通过 CSS3,您能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框 - 并且不需使用设计软件,比如 PhotoShop。
在本章中,您将学到以下边框属性:
1、border-radius:设置所有 border-image-* 属性的简写属性。
2、box-shadow:设置所有四个 border-*-radius 属性的简写属性。
3、border-image:向方框添加一个或多个阴影。
浏览器支持:
Internet Explorer 9+ 支持 border-radius 和 box-shadow 属性。
Firefox、Chrome 以及 Safari 支持所有新的边框属性。
注释:对于 border-image,Safari 5 以及更老的版本需要前缀 -webkit-。
Opera 支持 border-radius 和 box-shadow 属性,但是对于 border-image 需要前缀 -o-。
1)CSS3 圆角边框
在 CSS2 中添加圆角矩形需要技巧。我们必须为每个圆角使用不同的图片。
在 CSS3 中,创建圆角是非常容易的。border-radius 属性用于创建圆角。
div{
border:2px solid;
border-radius:25px;
-moz-border-radius:25px; /* Old Firefox */
}效果图如下:
2)CSS3 边框阴影
div{
box-shadow: 10px 10px 5px #888888;
}效果图如下:
3)css3边框图片
<style>
div{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round{
-moz-border-image:url(/i/border.png) 30 30 round; /* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 round; /* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 round; /* Opera */
border-image:url(/i/border.png) 30 30 round;
}
#stretch{
-moz-border-image:url(/i/border.png) 30 30 stretch; /* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 stretch; /* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 stretch; /* Opera */
border-image:url(/i/border.png) 30 30 stretch;
}
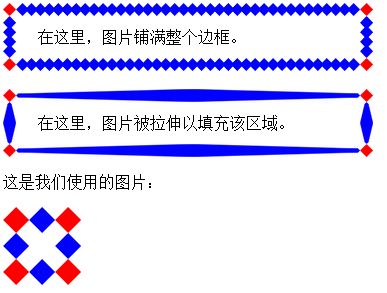
</style><div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="/i/border.png">效果图如下:
























 8894
8894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








