由于工作需要,花了两天时间做了个购物车效果,页面UI也是做了半天,思索了蛮久,最后效果出来,
满满的成就感!
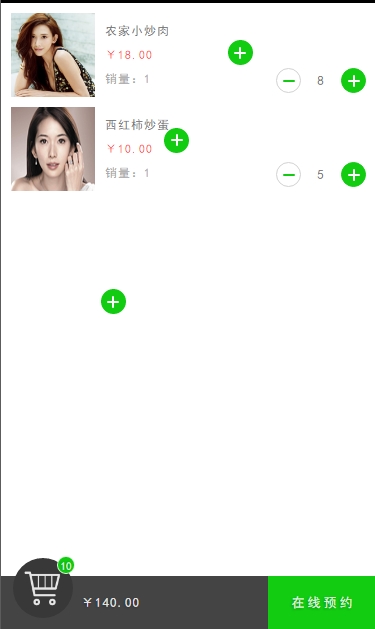
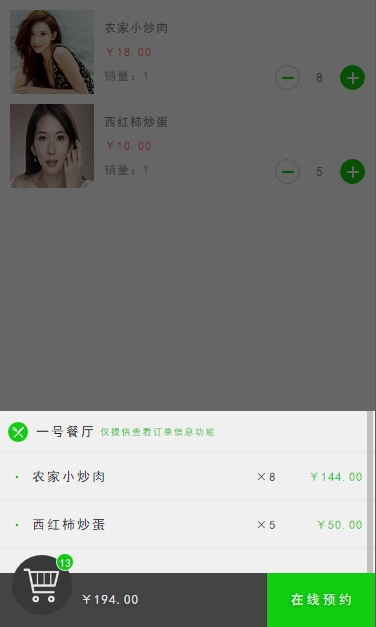
附图:
怎么样,不错吧,附整个html加js
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>灵溪餐饮</title>
<link href="__STATIC__wap/css/index.css" rel="stylesheet" type="text/css">
<link href="__STATIC__wap/aui/css/aui.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="yuwq-fruit-subscription-823">
<volist name="list" id="val">
<div class="fruit-subscription-wrap">
<img src="{:attach($val['img'],'item')}" alt="图片1"/>
<div class="wrap">
<p class="yuwq-title overflow">{$val['title']}</p>
<p class="yuwq-price">¥<font>{$val['price']}</font></p>
<p>销量:{$val['sales']}</p>
</div>
<div class="yuwq-add-buyCard">
<i class="cut"></i>
<font>0</font>
<i class="add addnull"></i>
</div><!--加入购物车的数值-->
</div>
</volist>
</div>
<div class="yuwq-mask-713"></div><!--喻文强的灵溪餐饮遮罩层-->
<div class="yuwq-buyCar-orderlist-713">
<div class="order-title"><img src="__STATIC__wap/images/yuwq-canting-003.png"/>一号餐厅<font>仅提供查看订单信息功能</font></div><!--标题-->
<div class="order-item">
<!--<div class="order-wrap">
<div class="wrap-title">农家小炒肉</div>
<div class="wrap-num">×<font>10</font></div>
<div class="wrap-price">¥800.00</div>
</div>-->
</div><!--订单集合-->
</div><!--喻文强的订单列表-->
<div class="foot-buycar" id="foot-buycar">
<i class="gwc-num">{$gwc_info['num'] |default="0"}</i>
</div><!--购物车标志-->
<font class="gwc-price">¥<i style="font-style: normal;">{$gwc_info['price'] |default="0.00"}</i></font>
<if condition="$yiye['types'] eq 1">
<a href="">
<div class="foot-btn">在线预约</div>
</a><!--选好了-->
<else/>
<a href="">
<div class="foot-btn">去支付</div>
</a><!--选好了-->
</if>
</div><!--灵溪餐饮的结算处-->
<div style="height: 72px;"></div><!--撑起部分-->
</body>
<script src="__STATIC__wap/js/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="__STATIC__wap/js/fastclick.min.js" type="text/javascript"></script>
<script src="__STATIC__wap/js/velocity.min.js" type="text/javascript"></script>
<script src="__STATIC__wap/js/jquery.fly.min.js" type="text/javascript"></script>
<script>
$(function() {
FastClick.attach(document.body);
});
$(function(){
/*获取购物车的坐标信息*/
var offset = $("#foot-buycar").offset();
/*获得加数按钮节点*/
var _thisAdd = $(".yuwq-add-buyCard .add");
/*单击加按钮事件*/
_thisAdd.on('touchstart', function(evt){
/*获得减数按钮节点*/
var _thisCut = $(this).siblings(".cut");
$(this).attr("class","add");
var _thisFont = parseInt($(this).siblings("font").text());
if(!_thisFont){
_thisFont=0;
}
$(this).siblings("font").text(++_thisFont);
/*飞入购物车特效*/
var flyer = $("<div class='addFly-745'></div>"); //抛物体对象
flyer.fly({
start: {
left: $(this).offset().left,//抛物体起点横坐标
top: $(this).offset().top //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 30, //抛物体终点纵坐标
},
onEnd: function() {
$("#foot-buycar").velocity("stop", true);
