1、设计思路
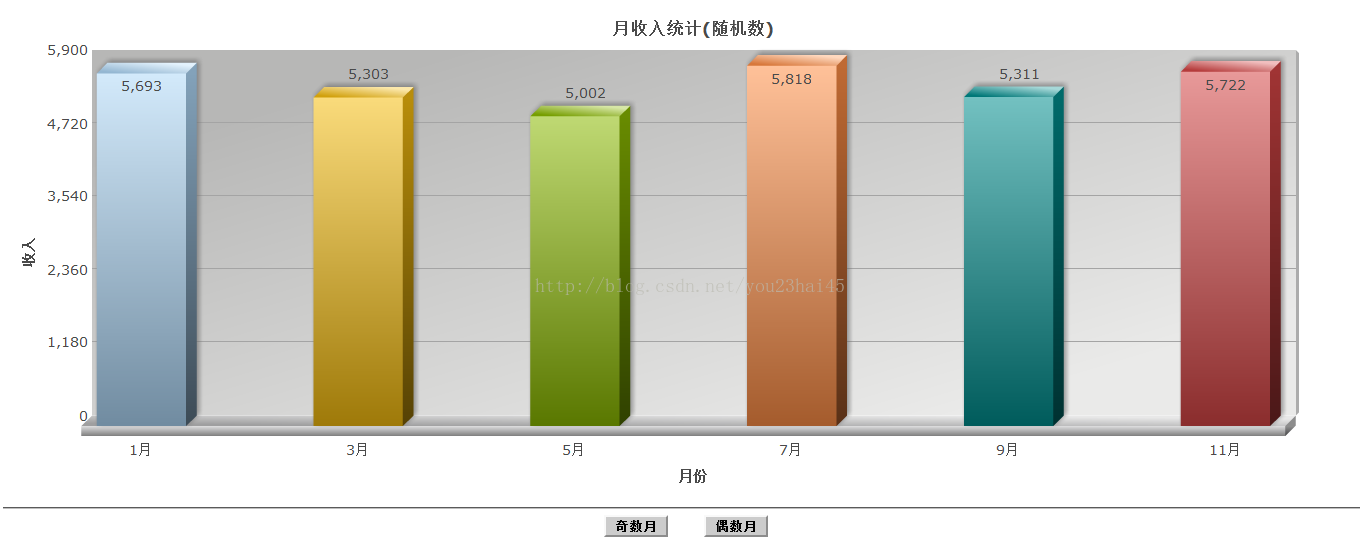
(1)当点击“奇数月”按钮时,3D柱状图显示1,3,5,7,9,11六个月份的收入数据;
(2)当点击“偶数月”按钮时,3D柱状图显示2,4,6,8,10,12六个月份的收入数据。
2、设计源码
column3D.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionChart实现奇偶间隔显示</title>
<script type="text/javascript" src="../Scripts/JS/jquery-1.10.2.js"></script>
<script type="text/javascript" src="../Scripts/JS/FusionCharts.js"></script>
<style type="text/css">
body,table{
width: 100%;
height: 100%;
font-size: 12px;
}
#odd,#even{
background-color: #CCCCCC;
font-weight: bold;
}
</style>
<script type="text/javascript">
$(function(){
//利用随机数提供的数据来作为数据源
var column3D = new FusionCharts( "../Scripts/FusionChart/Column3D.swf", "columnId", "96%", "500", "0", "1" );
var strXML = "<chart palette='2' caption='月收入统计(随机数)' xAxisName='月份' yAxisName='收入' showValues='1' decimals='0' formatNumberScale='0' baseFontSize='14'>";
var i; //循环次数
//判断点击奇数月按钮,产生的柱状图
$("#odd").click(function(){
for(var i=1;i<=12;i++){
if(i%2 == 1){
strXML += "<set label ='" + i +"月' value = '" + (Math.random()*1000 + 5000) + "'/>";
//alert("奇数:"+i);
}
}
strXML = strXML + "</chart>";
//alert("偶数:"+strXML);
column3D.setXMLData(strXML);
column3D.render("column3D1");
});
//判断点击偶数月按钮,产生的柱状图
$("#even").click(function(){
for(var i=1;i<=12;i++){
if(i%2 == 0){
strXML += "<set label ='" + i +"月' value = '" + (Math.random()*1000 + 5000) + "'/>";
//alert("偶数:"+i);
}
}
strXML = strXML + "</chart>";
//alert("偶数:"+strXML);
column3D.setXMLData(strXML);
column3D.render("column3D1");
});
});
</script>
</head>
<body>
<div id="column3D1"></div>
<hr>
<div style="width:100%;text-align: center;">
<input type="button" id="odd" value="奇数月">
<input type="button" id="even" value="偶数月">
</div>
</body>
</html>(1)初始化时
(2)点击“奇数月”按钮时
(3)点击“偶数月”按钮时
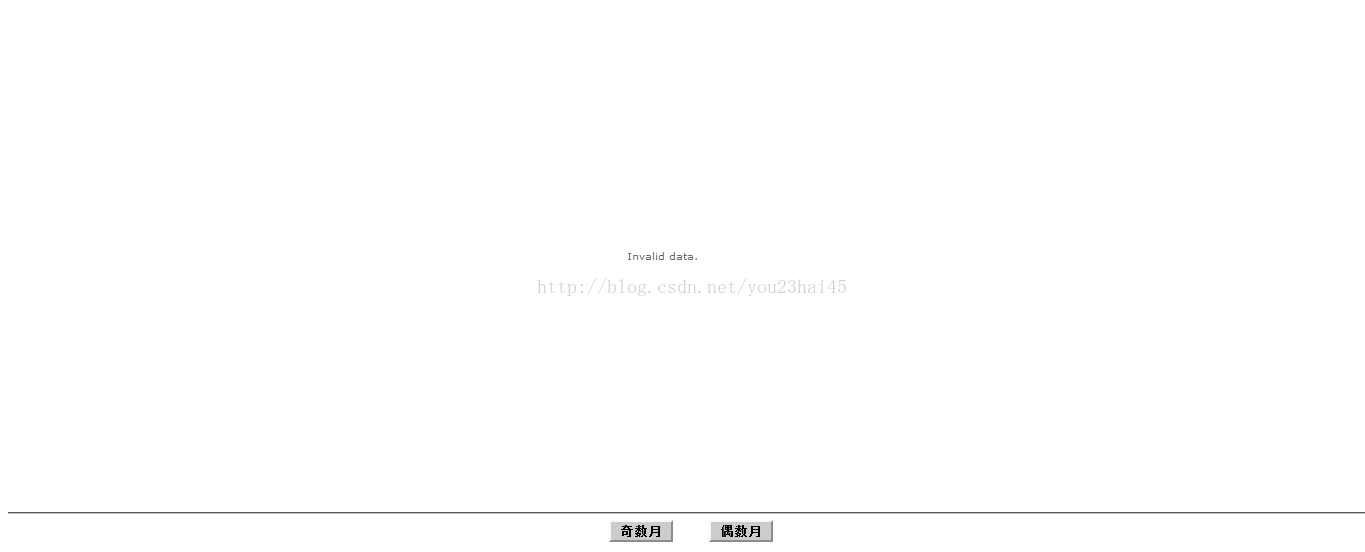
4、设计缺陷
当点击“奇数月”按钮后,再点击“偶数月”按钮时,3D柱状图显示不出来,不能连续点击显示,如图


























 4896
4896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








