在web入门之前有9篇用来分享前端等基础知识,本宝宝会陆续补上。
前端部分我们需要用到HBuilder开发工具,关于它的安装使用等方法就不多说了,这个东东是我使用过的最顺手的开发工具之一,界面特别人性化,看一眼应该差不多就知
道怎么用,而且附带有比较完备的文字教程,所以使用它并没有什么难的。
一.什么是HTML
HTML(Hyper text markup language )是超文本标记语言,2013年由W3C(万维网联盟)发布了HTML5.0版本,HTML用来编写静态网页。
二.HTML5结构
我们在HBulder工具项目管理器中右键新建一个Web项目,再在里面新建一个HTML文件,我们在右边会看到如下编程窗口:
<!-- 文档符合html5标准,告诉浏览器要以html5的标准来解析此HTML网页 -->
<!Doctype html>
<html>
<!-- html注释 -->
<head bgcolor=”页面背景颜色” >
<title>网页标题</title>
<!-- 设置网页字符编码 -->
<meta charset=”utf-8” />
</head>
<body>
网页上所显示的内容
</body>
</html>这就是HTML5的最基本结构。
HTML规范:不区分大小写,但要符合规范,应该使用小写,文件名使用英文,后缀名 :html,xhtml,htm等。
HTML标签一般是一对一对地存在,<标签名 属性1=”属性值” 属性2=”属性值”>文本</标签名>
有的是空标签,<标签名 属性1=”属性值” 属性2=”属性值”/>
三.HTML标签
1.文字标签
<i>斜体 <em>斜体 <b>粗体 <strong>粗体 <u>下划线 <del>删除线 <sup>上标 <sub>下标
<font color=”文字颜色” size=”+/-字号”>文字标签 <!-- --> 注释 空格
接下来我们就可以用这些标签随心所欲的玩了,我们需要把我们要展示的内容放到body的范围之内,下面的内容也是如此,我们最开始要做的就是将这些标签通通的体验一遍,将写好的代码保存后,可以选择浏览器浏览展示我们设计的页面,这里推荐使用Chrome浏览器。
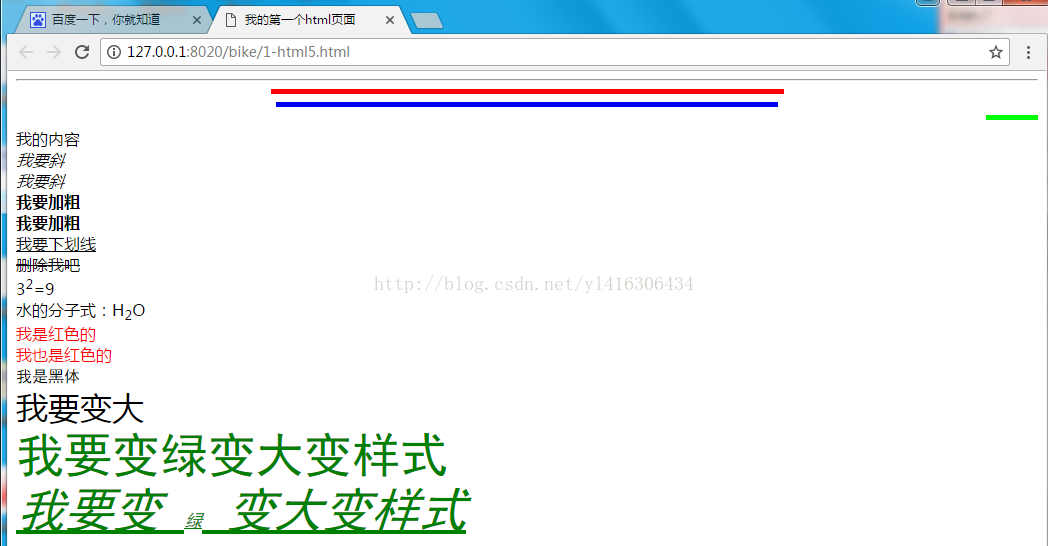
下面是一组随便拿来体验一下文字标签的代码,这写得十分随意,只是举个例子,下面介绍其他标签时就不再写如此low的程序了..