$("#foot-buycar").velocity({scale:1.1}, {duration: 250,easing:"ease-out"}).velocity({scale:1}, {duration: 150,easing:"ease-out"});
/*==============计算购物清单================*/
yuwqCompute();
this.destory(); //销毁抛物体
}
});
/*飞入购物车特效end*/
if(_thisCut.css("display")!="block"){
_thisCut.hide().velocity({ translateX:80,opacity:0,rotateZ:540}, { duration: 0});
_thisCut.fadeIn(0).velocity({ translateX:0,opacity:1,rotateZ:0}, { duration: 400,easing:"ease-out"});
$(this).siblings("font").fadeIn(400);
}
/*设置初始秒*/
var _thisSecond = 0;
/*指针重定义*/
var _TH = $(this);
/*长按事件*/
var A = setInterval(function(){
_thisSecond = _thisSecond+100;
if(_thisSecond>1200){
_thisFont++;
_TH.siblings("font").text(_thisFont);
/*飞入购物车特效*/
var flyer2 = $("<div class='addFly-745'></div>"); //抛物体对象
flyer2.fly({
start: {
left: _TH.offset().left,//抛物体起点横坐标
top: _TH.offset().top //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 30, //抛物体终点纵坐标
},
onEnd: function() {
$("#foot-buycar").velocity("stop", true);
$("#foot-buycar").velocity({scale:1.1}, {duration: 250,easing:"ease-out"}).velocity({scale:.9}, {duration: 150,easing:"ease-out"});
$("#foot-buycar").velocity({scale:1.05}, {duration: 250,easing:"ease-out"}).velocity({scale:1}, {duration: 150,easing:"ease-out"});
/*==============计算购物清单================*/
yuwqCompute();
this.destory(); //销毁抛物体
}
});
}
},100);
/*用户松开触摸手指*/
$(this).on('touchend', function (evt) {
/*清除定时器*/
clearInterval(A);
});
});
/*获得减号按钮节点*/
var _thisCut1 = $(".yuwq-add-buyCard .cut");
/*单击减号按钮事件*/
_thisCut1.on('touchstart', function (evt) {
var _thisFont1 = parseInt($(this).siblings("font").text());
if(_thisFont1-1>0){
$(this).siblings("font").show().text(--_thisFont1);
}else{
$(this).siblings(".add").attr("class","add addnull");
$(this).velocity({ translateX:80,opacity:0,rotateZ:540}, { duration: 400,easing:"ease-in"});
$(this).fadeOut(400);
$(this).siblings("font").fadeOut(400).text("0");
}
/*==============计算购物清单================*/
yuwqCompute();
/*设置初始秒*/
var _thisSecond = 0;
/*指针重定义*/
var _TH = $(this);
/*长按事件*/
var A = setInterval(function(){
_thisSecond = _thisSecond+100;
if(_thisSecond>1200){
_thisFont1--;
_TH.siblings("font").text(_thisFont1);
if(_thisFont1<=1){
/*==============计算购物清单================*/
yuwqCompute();
/*清除定时器*/
clearInterval(A);
}
/*==============计算购物清单================*/
yuwqCompute();
}
},100);
/*用户松开触摸手指*/
$(this).on('touchend', function (evt) {
/*清除定时器*/
clearInterval(A);
});
});
/*获得购物车节点*/
var _thisCar = $("#foot-buycar");
/*获取遮罩层节点*/
var _thisMask = $(".yuwq-mask-713");
/*获取订单列表*/
var _thisOrderList = $(".yuwq-buyCar-orderlist-713");
/*定义一个bool类型*/
var _bool = false;
/*购物车节点的单击事件*/
_thisCar.on('touchstart',function(evt){
/*获取当前购物车节点内的数值*/
var _CarNum = _thisCar.find(".gwc-num").text();
if(parseInt(_CarNum)<=0){
return; //没有货就跳出
}
if(_bool){
return; //已经打开了就跳出
}else{
_thisMask.fadeIn(300);
