前言:
每天总是出现意外,正是因为意外,才有了柳暗花明又一村的惊喜。
正文:
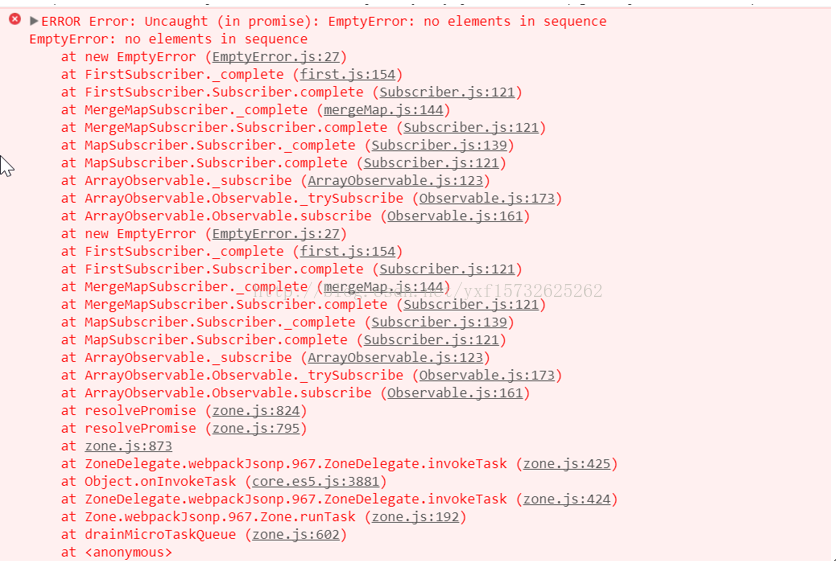
突然今天测试环境进不去了,怎么回事呢?莫非是最近前后端修改代码所致。然非也,预知后事如何,详见下文内容。
怎么回事呢?
目前问题定位
默认路由设置问题:
原本一级路由设置为:
export const workspaceRoutes = [
{
path: '',
component: WorkspaceComponent,
children: [
// 默认路由,默认为空,根据用户操作继而跳转到相应页面
{ path: '', redirectTo: '', pathMatch: 'full' }
]
}解决方案
2017年12月3日开始,默认路由为空报错,出现上述错误页面,尝试将默认路由设置为有值,错误消失:
export const workspaceRoutes = [
{
path: '',
component: WorkspaceComponent,
children: [
// 默认路由,默认为空,根据用户操作继而跳转到相应页面
{ path: '', redirectTo: '', pathMatch: 'full' }
]
}之后又在别的模块也相继出现问题,目前暂认为是默认机制问题,尚未能下定论,如有其它见解,欢迎留言。
问题本质
2017年12月18日在子模块中,出现了一样的现象,此次经过查证,问题出在rxjs@5.5.3源码的问题.在下载依赖库时,安装rxjs除5.5.3版本以外的。如果修改了版本,以上的解决方案也就无意义啦。
rxjs全名Reactive Extensions for JavaScript,Javascript的响应式扩展, 响应式的思路是把随时间不断变化的数据、状态、事件等等转成可被观察的序列(Observable Sequence),然后订阅序列中那些Observable对象的变化,一旦变化,就会执行事先安排好的各种转换和操作.
巨人肩膀:https://stackoverflow.com/questions/41131476/emptyerror-no-elements-in-sequence
结语:
好好努力,时刻准备,岁月给你的,始终会给你。

























 2661
2661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








