使用过蘑菇街的用户基本上都知道有一个加入购物车的动画效果,此处不具体描述想知道的可以去下载体验一下。
1、思路
目前想到两种方式实现这种效果,一是使用Tween动画,直截了当的进行一个移动,蘑菇街就是使用这样的方法。二是使用WindowManager创建一个View,然后对这个View进行移动。
2、实现
本文先用方式一方法实现,之后会用方式二方法实现。
方式一:
Activity代码:
- package com.kince.mogujie;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.drawable.ColorDrawable;
- import android.os.Bundle;
- import android.os.Handler;
- import android.view.Gravity;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.Animation;
- import android.view.animation.Animation.AnimationListener;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageView;
- import android.widget.PopupWindow;
- import android.widget.RelativeLayout.LayoutParams;
- import android.widget.TextView;
- /**
- * @author kince
- * @category 模仿蘑菇街购物车动画效果 使用Tween动画
- * @issue 1、第一次执行动画效果图片放大效果明显,之后放大效果不明显,蘑菇街也有这样的问题。
- * 2、弹出的popubWindow变形 希望对这方面了解的朋友告知一下
- *
- */
- public class MainActivity extends Activity {
- private ImageView mAnimImageView;
- private TextView mTextView;
- private TextView mNumTextView;
- private Animation mAnimation;
- private PopupWindow mPopupWindow;
- private int goodsNum=0;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.detail_frame_layout);
- mAnimImageView = (ImageView) findViewById(R.id.cart_anim_icon);
- mTextView = (TextView) findViewById(R.id.detail_cart_btn);
- mNumTextView = (TextView) findViewById(R.id.detail_shopping_new);
- mTextView.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- mAnimImageView.setVisibility(View.VISIBLE);
- mAnimImageView.startAnimation(mAnimation);
- }
- });
- mAnimation = AnimationUtils.loadAnimation(this, R.anim.cart_anim);
- mAnimation.setAnimationListener(new AnimationListener() {
- @Override
- public void onAnimationStart(Animation animation) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onAnimationRepeat(Animation animation) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onAnimationEnd(Animation animation) {
- // TODO Auto-generated method stub
- goodsNum++;
- mNumTextView.setText(goodsNum+"");
- mAnimImageView.setVisibility(View.INVISIBLE);
- createPopbWindow();
- mPopupWindow.showAtLocation(mAnimImageView, Gravity.CENTER
- | Gravity.CENTER_HORIZONTAL, 0, 0);
