1、问题背景
单选按钮有“苹果”和“香蕉”两个,表格中的列有星期、苹果、香蕉和苹果比率,选择了“苹果”单选按钮,表格显示星期、苹果和苹果比率;选择了“香蕉”单选按钮,表格显示星期和香蕉。
2、问题实例
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" fontSize="12"
fontFamily="微软雅黑"
creationComplete="initHandler(event)">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.dataHead{
color:black;
background-color:yellow;
}
</fx:Style>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.events.FlexEvent;
import mx.events.ItemClickEvent;
[Bindable]
//表格数据绑定
private var gridArray:ArrayCollection = new ArrayCollection([
{week:"星期一",apple:"4567",banana:"7656",appleRate:"56.89"},
{week:"星期二",apple:"3455",banana:"8567",appleRate:"67.45"},
{week:"星期三",apple:"6735",banana:"3456",appleRate:"34.23"},
{week:"星期四",apple:"5454",banana:"8756",appleRate:"89.98"},
{week:"星期五",apple:"9894",banana:"6746",appleRate:"78.34"},
{week:"星期六",apple:"3444",banana:"8767",appleRate:"46.89"},
{week:"星期日",apple:"6756",banana:"5675",appleRate:"16.89"}
]);
/**
* 初始化函数
*/
protected function initHandler(event:FlexEvent):void
{
appleLabel.selected = true;
}
/**
* 查询按钮点击函数
*/
protected function search_clickHandler(event:MouseEvent):void
{
}
/**
* 单选按钮点击函数
*/
protected function radiogroup_itemClickHandler(event:ItemClickEvent):void
{
if(event.currentTarget.selectedValue=="苹果")
{
apple.visible = true;
banana.visible = false;
appleRate.visible = true;
}
else if(event.currentTarget.selectedValue=="香蕉")
{
apple.visible = false;
banana.visible = true;
