(){ @Override public void onAnimationEnd(Animator animation) { Toast.makeText(AnimatorListenerActivity01.this,"animator end",Toast.LENGTH_SHORT).show(); } }); }
2.关于属性动画的差值器
差值器是属性动画里一个非常重要的角色,当需要控制动画执行的速度时快时慢/加速/减速的情况下,就要用到差值器咯,下面罗列系统自带的差值器,了解了解
AccelerateDecelerateInterpolator //加速减速插值器,时加速时减速,动画两头慢,中间快。
AccelerateInterpolator //加速插值器,持续做加速运动
DecelerateInterpolator //减速插值器,动画越来越慢
LinearInterpolator //线性插值器
BounceInterpolator //弹跳插值器, 最后面弹跳的效果, 适用于小球弹跳
AnticipateInterpolator //回荡秋千插值器,当执行完整个动画,在最开始位置往上移,开始向后荡,然后向前荡的效果
AnticipateOvershootInterpolator //开始向上推,然后向下荡,荡过最低线,然后再回到最低线
CycleInterpolator(10) //正弦周期变化.先向下滚动到最底部,再滚上头部,参数大的话,滚动速度超快
OvershootInterpolator //平缓速度增加,之后最后的地方速度稍微减慢
注意:
可能上面描述的不是非常易懂,可以参考下博客: http://blog.csdn.net/lgaojiantong/article/details/39451243
3.小案例:
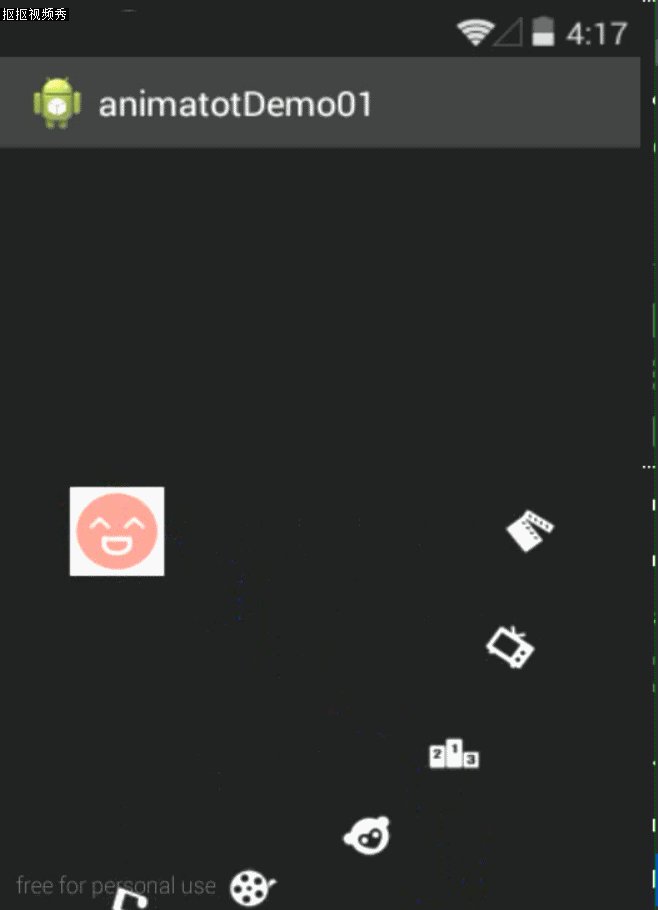
1.首先看下仿扁扇形动画的效果图:
2.上面效果图只是为了演示效果,所以随便找了几个图片,具体实现看下面
XML布局代码:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000" > <ImageView style="@style/styleName" android:id="@+id/imageView_a" android:onClick="click" android:src="@drawable/a" android:layout_gravity="center_vertical" android:padding="50dp"/> <ImageView style="@style/styleName" android:id="@+id/imageView_b" android:onClick="click" android:src="@drawable/b" android:layout_gravity="center_vertical" android:padding="50dp"/> <ImageView style="@style/styleName" android:id="@+id/imageView_c" android:onClick="click" android:src="@drawable/c" android:layout_gravity="center_vertical" android:padding="50dp"/> <ImageView style="@style/styleName" android:id="@+id/imageView_d" android:onClick="click" android:src="@drawable/d" android:layout_gravity="center_vertical" android:padding="50dp"/> <ImageView style="@style/styleName" android:id="@+id/imageView_e" android:onClick="click" android:src="@drawable/e" android:layout_gravity="center_vertical" android:padding="50dp"/> <ImageView style="@style/styleName" android:id="@+id/imageView_f" android:onClick="click" android:src="@drawable/f" android:layout_gravity="center_vertical" android:padding="50dp"/> <ImageView style="@style/styleName" android:id="@+id/imageView_center" android:onClick="click" android:src="@drawable/btn_mood_very_happy" android:layout_gravity="center_vertical" android:layout_marginLeft="35dp" android:background="#ffffff"/> </FrameLayout>MainActivity.java文件
