最近使用Wordpress有一个新的需求,可能这个需求已经有插件可以实现了,只可惜实在是没有查到,就准备自己来动手开发一个。
业务功能也很简单,就是显示给游客和登录用户的文章有所区别,而不止是允许不允许阅读,要根据一些指定的配置属性对展示给用户的文章进行过滤,对用户所见进行区别划分
功能描述
功能其实正如文头描述的一样,对用户所见进行区别对待,这个功能使用已经存在的那些插件,比如根据角色来区分显示的内容,这就对后续扩展有所限制,毕竟Wordpress自带的角色只有那么几种,如果后期要增加的类型变多,那就是无能为力了。
所以目前文章过滤机制将采用下面几个方法:
- 预定义用户分组并分配用户分组
- 编写文章并指定允许的用户分组
- 用户阅读,文章过滤
采用以上思路基本可以解决这个需求啦,下面是一些基本流程图。
预定义用户分组并分配用户分组
根据业务属性,预定义一些用户分组,并根据用户业务属性指定用户分组。
编写文章并指定允许的用户分组
编写文章,并指定文章允许的用户类型。
用户阅读,文章过滤
根据用户分组来展示相应分组的文章,包括游客分组。
计划功能·页面
- 用户分组管理页面(包括用户分组的新增、修改、删除等功能)
- 用户编辑页面嵌入分配用户分组功能,计划可以分配到多个分组,采用多选框方式
- 用户列表页面,增加所属分组列
- 文章或页面嵌入分配分组功能,即指定用户分组才可以看到这篇文章或者页面
- 插件目标:
有用户分组区别的文章可见性功能
功能交互类型
- 列表功能(用户分组管理页面)
- 文本表单、多选框表单(用户分组管理页面)
- 自定义列表字段
存储的数据
- 用户分组数据(新创建数据表:pfu_user_group[
id,name,desc]) - 用户与分组关系(
user_meta) - 文章或者页面与分组关系(
post_meta)
界面截图
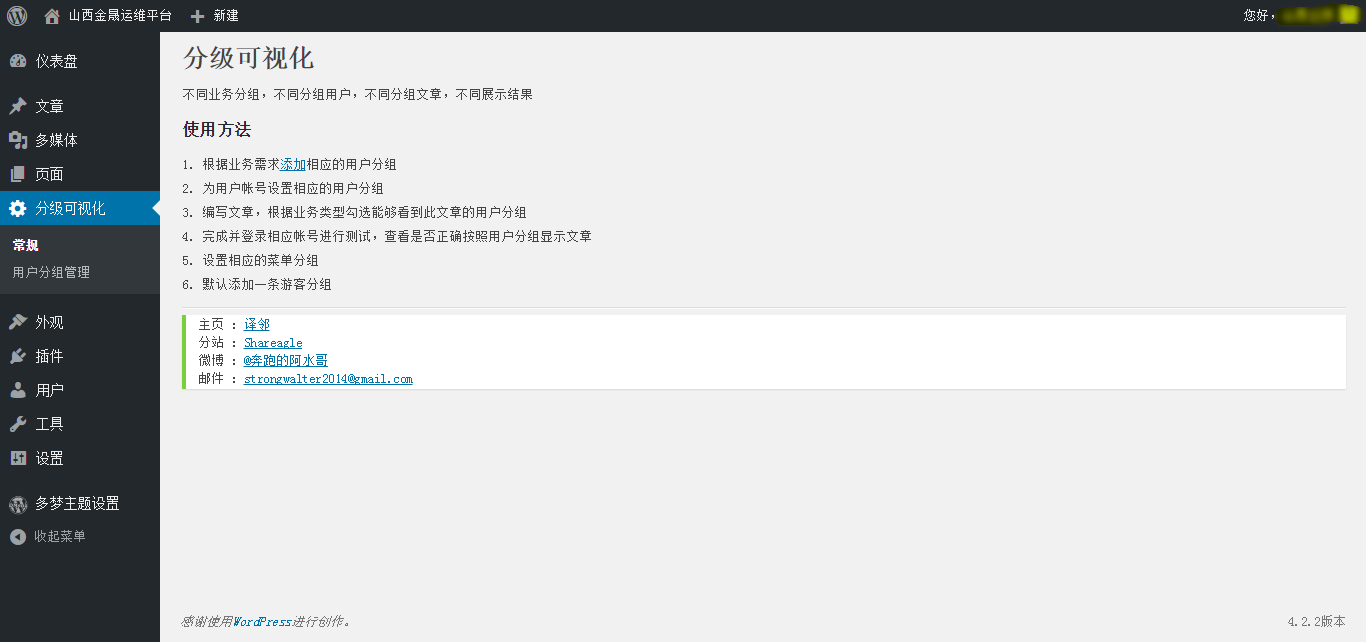