appleRate.visible = false;
}
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id="radiogroup" itemClick="radiogroup_itemClickHandler(event)"/>
</fx:Declarations>
<mx:VBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="20"
paddingTop="10">
<mx:HBox width="100%" height="30" verticalAlign="middle" paddingLeft="10" borderStyle="solid"
borderVisible="true" borderColor="0x000000">
<s:Label text="水果种类:"/>
<s:Label width="5"/>
<s:RadioButton label="苹果" value="苹果" groupName="radiogroup" id="appleLabel"/>
<s:Label width="15"/>
<s:RadioButton label="香蕉" value="香蕉" groupName="radiogroup" id="bananaLabel"/>
<s:Label width="40"/>
<s:Button id="search" label="查询" click="search_clickHandler(event)"/>
</mx:HBox>
<mx:DataGrid width="100%" height="90%" dataProvider="{gridArray}" textAlign="center" headerStyleName="dataHead"
headerHeight="30">
<mx:columns>
<mx:DataGridColumn headerText="星期" dataField="week"/>
<mx:DataGridColumn headerText="苹果" dataField="apple" id="apple"/>
<mx:DataGridColumn headerText="香蕉" dataField="banana" id="banana"/>
<mx:DataGridColumn headerText="苹果比率" dataField="appleRate" id="appleRate"/>
</mx:columns>
</mx:DataGrid>
</mx:VBox>
</s:Application>
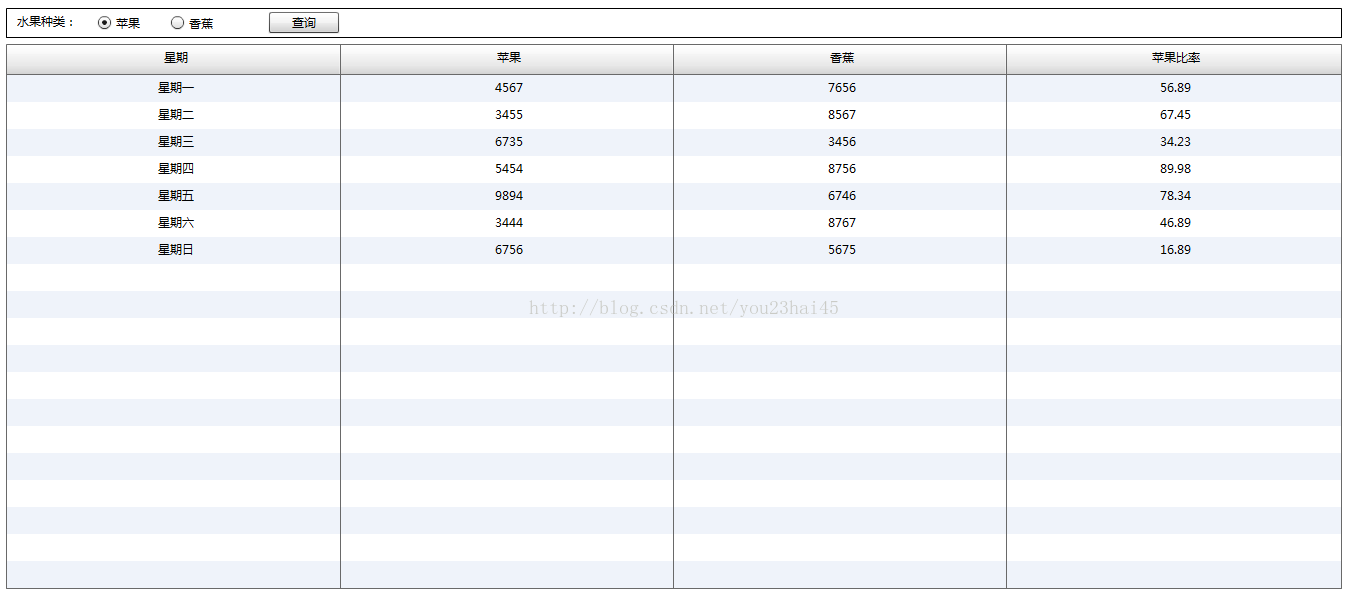
3、实例结果
(1)初始化
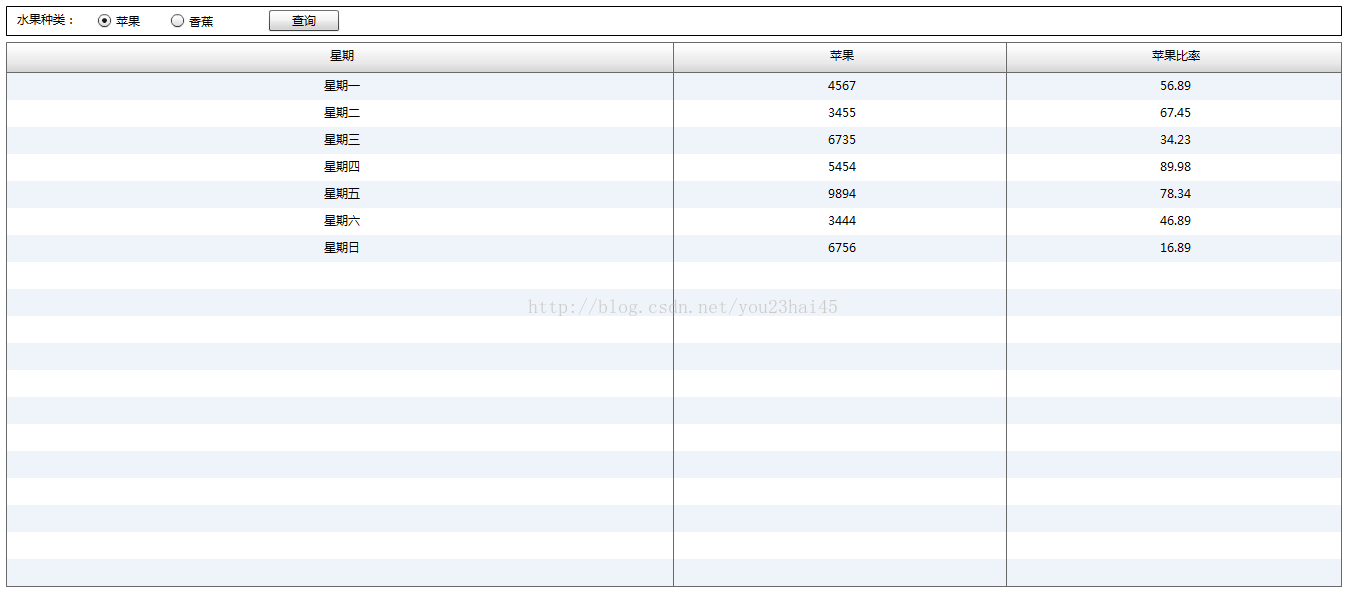
(2)选择“苹果”
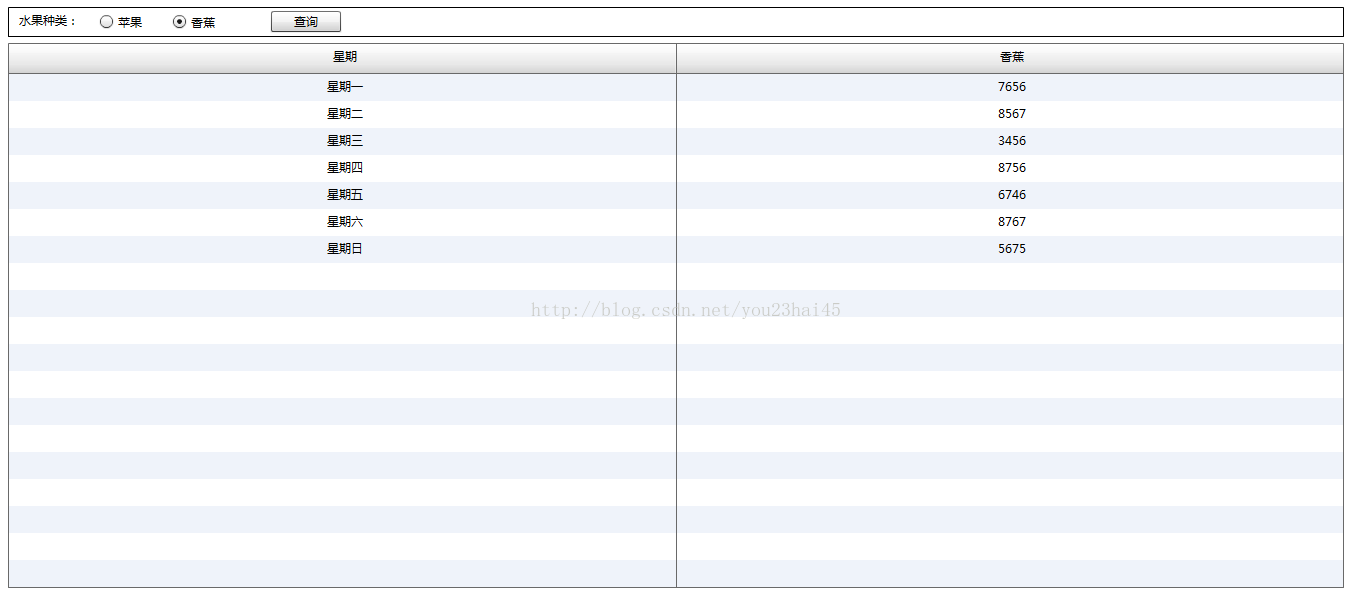
(3)选择“香蕉”


























 1977
1977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








