CSS3完全向后兼容,因此不必改变现有的设计。
css3中的模块:
选择器,框模型,背景和边框,文本效果,2D/3D转换,动画,多列布局,用户界面
1. 边框
Internet Explorer 9+ 支持 border-radius 和 box-shadow 属性。
Firefox、Chrome 以及 Safari 支持所有新的边框属性。
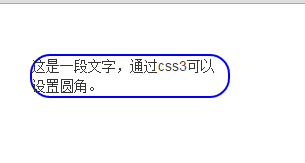
圆角
<style>
div{
position:relative;
top:50px;
left:30px;
width:200px;
border:2px solid blue;
border-radius:20px;
}
</style>
<div>
这是一段文字,通过css3可以设置圆角。
</div>
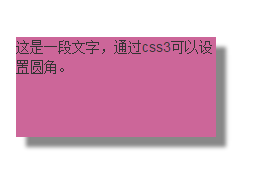
阴影
<style>
div{
position:relative;
top:50px;
left:30px;
width:200px;
height:100px;
background-color:#CC6699;
box-shadow:10px 10px 5px #888888;<!--第一个参数:水平阴影的位置,允许为负值。第二个参数垂直阴影,允许负值。第三个参数模糊距离。-->
}
</style>
<div>
这是一段文字,通过css3可以设置阴影。
</div>边框图像
border-image-source 用在边框的图片的路径。
border-image-slice 图片边框向内偏移。
border-image-width 图片边框的宽度。
border-image-outset 边框图像区域超出边框的量。
border-image-repeat 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(/i/border.png) 30 30 round; /* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 round; /* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 round; /* Opera */
border-image:url(/i/border.png) 30 30 round;
}
#stretch
{
-moz-border-image:url(/i/border.png) 30 30 stretch; /* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 stretch; /* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 stretch; /* Opera */
border-image:url(/i/border.png) 30 30 stretch;
}
</style>
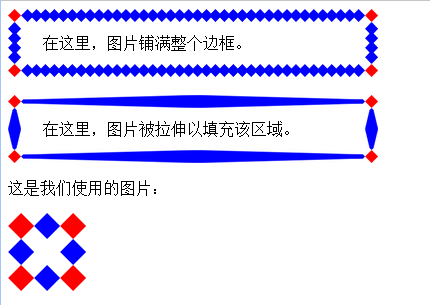
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="/i/border.png">2.背景
background-size
css3之前,背景图片的尺寸是由图片的实际尺寸决定的。在css3中,可以规定背景图片的尺寸,这就允许我们重复使用背景图片。
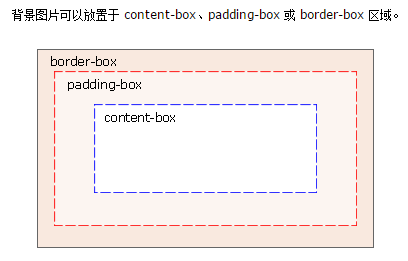
background-size:200px 100px;background-origin属性
规定背景图片的定位区域


代码:
<style>
div{
border:2px solid blue;
padding:30px;
width:400px;
height:300px;
background-image:url(../images/1.jpg);
background-repeat:no-repeat;
}
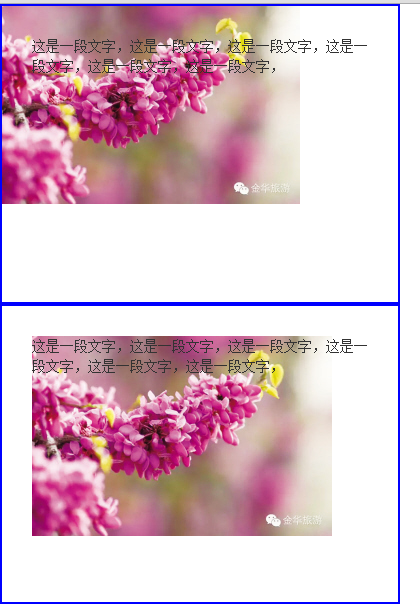
#div1{
background-origin:border-box;
}<!--第一个背景图片放在边缘-->
#div2{
background-origin:content-box;<!--第一个背景图片放在内容-->
}
</style>
<div id="div1">
这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,
</div>
<div id="div2">
这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,
</div>多重背景
background-image:url(../images/1.jpg),url(../images/11.png);

























 241
241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








