上篇文章讲到构建京东客户端首页的搜索栏,本篇我们一起来学习TabBar的构建。
根据之前的调研,在构建TabBar的方式上,我推荐使用国外大神James Ide(https://github.com/ide)发布在Exponent上的react-native-tab-navigator(https://github.com/exponentjs/react-native-tab-navigator),这位大神封装的控件简单易用,而且更新速度还是跟得上的,甚至使用了一些ES7语法,同时他回复ISSUE的速度也很不错,我就问过他一个问题,过了一会儿就回复了。
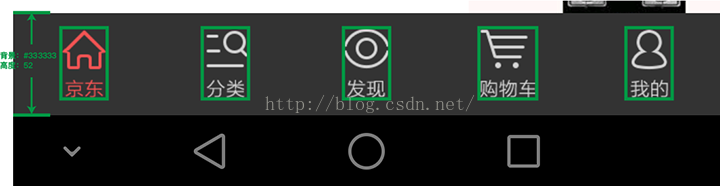
不说那么多了,首先来看一下TabBar的效果和布局分析吧:
TabBar的外层为一个View(水平排布),内部为5个组合图标,当选中时,切换相关页面,TabBar按钮呈现红色,非选中时呈现白色,这些图标也是已有UI切好的图,所以逻辑处理比较简单,主要控制好效果即可。
1.引入react-native-tab-navigator
我们可以在当前工程目录下,使用npm i react-native-tab-navigator --save引入tab库,目前最新版本为0.2.15
接着,我们在MainScreen类中将Tab控件import进来,具体代码如下:
import TabNavigator from 'react-native-tab-navigator';
export default class MainScreen extends Component {
render() {
return (
<View style={
{flex:1}}>





 本文介绍如何使用react-native-tab-navigator构建京东客户端首页的TabBar。通过设置样式、构建TabNavigator.Item,实现Tab按钮的切换效果和页面展示。讲解了TabNavigator的样式、Item的构建方法,并提供了源代码链接。
本文介绍如何使用react-native-tab-navigator构建京东客户端首页的TabBar。通过设置样式、构建TabNavigator.Item,实现Tab按钮的切换效果和页面展示。讲解了TabNavigator的样式、Item的构建方法,并提供了源代码链接。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3万+
3万+










