最近遇到一个bug,该bug的根源是一个挺奇怪的需求,问题很简单,是这样的:从一个页面登陆,登陆后进入到一个系统(嵌入到网页的applet),但是要求登陆后的页面要隐藏工具栏、导航栏。
咋一看很简单,但做的时候发现不对劲。浏览器页面的控制一般是用 javascript 中的内置对象window对象。下面是我的步骤:
1.如何隐藏导航栏、工具栏
开始想着在javrscript中将 windows.menubar=false 实在天真,window对象中,menubar、 locationbar、toobar等均是只读属性。想要设置这些属性,window对象只提供了一个接口:
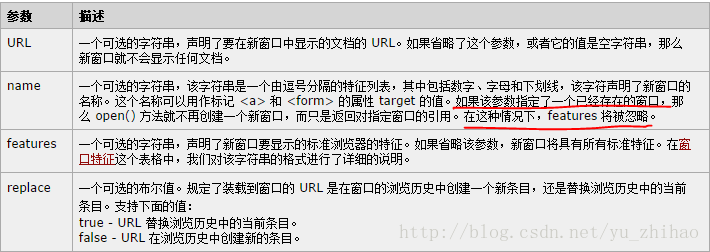
window.open(URL,name,features,replace)可以在features参数中设置以下表格的属性,只需把想要隐藏的属性设置为false或0 。(注:有些浏览器为了防止非法网站欺诈用户,是不允许隐藏掉地址栏的,在较新版本的chrome中,地址栏我隐藏不掉撒~)
| channelmode=yes|no|1|0 | 是否使用剧院模式显示窗口。默认为 no。 |









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








