不多说了,直接上代码吧:
Views里
<link rel="stylesheet" href="/res/kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="/res/kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="/res/kindeditor/kindeditor-all.js"></script>
<script charset="utf-8" src="/res/kindeditor/lang/zh-CN.js"></script>
<script charset="utf-8" src="/res/kindeditor/plugins/code/prettify.js"></script>
<script type="text/javascript">
var editor1;
KindEditor.ready(function (K) {
editor1 = K.create('#DetailsRemark', {
cssPath: '/res/kindeditor/plugins/code/prettify.css',
uploadJson: '/KindEditor/Index',
fileManagerJson: '',
allowFileManager: true,
afterCreate: function () {
var self = this;
self.sync();
K.ctrl(document, 13, function () {
self.sync();
K('form')[0].submit();
});
K.ctrl(self.edit.doc, 13, function () {
self.sync();
K('form')[0].submit();
});
},
afterBlur: function () {
this.sync();
}
});
prettyPrint();
editor1.html('@(Model.DetailsRemark)');
});
</script>
<div>
<textarea id="DetailsRemark" name="DetailsRemark" style="width:854px;height:472px;visibility:hidden;"></textarea>
</div>这里的form表单,我就省略了。这里的只是一部分的输入内容,这个表单是在另一个JS文件里去提交的如下
$("#btnAdd").click(function(){
if (prodAdd.validatForm()) {
$('form').submit();
}
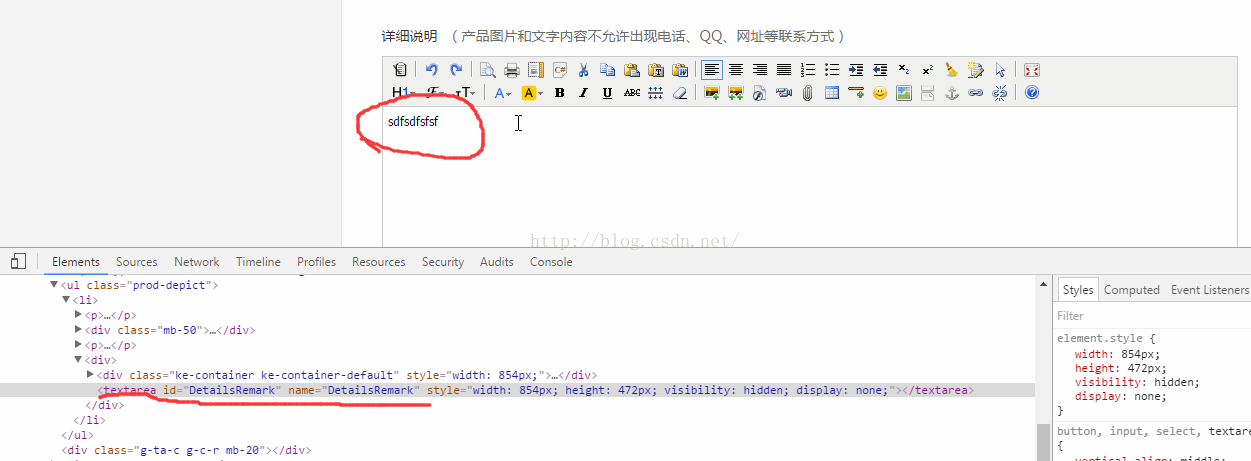
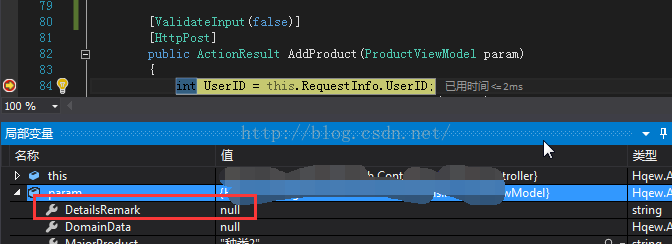
});提交后就是获取不到DetailsRemark里的值,如下图:
后来查了好些文章都说加上 KindEditor的afterBlur这个事件就可以了,但是我试了还是不行(该事件已在上面的代码贴出来了)
再细想一下,那应该就是在另一个JS文件里面去提交表单的时候,KindEditor还没有将内容进行同步,就是没调用它的sync()方法,那就把这个同步给加上,代码如下:
$("#btnAdd").click(function(){
if (prodAdd.validatForm()) {
editor1.sync();//先同步再提交
$('form').submit();
}
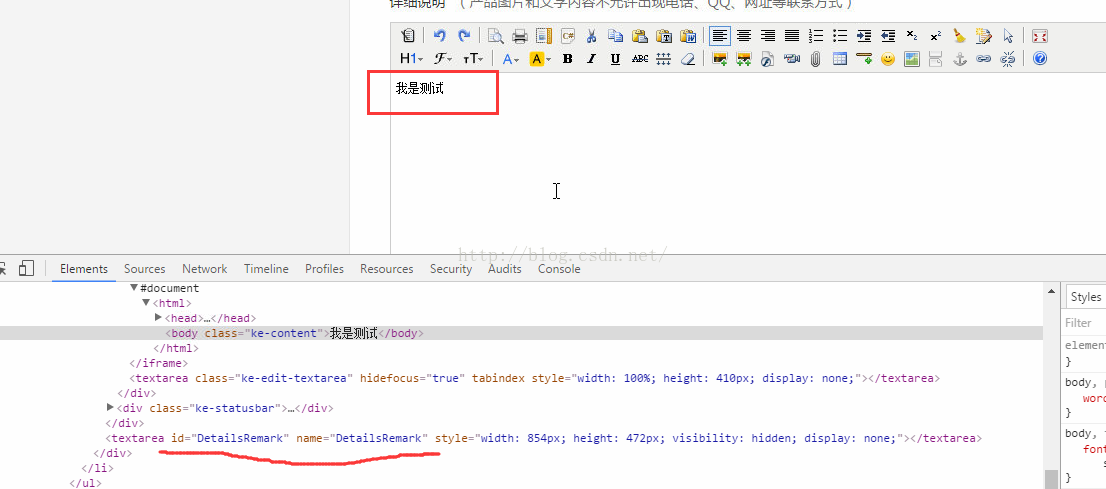
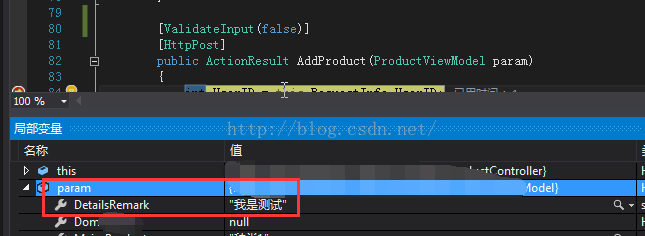
});看吧,这样就可以获取到了,大功能告成。
这是我的经历,希望给带给你帮助!
























 3773
3773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