<html>
<head>
<meta charset="utf-8" />
<title>我的第一个html页面</title>
</head>
<body >
<i>我要斜</i> <br/>
<em>我要斜</em><br/>
<b>我要加粗</b><br />
<strong>我要加粗</strong><br />
<u>我要下划线</u><br />
<del>删除我吧</del><br />
3<sup>2</sup>=9<br />
水的分子式:H<sub>2</sub>O<br />
<font color="red">我是红色的</font><br/>
<font color="#f00">我也是红色的</font><br/>
<font face="黑体">我是黑体</font><br/>
<font size="+3">我要变大</font><br/>
<font color="green" size="7" face="黑体">我要变绿变大变样式</font><br/>
<font color="green" size="7" face="黑体"> <u><i>我要变
<font size="+1">绿</font>
变大变样式</i></u> </font><br/>
<br/>
</body>
</html>
我滴个神,画面果然惨不忍睹···········
2.标题标签
<h1>---<h6> 特征:加粗、占用一行,h1最大,h6最小
例如 下面两行代码的效果是酱个样纸滴
<h1>标题1 </h1>
<h2>标题2 </h2>
3.段落标签
<p> 段落前后有空行 <br/> 换行
<hr color=”颜色” size=”高度” width=”宽度也可以使用百分比” />水平线,居中
<pre>预格式,所见即所得,字体比正常的小一号 <span>行内元素,不占一行 <div>块元素,占一行
其实这些标签啊,要是在效果上看应该相差不大,比较都是一个段落嘛,咋弄也不能弄出表格的效果是吧
我们毕竟是java学习者,用不到太多h5的东西,知道大概和使用方法即可以了,说来这个h5系列的坑也很深呢,之后我也会在博客里分享的。
这里面有点意思的就是<pre>所见即所得,虽然不实用,哈哈,请看:
<pre>举头望明月
低头思故乡
啦 啦 啦
想家啦</pre>
4.图片标签
<img src=”图片路径” alt=”加载失败提示的文字” title=”鼠标悬停” width=”宽” height=”高” border=”边框” align=”top/middle/bottom(默 认)/left/right(left,right可以环绕)” />
上面是关于图片标签所能添加的所有属性,带颜色的部分是比较核心的,尤其是红色部分,需要写上你所要展示图片的路径。
说到这个路径,我们最好填写图片的绝对路径。那么绝对路径和相对路径区别在哪里呢?
相对路径:相对于本页面的路径,所以一旦本页面改变路径,则图片路径都不好用了
绝对路径:不考虑本页面在何处,所有路径都从本站点的根路径开始,用"/"表示根路径
<img src="imgs/logo.jpg" title="我为自己代言" border="1" align="right"/>
<img src="/html-test/day1/imgs/logo.jpg" title="我为自己代言" border="1" align="right"/>5.链接标签
这个标签我们以后会常用了,我们平时浏览网页,不就是不同网址跳来跳去嘛
a) 广域网
<a href=”http://www.baidu.com” target=”_blank” (在新窗口中打开)>百度</a>
b) 本地
<a href=”index.html”>回到首页</a>
c) 发邮件
<a href=”mailto:xxx@xx.com”>发邮件给</a>
d) 下载
<a href=”FeiQ.exe”>下载FeiQ.exe</a>
e) 创建锚点(本页面跳转)
<a name=”top”></a>
<a href=”#top”>跳转到TOP锚点</a>
上述标签应该不难理解,就是点击一下,跳到href后面引号里面的网址呗
可能锚点这个不知道什么意思吧,比如说有的时候你浏览一篇文章太长了,而你可以在目录或者导航界面点击对应内容就会跳转到相应的位置
<a href="5-maoA.html#qu1">第20章</a><br/>
<a href="#qu1">第20章</a><br/>6.列表标签
a) 有序
<ol type=”1(默认)/a/A/i/I” start=”数字从第几个开始”>
<li></li>
</ol>
b) 无序
<ul type=”disc(默认)/circle/square/none”>
<li></li>
</ul>
c) 自定义
<dl>
<dt>自定义标题</dt>
<dd>自定义描述</dd>
</dl>
使用列表标签会有什么样的效果呢,比如
<ul>
<li>我的电脑
<ul>