_thisOrderList.hide().velocity({ translateY:500,opacity:0}, { duration: 0});
_thisOrderList.delay(200).fadeIn(0).velocity({ translateY:0,opacity:1}, { duration: 400,easing:"ease-out"});
_bool = true;
/*生成订单*/
yuwqOrders();
}
});
/*单击遮罩层关闭*/
_thisMask.on('touchstart',function(evt){
_thisOrderList.velocity({ translateY:500,opacity:0}, { duration: 500});
_thisOrderList.delay(500).fadeOut(0);
_thisMask.delay(300).fadeOut(300);
_bool = false;
});
});
/*金额格式化*/
function formatPrice(s){
s=(s+".00").replace(/(\d*\.\d\d)\d*/,"$1");
s=s.replace(".",",");
var re=/(\d)(\d{3},)/;
while(re.test(s))
s=s.replace(re,"$1,$2");
s=s.replace(/,(\d\d)$/,".$1");
return s.replace(/^\./,"0.")
}
/*底部信息计算*/
function yuwqCompute(){
/*计算菜品表的数量*/
var _wrapLength = $(".fruit-subscription-wrap").length;
/*声明一个计算数量的值*/
var _numBuy = 0;
/*声明一个计算总价的值*/
var _priceBuy = 0;
for(var i = 0 ; i < _wrapLength ; i++){
var _num = $(".fruit-subscription-wrap").eq(i).find(".yuwq-add-buyCard font").text();
_numBuy = _numBuy + parseInt(_num);
var _price = $(".fruit-subscription-wrap").eq(i).find(".yuwq-price font").text();
_priceBuy = _priceBuy + parseInt(_num) * parseFloat(_price);
}
/*返回页面显示订单数量*/
$("#foot-buycar .gwc-num").text(_numBuy);
/*返回页面显示订单总价值*/
$(".gwc-price i").text(formatPrice(_priceBuy));
}
/*生成订单的方法*/
function yuwqOrders(){
/*订单集合节点*/
var _thisItem = $(".yuwq-buyCar-orderlist-713 .order-item");
/*首先清除订单*/
_thisItem.html("");
/*计算菜品表的数量*/
var _wrapLength = $(".fruit-subscription-wrap").length;
for(var i = 0 ; i < _wrapLength ; i++){
/*获取该菜品的数量订单*/
var _num = $(".fruit-subscription-wrap").eq(i).find(".yuwq-add-buyCard font").text();
if(parseInt(_num)>0){
/*获取该菜品的名称*/
var _name = $(".fruit-subscription-wrap").eq(i).find(".yuwq-title").text();
/*获取该菜品的单价*/
var _price = $(".fruit-subscription-wrap").eq(i).find(".yuwq-price font").text();
/*计算已点该菜品的总价*/
var _totalPrice = parseInt(_num)*parseFloat(_price);
/*加入的信息预定义*/
var _info = "<div class='order-wrap'><div class='wrap-title'>"+_name+"</div><div class='wrap-num'>×<font>"+_num+"</font></div><div class='wrap-price'>¥"+formatPrice(_totalPrice)+"</div></div>"
/*为订单集合生成一条订单信息*/
_thisItem.append(_info);
}
}
}
</script>
</html>
想想html都给了,也不差css了,css有点多,不想看的可以略过,应该有可鉴之处
-------------------------------------------------以下是css-------------------------------------------------------------------
/*reset*/
*{ font-family: "黑体";}
html,body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,dl,dt,dd,th,td,form,input,select,textarea,pre{padding:0;margin:0;}
em{font-style:normal;}
li{list-style:none;}
a{text-decoration:none;}
img{border:none;vertical-align:top;}
table{border-collapse:collapse;}
input,textarea,select{outline:none;}
textarea{resize:none;overflow:auto;}
.yuwq-fruit-subscription-823{
width: 100%;
box-sizing: border-box;
padding: 0 10px;
padding-top: 10px;
}
