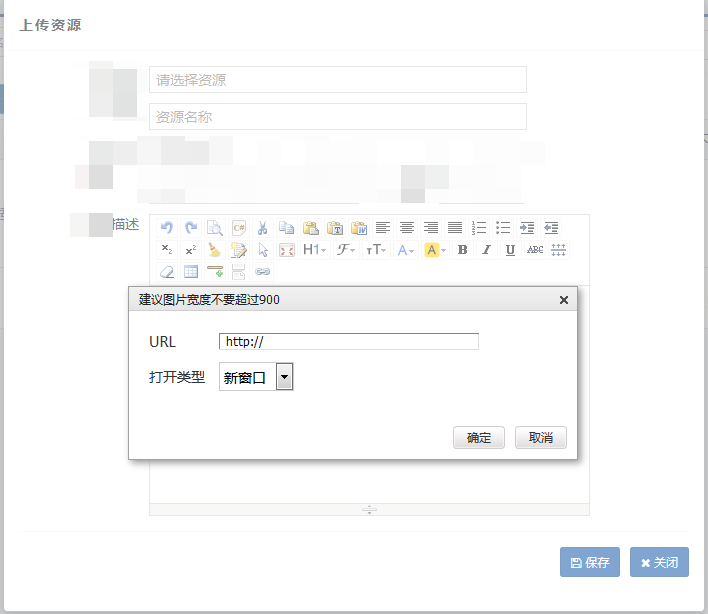
bootstrap中使用modal加载kindeditor时超链接的input框不能输入的问题
例如:超链接按钮、表格中的input框等

解决办法:去掉 tabindex="-1"
$("#弹框id").removeAttr("tabindex");
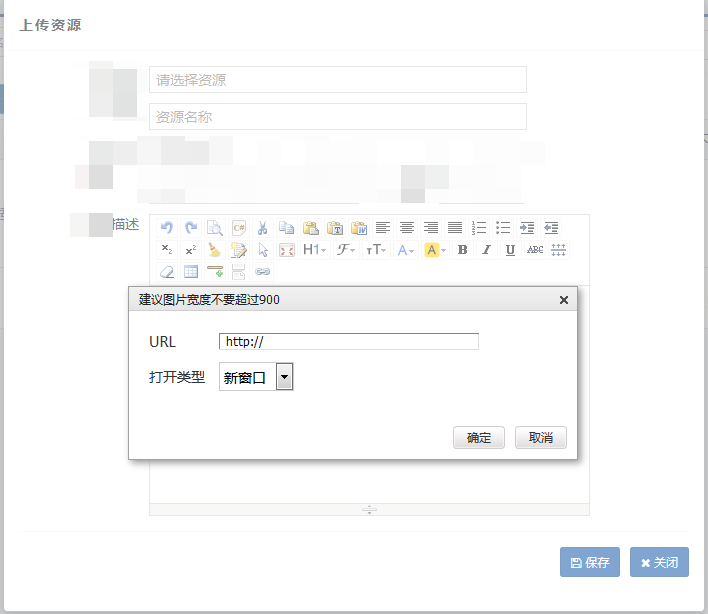
bootstrap中使用modal加载kindeditor时超链接的input框不能输入的问题
例如:超链接按钮、表格中的input框等

解决办法:去掉 tabindex="-1"
$("#弹框id").removeAttr("tabindex");
转载于:https://my.oschina.net/u/3748375/blog/3086053
 1322
1322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