<li>本地磁盘C:
<ul>
<li>我的文档</li>
<li>我的收藏</li>
</ul>
</li>
<li>本地磁盘D:</li>
</ul>
</li>
</ul>
是不是用起来感觉还不错,上面的三种列表各有不同,自己试一试就知道了。。
7.表格标签
翠花,先上一段代码:
3行3列
<table border="10" bordercolor="red" width="500"
height="200"
cellspacing="10" cellpadding="1" align="center"> <tr bgcolor="aliceblue" align="center" valign="top">
<td bgcolor="blue" align="left" valign="bottom">姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td width="200">张三</td>
<td width="75">男</td>
<td>18</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>17</td>
</tr>
<tr align="left">
<th>小红</th>
<th>女</th>
<th>17</th>
</tr>
</table>
什么?很难看?的确有点吧,不过不要质疑宝宝的审美,比较宝宝也做过稍稍正经点的网页滴
下面是介绍各属性的含义,红色部分为常用属性:
<table border=”边框宽度” bordercolor=”边框颜色” width=”表宽” height=”高度” bgcolor=”背景色” background=”背景图” align=”left/center/right表格在网页中的对
齐” cellspacing=”格和格之间的距离,默认2px” cellpadding=”格和内容之间的距离,默认2px”>
表格不仅仅如此,很多时候我们会遇到合并行或者合并列的情况:
<td rowspan=”合并几行” colspan=”合并几列”>
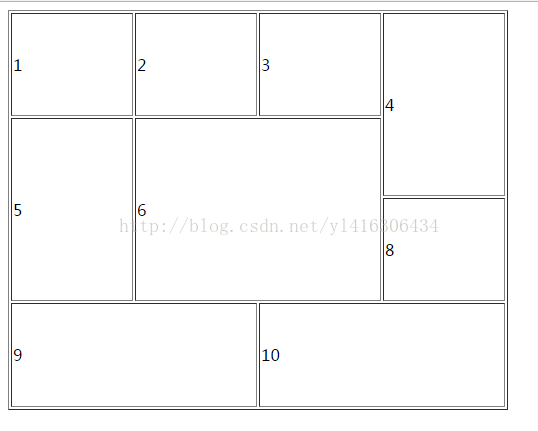
<table border="1" width="500" height="400" border="1" >
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td rowspan="2">4</td>
</tr>
<tr>
<td rowspan="2">5</td>
<td rowspan="2" colspan="2">6</td>
</tr>
<tr>
<td>8</td>
</tr>
<tr>
<td colspan="2">9</td>
<td colspan="2">10</td>
</tr>
</table>
是不是觉得这个神奇了?这个很简单,在表格中,每个<td>标签都代表一个小格格,在对应的<td>中设置属性即可。
8.表单标签
<form action=”提交到的服务器页面” method=”get/post”>
文本框<input type=”text” name=”” placeholder=”灰色提示” size=”能容纳的英文” maxlength=”能写多少个”/>
密码框<input type=”password” disabled=”disable” name=””/>
单选框<input type=”radio” name=”” value=”” checked=”checked”/>
复选框<input type=”checkbox” name=”” value=”” />
选项框<selectname=”” >
< option value=””>选项</option>
</select>
文本区域<textarea cols=”一行能容纳多少英文” rows=”能容纳几行” name=””> </textarea>
文件按钮<input type=”file” name=””/>
提交按钮<input type=”submit” value=”按钮上文字”/>
重置按钮<input type=”reset” value=”按钮上文字”/>
</form>
是不是看到上面一堆就蒙圈了?这些都是干什么的?其实一个程序就可以了解上边一堆究竟能做什么。
具体作用和注意点见程序中注释。
<form action="4-A.html" method="get">
<!--文本框-->
用户名:
<input type="text" name="uname" id="uname"
placeholder="请输入用户名/电话/电子邮箱"
maxlength="6" value="Tom"
/><br/>
<br/>
密码:<input type="password" name="pwd"
value="123456"
/><br/>
<br/>