- }
- });
- new Handler().postDelayed(new Runnable() {
- @Override
- public void run() {
- // TODO Auto-generated method stub
- mAnimImageView.setVisibility(View.VISIBLE);
- mAnimImageView.startAnimation(mAnimation);
- }
- }, 1500);
- }
- private void createPopbWindow() {
- LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- View contentview = inflater.inflate(R.layout.cart_popup_layout, null);
- contentview.setFocusable(true);
- contentview.setFocusableInTouchMode(true);
- mPopupWindow = new PopupWindow(this);
- mPopupWindow.setContentView(contentview);
- mPopupWindow.setBackgroundDrawable(new ColorDrawable(0x00000000));
- mPopupWindow.setWidth(LayoutParams.WRAP_CONTENT);
- mPopupWindow.setHeight(LayoutParams.WRAP_CONTENT);
- mPopupWindow.setFocusable(true);
- mPopupWindow.setOutsideTouchable(false);
- mPopupWindow.setAnimationStyle(R.style.anim_menu_bottombar);
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android" >
- <set>
- <scale
- android:duration="300"
- android:fromXScale="1.0"
- android:fromYScale="1.0"
- android:pivotX="50.0%"
- android:pivotY="50.0%"
- android:toXScale="1.4"
- android:toYScale="1.4" />
- <scale
- android:duration="300"
- android:fromXScale="1.4"
- android:fromYScale="1.4"
- android:pivotX="50.0%"
- android:pivotY="50.0%"
- android:startOffset="300"
- android:toXScale="1.0"
- android:toYScale="1.0" />
- </set>
- <set>
- <translate
- android:duration="700"
- android:fromXDelta="0.0"
- android:fromYDelta="0.0"
- android:startOffset="600"
- android:toXDelta="75.0%p"
- android:toYDelta="-109.99756%p" />
- <alpha
- android:duration="700"
- android:fromAlpha="1.0"
- android:startOffset="600"
- android:toAlpha="0.1" />
- <scale
- android:duration="700"
- android:fromXScale="1.0"
- android:fromYScale="1.0"
- android:pivotX="50.0%"
- android:pivotY="50.0%"
- android:startOffset="600"
- android:toXScale="0.4"
- android:toYScale="0.4" />
- </set>
- </set>
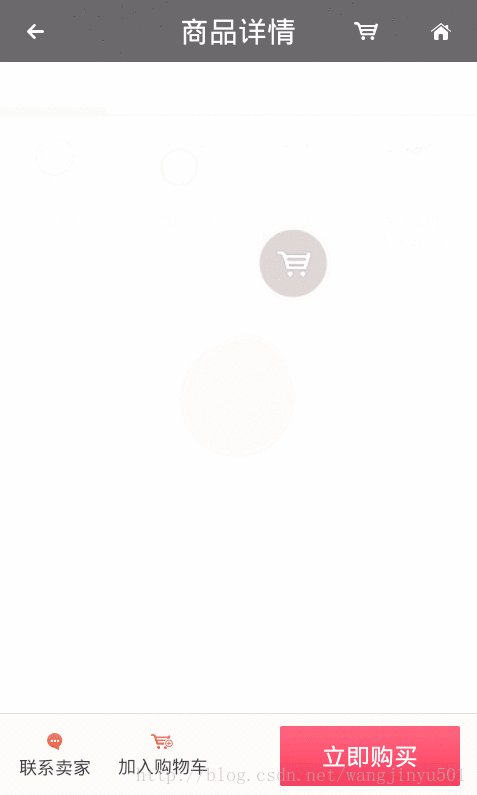
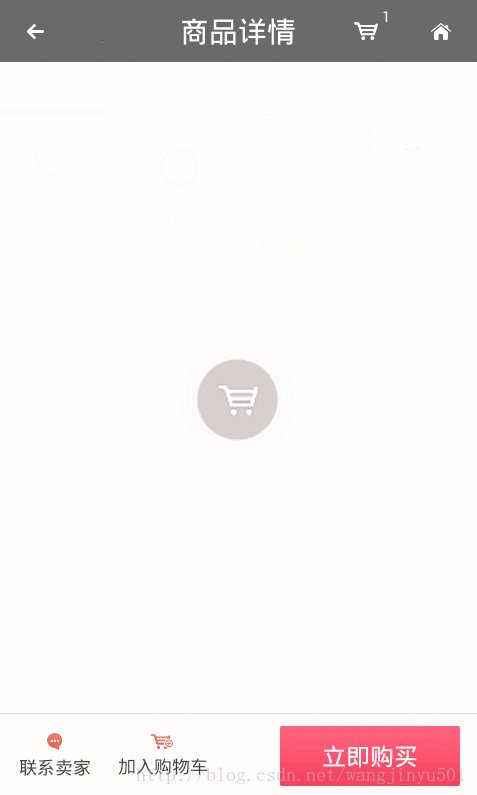
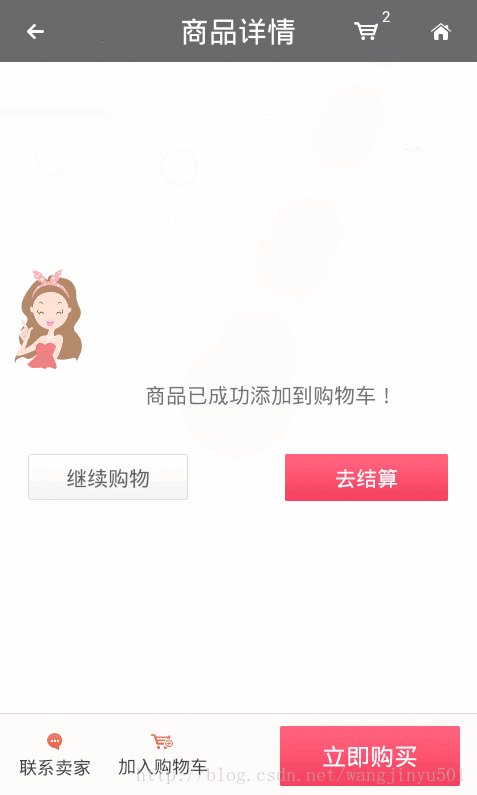
3、效果

4、代码





















 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








