Qt在图像方面提供了QPixmap、QBitmap、QImage、QPicture这些类,他们在使用时存在着一些区别,需要引起注意。
一. 几种类的简介
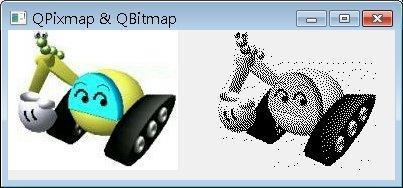
QPixmap继承了QPaintDevice,可用以建立QPainter并在它之上进行绘图,也可以直接指定图像载入Qt所支持的格式,如BMP、GIF、JPG、JPEG、PNG等,并使用QPainter的drawPixmap()绘制在其它的绘图装置上。可以在QLabel、QPushButton上设定QPixmap以显示图像。QPixmap是针对屏幕显示图像而设定并最佳化,依赖于所在平台的绘图引擎,所以一些效果的显示(如反锯齿),在不同的平台上显示效果可能会有差异。QBitmap是QPixmap的子类,提供单色图像,可用于制作光标(QCursor)或画刷(QBrush)。下面的程序载入相同的图像,用来观察QPixmap和QBitmap的显示效果。下面的程序载入相同的图像,以观察QPixmap与QBitmap的显示效果。
#include <QApplication>
#include <QWidget>
#include <QPainter>
#include <QBitmap>
class PainterWidget : public QWidget {
protected:
void paintEvent(QPaintEvent*);
};
void PainterWidget::paintEvent(QPaintEvent *event) {
QPixmap pixImg("caterpillar.jpg");
QBitmap bitImg("caterpillar.jpg");
QPainter painter(this);
painter.drawPixmap(0, 0, pixImg);
painter.drawPixmap(200, 0, bitImg);
}
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
PainterWidget pWidget;
pWidget.setWindowTitle("QPixmap & QBitmap");
pWidget.resize(400, 150);
pWidget.show();
return app.exec();
} 
QPixmap使用平台的绘图引擎,在不同的平台所呈現的效果不一,无法提供个別像素的存取,QImage使用Qt自身的绘图引擎,可提供在不同平台上相同的图像呈现效果,并可透过setPixpel()、pixel()等方法,直接存取指定的像素,例如在Qt的QImage文件中,就有提供以下的示例:(其中像素坐标的索引,和传统的OpenCV是不一样的)。
QImage image(3, 3, QImage::Format_RGB32);
QRgb value;
value = qRgb(189, 149, 39); // 0xffbd9527
image.setPixel(1, 1, value);
value = qRgb(122, 163, 39); // 0xff7aa327
image.setPixel(0, 1, value);
image.setPixel(1, 0, value);
value = qRgb(237, 187, 51); // 0xffedba31
image.setPixel(2, 1, value); 
QPicture picture;
QPainter painter;
painter.begin(&picture);
painter.drawRect(10, 20, 100, 50);
painter.end();
picture.save("draw_record.pic");
要重播绘图指令的話,建立一個QPicture,使用load()方法载入绘图指令的文件,然后在指定的绘图裝置上绘制QPicture:
QPicture picture;
picture.load("draw_record.pic");
QPainter painter;
painter.begin(this);
painter.drawPicture(0, 0, picture);
painter.end();
二. QPixmap和QImage的区别
1. QPixmap是专门为绘图而生,当需要绘制图片时需要使用QPixmap。
QImage则是I/O,为图片像素访问以及修改而设计的。如果你想访问图片的像素或是修改图片像素,则需要使用QImage,或者借助于QPainter来操作像素。
另外跟QImage不同是,QPixmap跟硬件是相关的,如X11, Mac 以及 Symbian平台上,QPixmap 是存储在服务器端,而QImage则是存储在客户端。
在Windows平台上,QPixmap和QImage都是存储在客户端,并不使用任何的GDI资源。
2. 速度上,在X11, Mac 以及 Symbian平台上,QImage: 因为它是存储在客户端,QImage上绘图比较快,但显示它则比较慢。
QPixmap: 因为它是存储在服务器端,往QPixmap上绘图比较慢,但显示它则比较快。
但在Windows平台上则是是一样的,因为它们都存储在客户端。
三. QImage与QPixmap完全解析
3.1 先看两段代码:
代码1
QPixmap pixmap;
pixmap.load( ":/pics/earth.png" );
label->setPixmap( pixmap );代码2
QPixmap pixmap;
pixmap.load( ":/pics/earth.png" );
QPainter painter(this);
painter.drawPixmap(0,0, pixmap);Qt 为我们提供了四个处理图像的类:QImage,QPixmap,QBitmap 和QPicture。其中前两个是最常使用的。
3.2 QPixmap依赖于硬件
设计之初QPixmap就是用来加速显示的,例如我们在paint的时候用QPixmap就会比用其他类的效果好许多。当使用上述代码显示较小图片的时候(比如例子程序中的background.png 和apple.png)是没有问题的,图片都能在手机上正确显示。
但是当我们把图片换成一副较大图片287KB,1058 x 1058的“earth.png”的时候就出现问题了,图片无法显示,程序的界面是一片空白。据测算,“earth.png”被完全解码后存储在graphics memory中会占用大约4.3MB的空间。如果此时还有其他加载的窗口和QPixmap,很可能就没有空间了。
3.3 正确的方法
正确的方法应该先用QImage获取图像,并且做一下预处理,然后再用QPixmap来加速显示。和QPixmap 不同,QImage是独立于硬件的,它可以同时被另一个线程访问。QImage是存储在客户端的,对QImage的使用是非常方便和安全的。 又由于 QImage 也是一种QPaintDevice,因此我们可以在另一个线程中对其进行绘制,而不需要在GUI 线程中处理,使用这一方式可以很大幅度提高UI响应速度。 因此当图片较大时,我们可以先通过QImage将图片加载进来,然后把图片缩放成需要的尺寸,最后转换成QPixmap 进行显示。正确的代码如下:
//correct and recommended way
QImage image;
image.load( ":/pics/earth.png" );
QPainter painter(this);
QPixmap pixmapToShow = QPixmap::fromImage( image.scaled(size(), Qt::KeepAspectRatio) );
painter.drawPixmap(0,0, pixmapToShow);显示效果如下:


下面便是第三图的实现代码,可以显示,一方面比较的慢,另外一方面只能显示部分。
//correct, some times may be needed
QImage image;
image.load( ":/pics/earth.png" );
QPainter painter(this);
painter.drawImage(0,0, image);





















 6986
6986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








