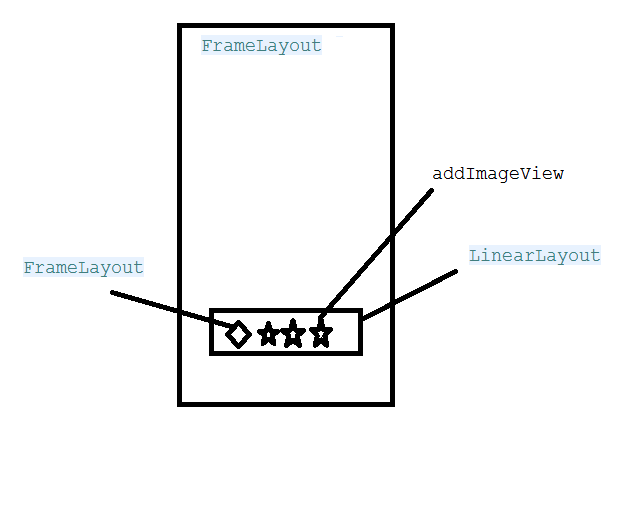
首先看一下页面的布局:

就是通过向悬浮在viewpager上的LinearLayout里面添加ImageView,
添加是需要注意,不能将同一对象添加多次,所以每个图片都的创建然后再添加到LinearLayout里面去,在LinearLayout的最右边在放一个FrameLayout,也就是FocusImage(当前获得页面的指示器)。
方法一:用属性动画(不能实时跟随页面的滑动)
重点就是计算所添加图片相互之间的距离,其实就是先获得Linearlayout的两个ImageView的水平位置差:
m2PointWidth = mcontainer.getChildAt(1).getLeft()-mcontainer.getChildAt(0).getLeft();这里也是要注意的,不能立即得到这个值,需要等界面都渲染完了之后才能得到。可以通过这种方式得到:
ViewTreeObserver treeObserver2=mcontainer.getViewTreeObserver();
treeObserver2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
mcontainer.getViewTreeObserver().removeOnGlobalLayoutListener(this);
m2PointWidth = mcontainer.getChildAt(1).getLeft()-mcontainer.getChildAt(0).getLeft();
System.out.println("两个圆点之间的距离:" + m2PointWidth);
}
});有时间会介绍几种计算获得控件大小的方法
然后再给ViewPager加PageChangeListener,就是在它的onPageSelected方法中去添加属性动画将FocusImage作为Target
之前说不能跟随滑动是因为该方法是在页面选中之后才会触发,
圆点移动计算:当前页position*两个小圆点的距离
属性动画就是滑动后停在那个位置,所以移动顺序0*m2PointWidthl—>1*m2PointWidthl—->2*m2PointWidthl, 反向也是类似
具体代码:
viewpager.addOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int pageindex) {
ObjectAnimator animator = ObjectAnimator.ofFloat(focusdot, "translationX", pageindex*m2PointWidthl);
animator.setDuration(600);
animator.start();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// 再次添加动画
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});方法二:用LayoutParam动画(可以实时跟随页面的滑动)
第二种方式和之前的那种前面的步骤其实一样,就是动画实现放在viewpager的pagerChangerListener中的方法不一样,而是放在onPageScrolled方法中,这个方法会在页面滑动时一直触发,所以才能跟随页面的滑动。
圆点移动计算:当前位置+手指滑动的距离=(小圆点间的距离当前页面position)+(小圆点间的距离*滑动的百分比positionOffset)
viewpager.addOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int pageindex) {
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// 再次添加动画
int len = (int) (m2PointWidth * positionOffset) + position * m2PointWidth;
FrameLayout.LayoutParams params = (FrameLayout.LayoutParams) focusdot.getLayoutParams();// 获取当前蓝点的布局参数
params.leftMargin = len;// 设置左边距
focusdot.setLayoutParams(params);
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
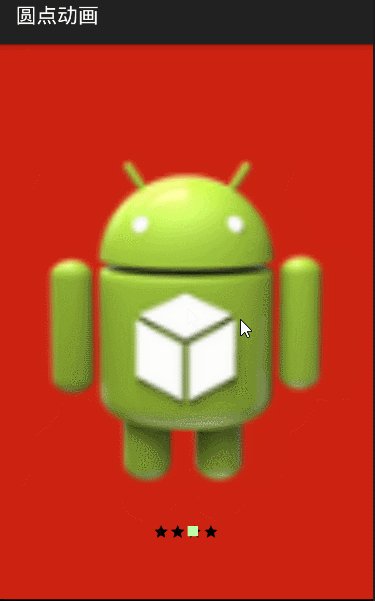
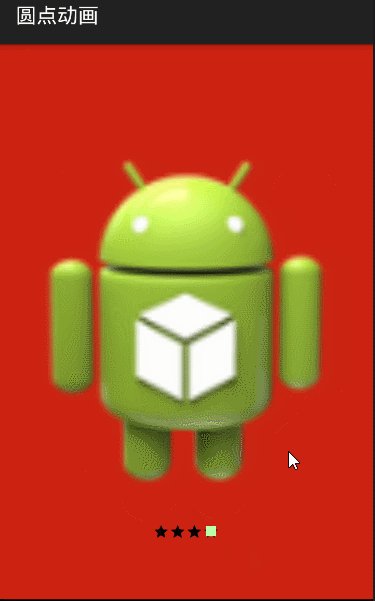
});运行效果:
第一种

第二种























 1286
1286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