.yuwq-fruit-subscription-823 .fruit-subscription-wrap{
width: 100%;
height: 84px;
overflow: hidden;
margin-bottom: 10px;
box-sizing: border-box;
padding-left: 94px;
position: relative;
}
.yuwq-fruit-subscription-823 .fruit-subscription-wrap img{
width: 84px;
height: 84px;
position: absolute;
left: 0;
top: 0;
}
.yuwq-fruit-subscription-823 .fruit-subscription-wrap .wrap{
width: 100%;
height: 84px;
box-sizing: border-box;
padding: 6px 0;
}
.yuwq-fruit-subscription-823 .fruit-subscription-wrap .wrap p{
width: 100%;
height: 24px;
line-height: 24px;
overflow: hidden;
letter-spacing: 1px;
color: #777;
font-size: 12px;
}
.yuwq-fruit-subscription-823 .fruit-subscription-wrap .wrap p:nth-child(2){
color: #f55;
}
.yuwq-fruit-subscription-823 .fruit-subscription-wrap .wrap p:nth-child(3){
color: #a8a8a8;
}
.yuwq-fruit-subscription-823 .yuwq-add-buyCard{
width: 90px;
height: 25px;
line-height: 25px;
position: absolute;
right: 0px;
bottom: 4px;
position: absolute;
text-align: center;
font-size: 13px;
color: #777;
}
.yuwq-fruit-subscription-823 .yuwq-add-buyCard i{
display: block;
width: 25px;
height: 25px;
border-radius: 50%;
background-color: #1c1;
position: absolute;
top: 0;
box-sizing: border-box;
font-style: normal;
color: #fff;
border: 1px solid #d2d2d2;
}
.yuwq-fruit-subscription-823 .yuwq-add-buyCard i.cut{
left: 0;
background-color: #fff;
display: none;
}
.yuwq-fruit-subscription-823 .yuwq-add-buyCard i.add{
right: 0;
border-color: #1c1;
}
.yuwq-fruit-subscription-823 .yuwq-add-buyCard i.cut:after{
content: "";
display: block;
width: 12px;
height: 2px;
border-radius: 2px;
background-color: #1c1;
position: absolute;
left: 50%;
top: 50%;
margin-left: -6px;
margin-top: -1px;
}
.yuwq-fruit-subscription-823 .yuwq-add-buyCard i.add:before,
.yuwq-fruit-subscription-823 .yuwq-add-buyCard i.add:after{
content: "";
display: block;
border-radius: 2px;
background-color: #fff;
position: absolute;
left: 50%;
top: 50%;
}
.yuwq-fruit-subscription-823 .yuwq-add-buyCard i.add:before{
content: "";
display: block;
width: 2px;
height: 12px;
margin-left: -1px;
margin-top: -6px;
}
.yuwq-fruit-subscription-823 .yuwq-add-buyCard i.add:after{
content: "";
display: block;
width: 12px;
height: 2px;
margin-left: -6px;
margin-top: -1px;
}
.yuwq-fruit-subscription-823 .yuwq-add-buyCard font{
letter-spacing: 1px;
text-align: center;
display: none;
}
.yuwq-fruit-subscription-823 .yuwq-add-buyCard i.add.addnull{
border-color: #d2d2d2;
background-color: #fff;
}
.yuwq-fruit-subscription-823 .yuwq-add-buyCard i.add.addnull:before,
.yuwq-fruit-subscription-823 .yuwq-add-buyCard i.add.addnull:after{
background-color: #1c1;
}
/*喻文强的抛物线对象*/
.addFly-745{
width: 25px;
height: 25px;
border-radius: 50%;
background-color: #1c1;
position: relative;
font-style: normal;
color: #fff;
}
.addFly-745:before,
.addFly-745:after{
content: "";