主页/帮助页面
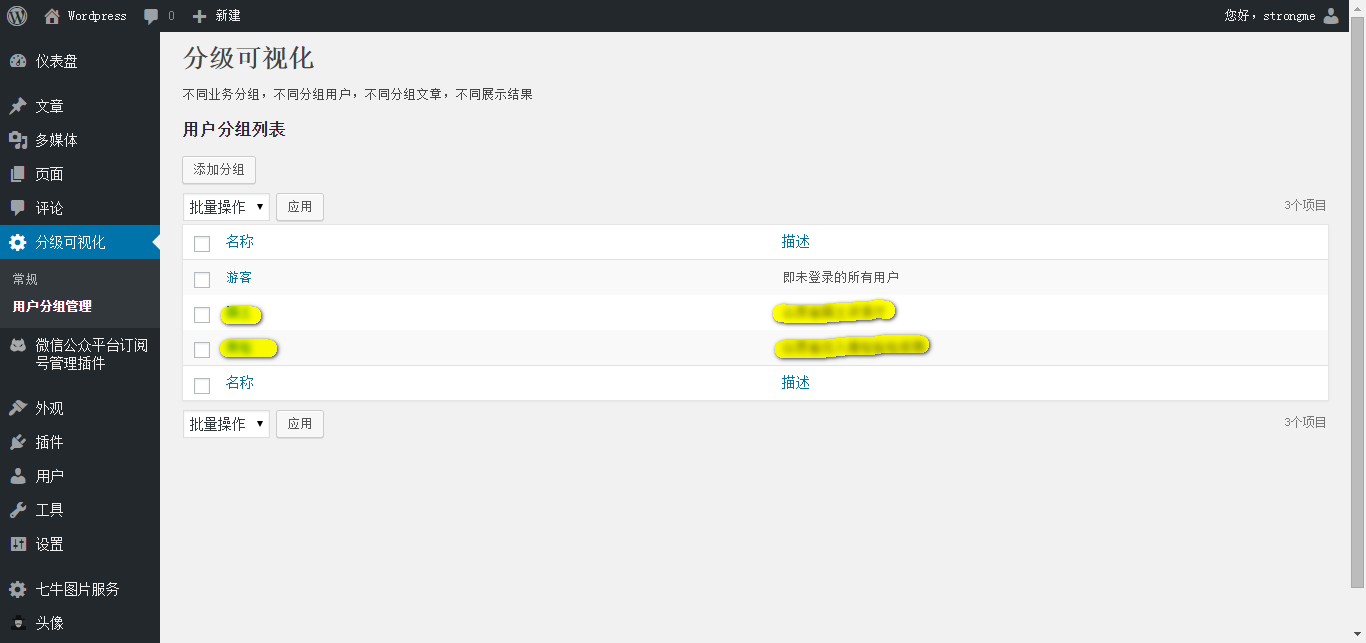
用户分组列表页面
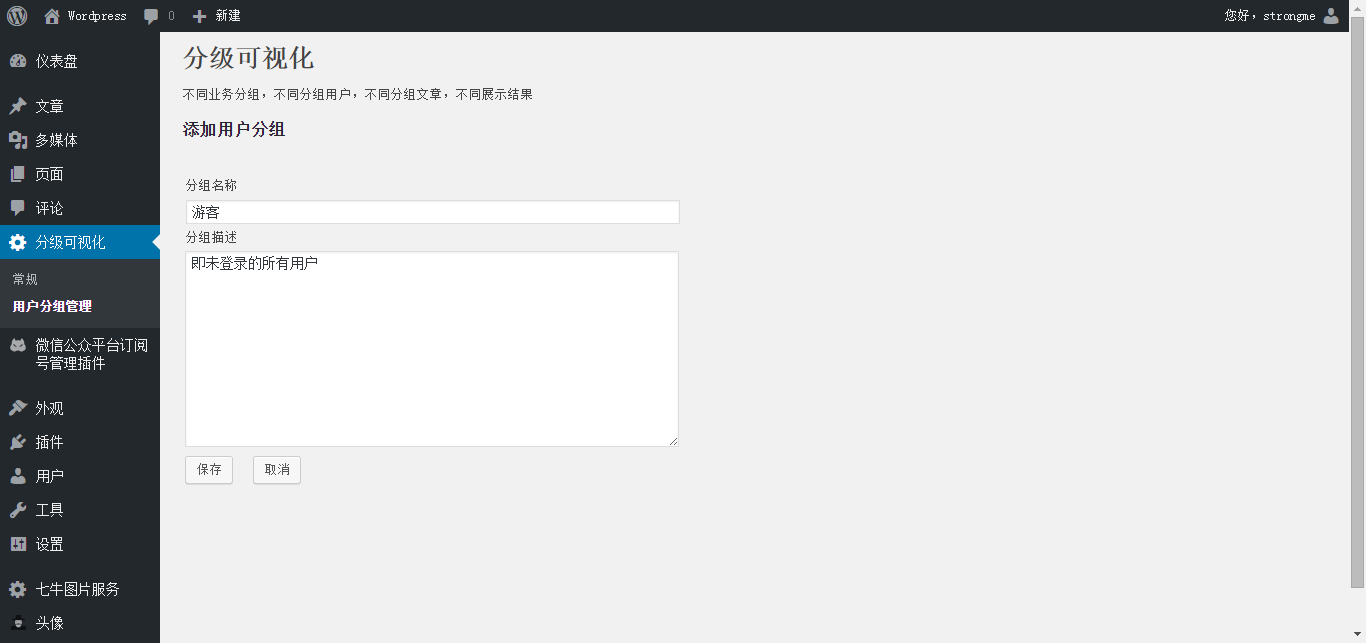
添加/编辑用户分组页面
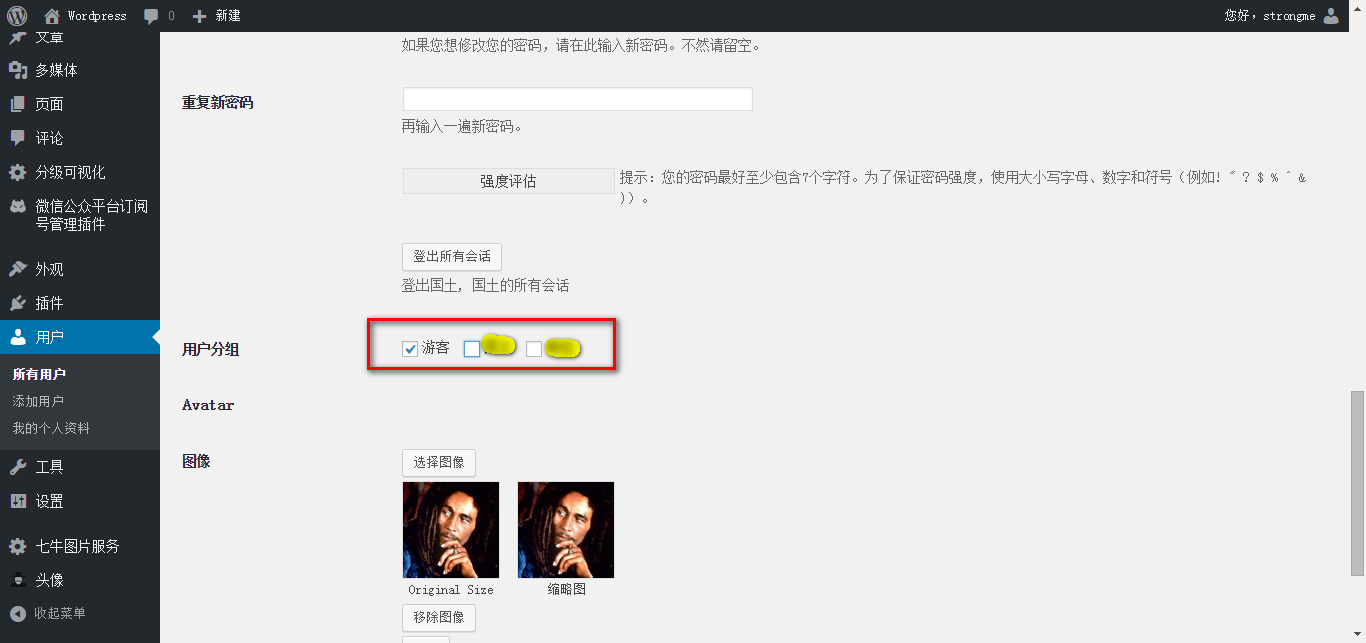
配置用户分组页面
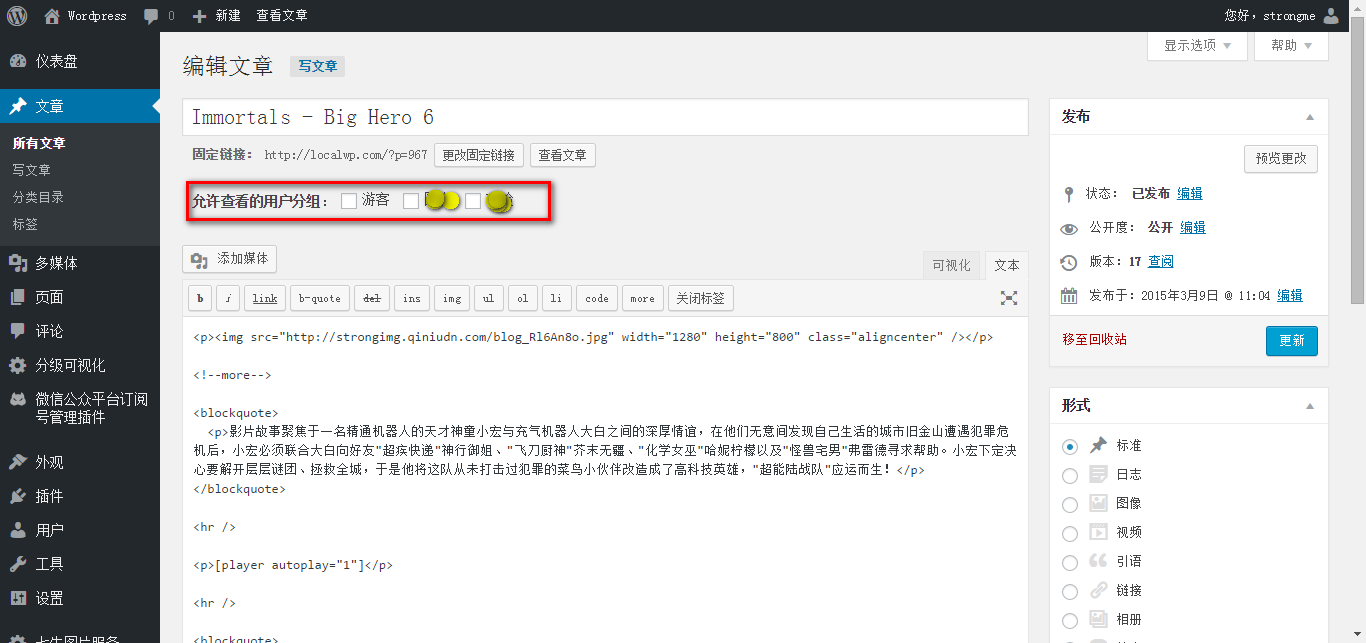
配置文章分组页面
配置完成
配置完成即可正常显示,按照已经分配好的用户分组。
已完成
第二次做Wordpress插件开发,几乎是走的模仿之路,不过我认为多模仿写的好的插件,也不失为一种快速进步的方法,多做思考,多做比较,多做甄选,一定会有自己的风格出来。
下面是插件中使用到的Wordpress内置钩子或者是方法:
方法
add_actiondbDeltacurrent_user_canadd_submenu_pageget_user_metadelete_user_metaadd_user_metaget_post_metadelete_post_metaadd_post_metaget_current_user_idis_super_adminis_user_logged_inmenu_page_urlplugins_urltrigger_error
类
WP_List_Table
Action钩子
plugins_loaded_admin_menuedit_user_profileedit_user_profile_updateedit_form_after_titlesave_postpre_get_postsadmin_menu
菜单用户分组显示
既然文章内容的显示可以实现分用户分组显示,那网站的其他内容为何不可呢?那就先来拿菜单来做个实现吧!
嗯,经过大半天的搜索,不管是墙内还是墙外都没有找到关于菜单配置页面的钩子,难道Wordpress确实没有提供么?
