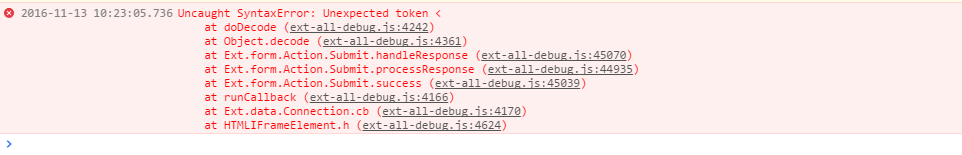
最近在用 extjs3做一个项目,做到文件上传的功能的时候,测试发现在火狐浏览器下没问题,但是在google浏览器下就会报错的问题,具体错误见下面截图
就是这个Uncaught SyntaxError: Unexpected token <
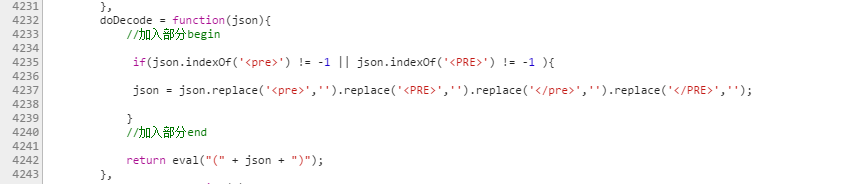
at doDecode (ext-all-debug.js:4242)的 报错 经过我的调试,发现是extjs对 json的解析问题
那么问题来了,之前我的解析是没问题的,为什么到这个文件上传的时候会出问题呢?我感觉应该是我后台的返回值不是json格式才导致的 chrome浏览器不能正常解析我的返回数据,在网上也找到了类似的问题,
比如说篇文章,http://www.thinksaas.cn/topics/0/88/88439.html 里说到通过修改解析方法
<script type="text/javascript">
Ext.USE_NATIVE_JSON = true;
window.JSON = {
"stringify":Ext.util.JSON.doEncode,
"parse":function(json){
var str = json;
var spos = str.indexOf(">");
var epos = 0;
if(spos != -1){
epos = str.indexOf("<",spos);
str = str.substr(spos+1,epos-spos-1);
}
return eval("("+str+")");
},
"toString":function(){
return '[object JSON]';
}
};
</script>但是这个方法并不能真正解决问题,还会带来当前页面的其他json解析出问题,比如说我的时间控件就不好使了,然后我又需要修改时间控件。还是麻烦….后来心想,那我后台的返回结果不是json 那是什么呢?
经过一系列的查找资料,终于找到原因了:如下描述
js页面设置了fileUpload:true,后台会将整个form当成文件流进行解析,后台返回结果的时候,默认也将返回的json格式当成了文件流处理,那么返回的格式就不是json格式了。
解决方法:通过修改struts2的xml配置文件,声明我们传出来的格式就是 text/html格式即可,修改代码如下:
<action name="uploadFile" class="com.edu.fzu.zemafd.util.UploadAction" method="uploadImages">
<interceptor-ref name="fileUpload">
<param name="maximumSize">804857600</param>
<param name="allowedTypes">
application/msword,image/x-png,application/excel,application/vnd.ms-excel,
</param>
</interceptor-ref>
<interceptor-ref name="defaultStack" />
<result name="success" type="json">
<param name="contentType">text/html</param><!--在这里声明返回的类型是text/html,而不是文件流-->
<param name="root">all_result_list</param>
</result>
</action>至此,这个Ext 使用FileUploadField 上传文件 Uncaught SyntaxError: Unexpected token < 上传文件的问题算是彻底解决了。希望本文能帮助到遇到同样问题的朋友。

























 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








