目录
一、下载阿里巴巴矢量图文件
1、阿里巴巴矢量图地址:https://www.iconfont.cn
2、也可以去搜索 阿里巴巴矢量图
(1)阿里巴巴矢量图页面

(2)打开图标库

(3)添加到库中



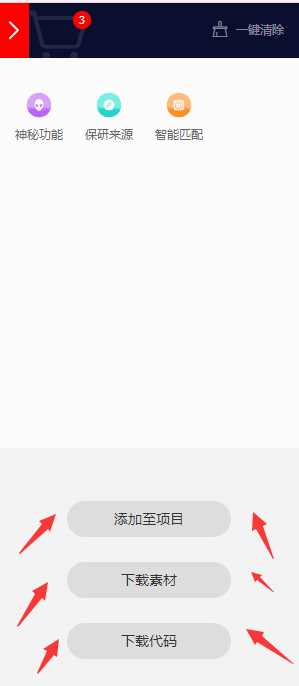
- 添加至项目 就是我们要用到的字体图标库文件
下载素材 就是可以自定义颜色和大小的图片 不如png,jpg,jpeg,svg什么的下载代码 就是也是下载的的字体图标文件 格式不一样而已
** 重点是我们添加至项目中**
(4)添加至项目


(5)项目设置

- 勾选彩色彩色 ----------------------------用的时候就是彩色的图标,就不会是黑白了了
然后点击保存即可
随后保存成功之后生成代码

生成页面
测试一下看一是否是成功的 预览一下字体

预览字体成功的页面

(6)下载至本地 下载之后即可使用

文件的目录文件

(7) 打开HBuilder X把 fonts[自定义]字体文件放到static静态文件目录中

打开fonts目录之后修改里面 iconfont.css 的地址

写的时候里面的url中的目录是 (1)~@开头
@font-face {
font-family: "iconfont"; /* Project id 2759842 */
/* Color fonts */
src:
//省略-------------
url('~@/static/fonts/iconfont.woff?t=1629523980990') format('woff'),
url('~@/static/fonts/iconfont.ttf?t=1629523980990') format('truetype');
}
改成绝对路径就可以了,
(8) 引入字体文件iconfont.css到 App.vue文件中
找到项目中的App.vue import引入即可
@import url("./static/fonts/iconfont.css");

引入成功就可以去测试了
(9) 测试字体是否成功的写法
在项目中的pages页面目录中的index.vue 中测试一下 显示出来就是成功了


成功字体图标图片






















 371
371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