如下图,就是这个位置,我想添加一些自定义的字段:
不过经过进一步搜索,在(wordpress进阶教程(二十五):给菜单项添加字段)找到了个类似的。大体实现起来有点麻烦,需要利用钩子来替代原生的代码实现,比较侵入,不过在没有更好的实现方式之前,可以先拿这个方法来试试。
菜单的分组属性添加
经过一点测试,最终还是改出来了,还是模仿之路,不过还挺管用,虽然在最后的结果过滤有点疑问,就是下面这部分:
/*
添加过滤文章钩子
*/
add_action( 'pre_get_posts', 'pfu_post_filter_by_user_group' );
function pfu_post_filter_by_user_group($query) {
if(is_user_logged_in()) {
$user_id = get_current_user_id();
//处理文章查询
if(!is_super_admin( $user_id )) {
//文章过滤
// if($query->is_main_query()) {
//如果登录则根据用户所在分组显示
$current_user_groups = get_user_meta( $user_id, 'user_group' );
$query->set('meta_query',array(
array(
'key' => 'user_group',
'value' => $current_user_groups,
'compare' => 'IN'
)
));
// }
}
}else {
// if($query->is_main_query()) {
$query->set('meta_key','user_group');
$query->set('meta_value', '1' );
// }
}
return $query;
}这里采用了通盘过滤,只要是存储在wp_posts表中的数据都会根据用户分组被过滤显示最后内容。
当然也尝试了found_posts这个过滤器,不过官网没有文档,也就暂时没查了,不过我认为应该还有更好的过滤文章结果列表或者是菜单的方法。
一些截图
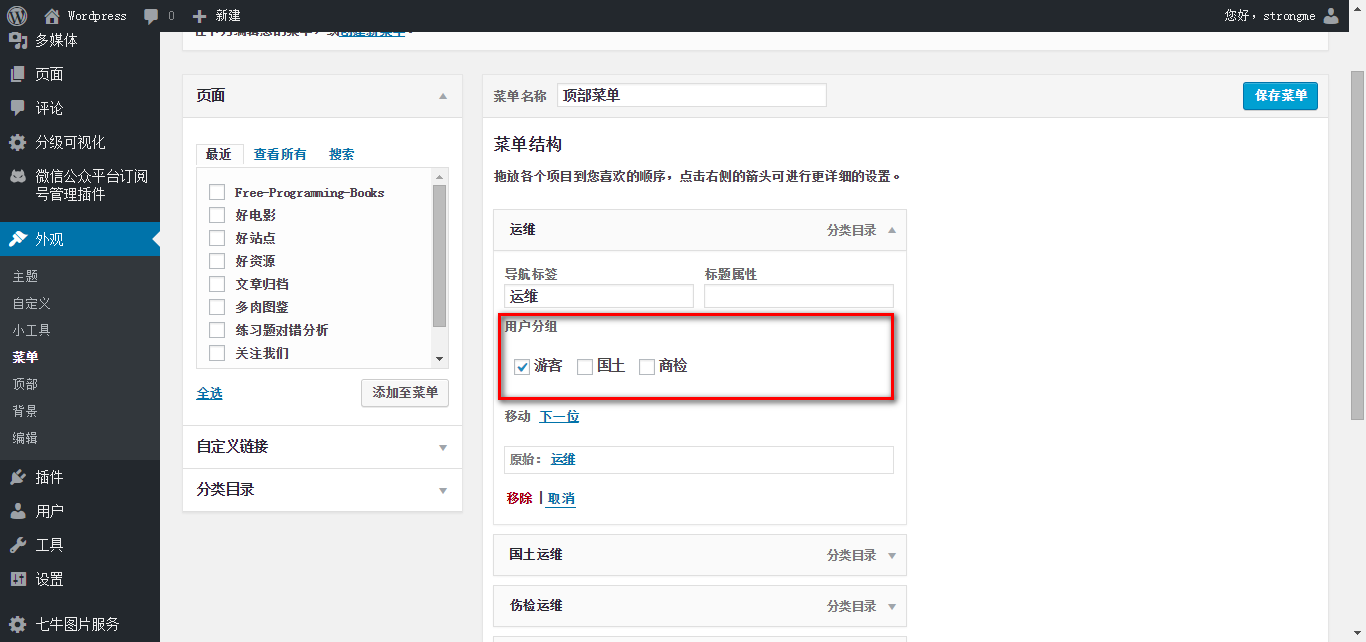
菜单分组设置页面
总结
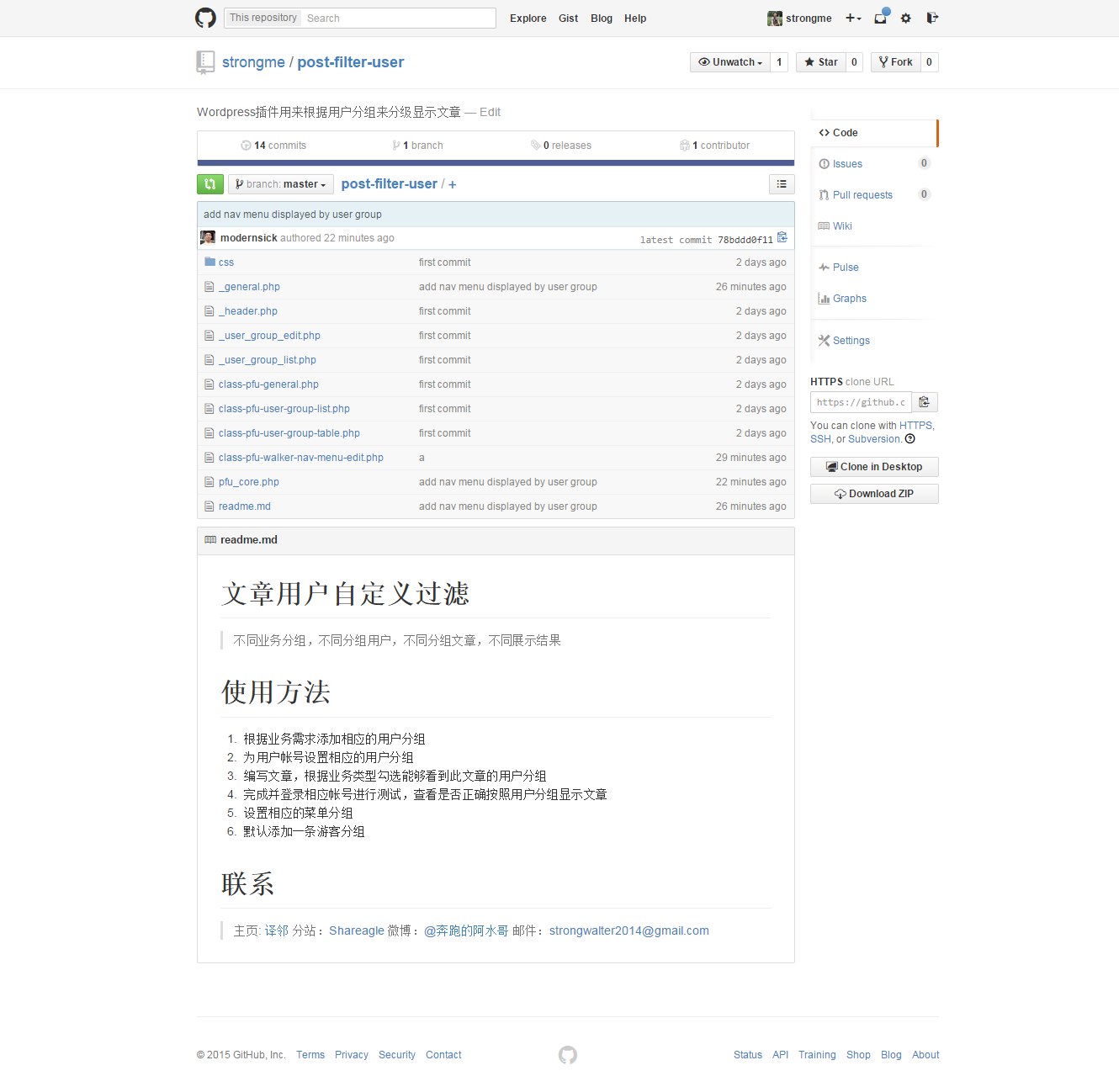
插件暂时开发完毕,代码已经上传到Github,有兴趣的小朋友,可以去下下来看看,这里下载。非常欢迎大家提出建议,才开始写插件,有许多需要改进的地方,慢慢进步!现行谢谢各位。
贴出代码截图:
各位大神如果有好的建议可以在评论中提出,我定查询改良!先谢谢啦.
继续·开发·记录






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