private boolean isOpen=true; private float angle; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_animator_listener02); } @Override public void onClick(View v) { switch(v.getId()){ case R.id.imageView_center: if(isOpen){ openAnimator(); }else{ closeAnimator(); } break; default: Toast.makeText(this,"编号:"+v.getId(),Toast.LENGTH_SHORT).show(); break; } } /** * 控制打开的动画 */ private void openAnimator() { //angle = (float)Math.PI/(2*(res.length-2)); //按钮之间的角度 //angle = (float)Math.PI/(res.length-2); //按钮之间的角度,总度数180 angle = (float)Math.PI*2/(res.length-2); //按钮之间的角度,总度数360 for(int i=1;i<res.length;i++){ ObjectAnimator translationX = ObjectAnimator.ofFloat(mData.get(i),"translationX",0,(float)(200*Math.sin((i-1)*angle))); ObjectAnimator translationY = ObjectAnimator.ofFloat(mData.get(i),"translationY",0,(float)(200*Math.cos((i-1)*angle))); AnimatorSet set = new AnimatorSet(); set.setInterpolator(new BounceInterpolator()); set.playTogether(translationX,translationY); set.setDuration(700-i*50); set.start(); //translation.setInterpolator(new BounceInterpolator()); //差值器 //translation.setInterpolator(new OvershootInterpolator()); //差值器,结束越界动画 //translation.setDuration(600); //translation.start(); } isOpen = false; } /** * 控制关闭的动画 */ private void closeAnimator() { for(int i=1;i<res.length;i++){ ObjectAnimator translationX = ObjectAnimator.ofFloat(mData.get(i),"translationX",(float)(200*Math.sin((i-1)*angle)),0); ObjectAnimator translationY = ObjectAnimator.ofFloat(mData.get(i),"translationY",(float)(200*Math.cos((i-1)*angle)),0); AnimatorSet set = new AnimatorSet(); set.playTogether(translationX,translationY); set.setInterpolator(new BounceInterpolator()); //差值器,回弹动画 //translation.setInterpolator(new OvershootInterpolator()); //差值器,结束越界动画 set.setDuration(900); set.start(); } isOpen = true; }
总结
- 1.了解属性动画如何进行事件的监听以及系统的差值器;
- 2.使用属性动画完成仿扁扇形动画,当然也可以将其封装成控件使用;
附:有些内容都是之前学习的笔记,重新温习温习,有错误之处,还望多多指导!
国庆假期已过,呵呵,回归岗位咯!!
属性动画类别的的博文:
- 属性动画与补间动画总结篇(篇1): http://blog.csdn.net/yk377657321/article/details/52683094
- Android 属性动画进阶篇(篇2): http://blog.csdn.net/yk377657321/article/details/52746328
- Android 属性动画进阶总结篇(篇3): http://blog.csdn.net/yk377657321/article/details/52761211
- Android 属性动画进阶总结篇(篇4):http://blog.csdn.net/yk377657321/article/details/52761453























 457
457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