display: block;
border-radius: 2px;
background-color: #fff;
position: absolute;
left: 50%;
top: 50%;
}
.addFly-745:before{
content: "";
display: block;
width: 2px;
height: 12px;
margin-left: -1px;
margin-top: -6px;
}
.addFly-745:after{
content: "";
display: block;
width: 12px;
height: 2px;
margin-left: -6px;
margin-top: -1px;
}
/*喻文强的灵溪餐饮遮罩层*/
.yuwq-mask-713{
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
background-color: rgba(0,0,0,.6);
z-index: 990;
display: none;
}
/*喻文强的灵犀餐饮订单列表样式*/
.yuwq-buyCar-orderlist-713{
width: 100%;
max-height: 80%;
overflow-y: scroll;
position: fixed;
bottom: 54px;
box-sizing: border-box;
padding-bottom: 24px;
background-color: #f0f0f0;
z-index: 998;
display: none;
}
.yuwq-buyCar-orderlist-713 .order-title{
width: 100%;
height: 42px;
line-height: 42px;
position: relative;
text-indent: 36px;
font-size: 13px;
letter-spacing: 2px;
color: #222;
}
.yuwq-buyCar-orderlist-713 .order-title font{
display: inline-block;
font-size: 12px;
color: #1c1;
-webkit-transform: scale(.75) translateX(-62px);
transform: scale(.75) translateX(-62px);
}
.yuwq-buyCar-orderlist-713 .order-title:after{
content: "";
display: block;
width: 100%;
height: 1px;
background-color: #e2e2e2;
position: absolute;
bottom: 0;
left: 0;
-webkit-transform: scaleY(.8);
transform: scaleY(.8);
}
.yuwq-buyCar-orderlist-713 .order-title img{
width: 20px;
height: 20px;
position: absolute;
left: 8px;
top: 50%;
margin-top: -10px;
}
.yuwq-buyCar-orderlist-713 .order-item .order-wrap{
width: 100%;
height: 48px;
line-height: 48px;
position: relative;
box-sizing: border-box;
padding-left: 32px;
}
.yuwq-buyCar-orderlist-713 .order-item .order-wrap:before{
content: "";
display: block;
width: 4px;
height: 4px;
background-color: #1c1;
position: absolute;
top: 22px;
left: 15px;
border-radius: 50%;
-webkit-transform: scale(.6);
transform: scale(.6);
}
.yuwq-buyCar-orderlist-713 .order-item .order-wrap:after{
content: "";
display: block;
width: 100%;
height: 1px;
background-color: #e2e2e2;
position: absolute;
bottom: 0;
left: 0;
-webkit-transform: scaleY(.8);
transform: scaleY(.8);
}
.yuwq-buyCar-orderlist-713 .order-wrap >div{
float: left;
}
.yuwq-buyCar-orderlist-713 .order-wrap .wrap-title{
width: 50%;
overflow: hidden;
font-size: 13px;
color: #222;
letter-spacing: 2px;
}
.yuwq-buyCar-orderlist-713 .order-wrap .wrap-num{
width: 25%;
height: 48px;
line-height: 48px;
overflow: hidden;
font-size: 12px;
color: #222;
letter-spacing: 2px;
text-align: right;
box-sizing: border-box;
padding-right: 12px;
}
.yuwq-buyCar-orderlist-713 .order-wrap .wrap-price{
width: 25%;
height: 48px;
line-height: 48px;
overflow: hidden;
font-size: 12px;
color: #1c1;
letter-spacing: 1px;
text-align: right;
box-sizing: border-box;
padding-right: 12px;
}























 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