<!--单选按钮 必须name属性值一致才能实现单选效果
checked="checked" 默认被选中
-->
性别:
<input type="radio" name="sex" id="sex"
value="男" /> 男神
<input type="radio" name="sex" id="sex"
value="女" checked="checked"/> 女神<br/>
<br/>
爱好:
<input type="checkbox" name="aihao" id="aihao"
value="eat"/>吃饭
<input type="checkbox" name="aihao" id="aihao"
value="sleep" checked="checked"/>睡觉
<input type="checkbox" name="aihao" id="aihao"
value="hit"/>打豆豆<br/>
<br/>
生日:
<!--下拉菜单 select 选项内容及值要放在option中
selected ="selected" 默认选中项
-->
<select name="birth-month" id="month">
<option value="1">1月</option>
<option value="2" selected="selected">2月</option>
<option value="3">3月</option>
<option value="4">4月</option>
</select>
<br/>
<br/>
自我评价:
<!--多行文本框 textarea rows 行数 cols 列数
readonly="readonly" 当前控件只读不能改
-->
<textarea name="info" rows="5" cols="30" >
这家伙懒得什么都没留下
</textarea><br/> <!--文件域-->
头像上传:<input type="file" name="file" id="file" /><br/>
<br/>
<!--提交按钮 和form中action一起使用-->
<input type="submit" value="提交" />
<!--重置按钮 重新设置表单中元素的默认值-->
<input type="reset" value="重新填写" />
<!--普通按钮 配合js完成操作-->
</form>
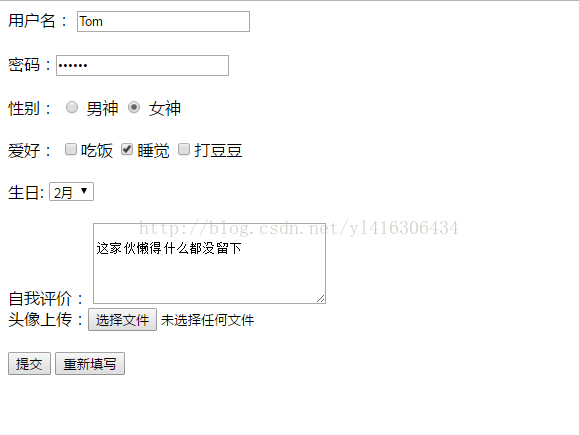
运行可以看到的结果是:
是不是有点成就感了,这个页面我们经常见到。不过这看起来还是太low,可以借助表格标签让这个表单看起来更加整洁,各位有空可以试试。
本文详细介绍的标签只有这么多,在后面的学习有能遇得到,下面再补充一些标签可以试一试,仅供娱乐,不做过多解释:
a.<table>
<thead>、<tbody>、<tfoot>
tbody可以重复,当遇到大量数据的时候,以thead,tbody,tfoot为单位进行下载刷新
b.<form>
标签
<label for=”username”>用户名</label>
<input type=”text” name=”username”/>
option分组
<optgroup label=”宝马”>
<option value=””>宝马1</option>
<option value=””>宝马2</option>
<option value=””>宝马3</option>
</optgroup>
c.HTML5新增标签
<!-- type=image,点击此图片可以有submit效果-->
<input type="image" src="images/a1.gif"/> <br/>
<!-- date日期 -->
< input type="date"/> <br/>
<!-- month 年月 -->
<input type="month"/> <br/>
<input type="search"/> <br/>
<input type="color"/> <br/>
<input type="email"/> <br/>
<input type="url"/> <br/>
<input type="number" min="1" max="10"/> <br/>
<!-- 音频播放 -->
<audio src="src/OneRepublic%20-%20Counting%20Stars.mp3" controls="controls">
</audio>
<br/>
<!-- 视频播放 -->
<video src="src/movie.ogg" controls="controls">
</video>


























 6033
6033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








