首先在阿里巴巴矢量图库里面找到自己想要的图标
然后添加到购物车,它会让你添加到一个项目中
然后在我的项目中管理
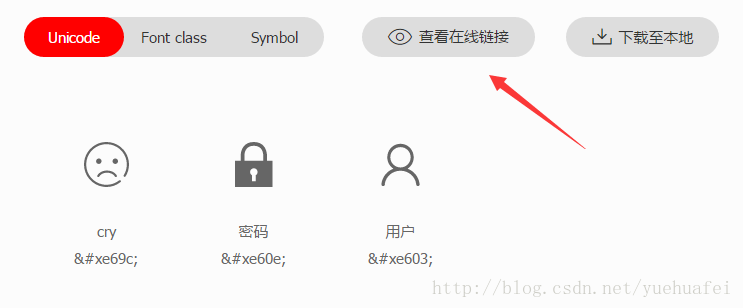
点击查看在线链接
将这样的一段代码添加到自己所需图标的css文件中
@font-face {
font-family: 'iconfont'; /* project id 524168 */
src: url('//at.alicdn.com/t/font_524168_p6patg7f4svjwcdi.eot');
src: url('//at.alicdn.com/t/font_524168_p6patg7f4svjwcdi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_524168_p6patg7f4svjwcdi.woff') format('woff'),
url('//at.alicdn.com/t/font_524168_p6patg7f4svjwcdi.ttf') format('truetype'),
url('//at.










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








