原文连接:http://blog.csdn.net/u010780613
我使用的Qt版本是Qt 5.3.0,Qt Creator 是3.1.1.
QML做界面实在太方便了,动画效果很不错。
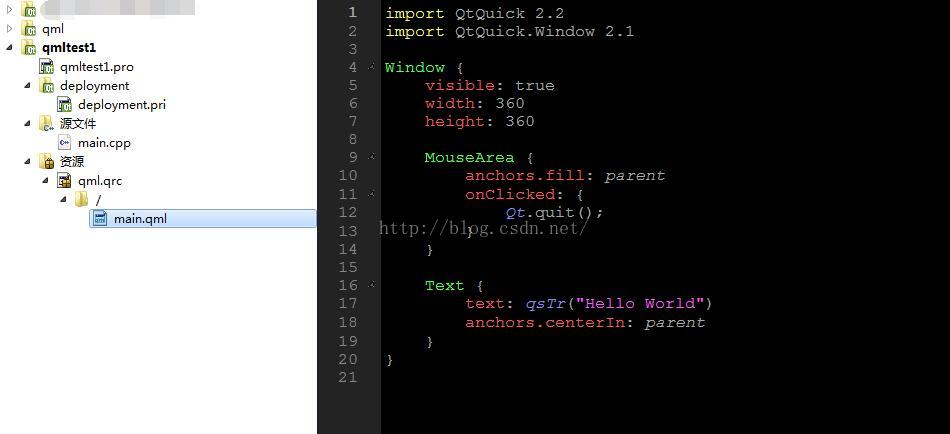
创建一个Qt Quick应用程序:

.pro是工程文件,.pri用来保存头文件,main.qml就是QML文件了,main.cpp就不用说了。
看一下自动产生的main.cpp文件:
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:///main.qml")));
return app.exec();
} QQmlApplicationEngine 是继承于QObject,因此不能够在这里使用setFlags()实现不显示标题栏。
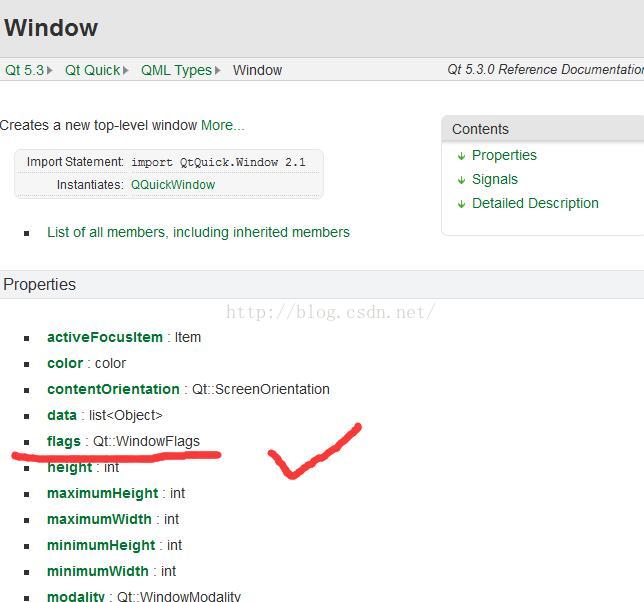
此时,再看下 main.qml,可以看到Window组件,在帮助文档中是这样说的:

发现Windows有个flags属性,类型是Qt::WindowFlags,这就是我们需要的。
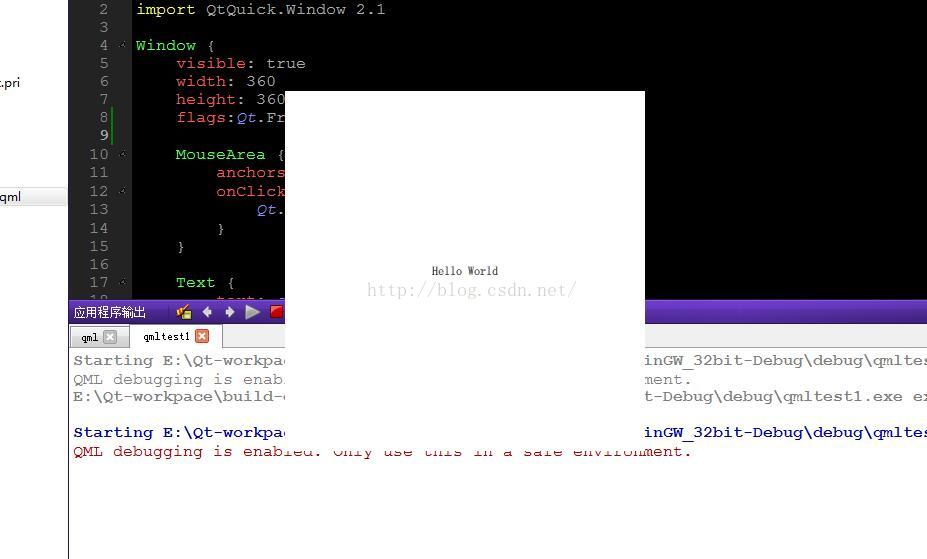
现在可以修改main.qml中的代码:
import QtQuick 2.2
import QtQuick.Window 2.1
Window {
visible: true
width: 360
height: 360
flags:Qt.FramelessWindowHint //添加了这一句
MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit();
}
}
Text {
text: qsTr("Hello World")
anchors.centerIn: parent
}
} 























 6201
6201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








