目录[-]
1、创建maven项目
New-->Maven Project-->
勾选上Create a simple project(skip archetype selection), Next
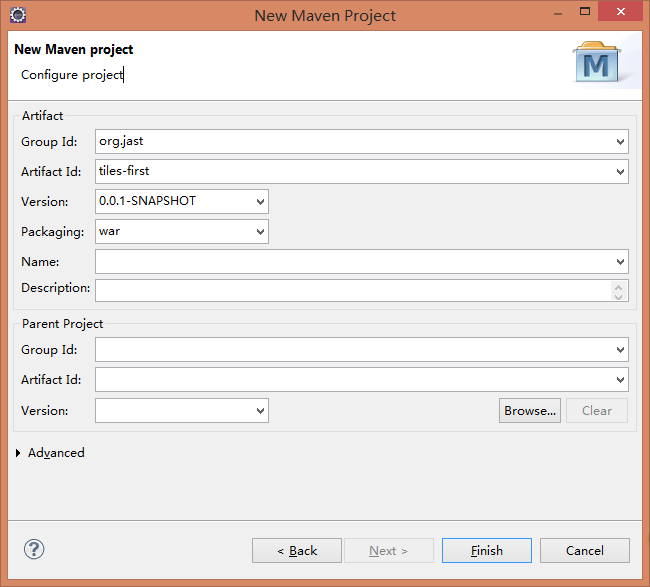
输入Group Id和Artifact Id ,Packaging 选 war, Finish ,就创建好了Maven Project。
在pom.xml文件中加入Tiles的相关依赖:
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.4</version>
</dependency>到此项目创建完成,并且在项目中引入了tiles的相关jar包。
2、配置环境
2.1、在web.xml文件中加入tiles配置
<listener>
<listener-class>org.apache.tiles.extras.complete.CompleteAutoloadTilesListener
</listener-class>
</listener>在/WEB-INF/目录下创建一个tiles.xml文件,添加如下配置:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
</tiles-definitions>3、创建一个模板(template)
3.1、 创建相关目录
- /WEB-INF/view:放置JSP页面视图
- /WEB-INF/view/tempalte:模板文件夹放置tiles的模板文件(这个没有硬性规定的,可以随便自己放的,到时候配置的时候配置好就行了。)
- /WEB-INF/view/difirent:放置模板中不能重用的部分
- /WEB-INF/view/tempalte/template1:这里是一模板文件夹,其中放置了模板jsp页面和一些可以重用的界面。
你完全没必要按照以上的方式放置JSP页面,以上只是为了很好的管理和考虑安全性。你完全可以在创建如下目录:/webapp(或WebContext或WebRoot)/jsp,将页面放置在jsp目录下,完全不会有任何影响,因为,tiles会在定义difinitions时手动配置相关文件的路经的,如果这里还不能理解的话,请继续往下看,你将会理解的!
3.2、创建模板
现在就来创建一个模板来试试,在/WEB-INF/view/tempalte/template1下创建template.jsp文件,添加如下内容:
template.jsp<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title><tiles:getAsString name="title" /></title>
</head>
<body>
<table>
<tr>
<td colspan="2"><tiles:insertAttribute name="header" /></td>
</tr>
<tr>
<td><tiles:insertAttribute name="menu" /></td>
<td><tiles:insertAttribute name="body" /></td>
</tr>
<tr>
<td colspan="2"><tiles:insertAttribute name="footer" /></td>
</tr>
</table>
</body>
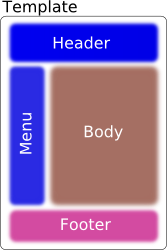
</html>以上模板就是如下“经典布局”用tiles定义的模板
并且,从以上文件中你看到了:
<tiles:getAsString name="title" />
<tiles:insertAttribute name="header" />
<tiles:insertAttribute name="menu" />
<tiles:insertAttribute name="body" />
<tiles:insertAttribute name="footer" />
以上就是tiles 在模板中插入了属性,用来留出空白的,然后再渲染的时候将属性的值配置的页面一起将整个页面呈现出来。 从而,达到了复合视图模式。
4、创建属性(attribute)
4.1、Tiles的属性
可以看成是模板中各空白区域的名字和真实显示的页面文件的路径的“键值对”的形式。
4.2、创建属性对应的页面
在/WEB-INF/view/tempalte/template1目录下创建如下jsp页面:
- header.jsp
- menu.jsp
- footer.jsp
在/WEB-INF/view/diffrent目录下创建
- body1.jsp
- body2.jsp
5、添加定义(difinition)
现在,添加tiles的定义,在/WEB-INF/tiles.xml文件中添加如下内容:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="test"
template="/WEB-INF/view/template/template1/template.jsp">
<put-attribute name="title" value="Tiles tutorial homepage" />
<put-attribute name="header"
value="/WEB-INF/view/template/template1/header.jsp" />
<put-attribute name="menu"
value="/WEB-INF/view/template/template1/menu.jsp" />
<put-attribute name="body" value="/WEB-INF/view/diffrent/body1.jsp" />
<put-attribute name="footer"
value="/WEB-INF/view/template/template1/footer.jsp" />
</definition>
</tiles-definitions>6、创建测试页面
在/WEB-INF/目录下创建一个example.jsp文件,添加如下内容:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<tiles:insertDefinition name="test" />
7、测试
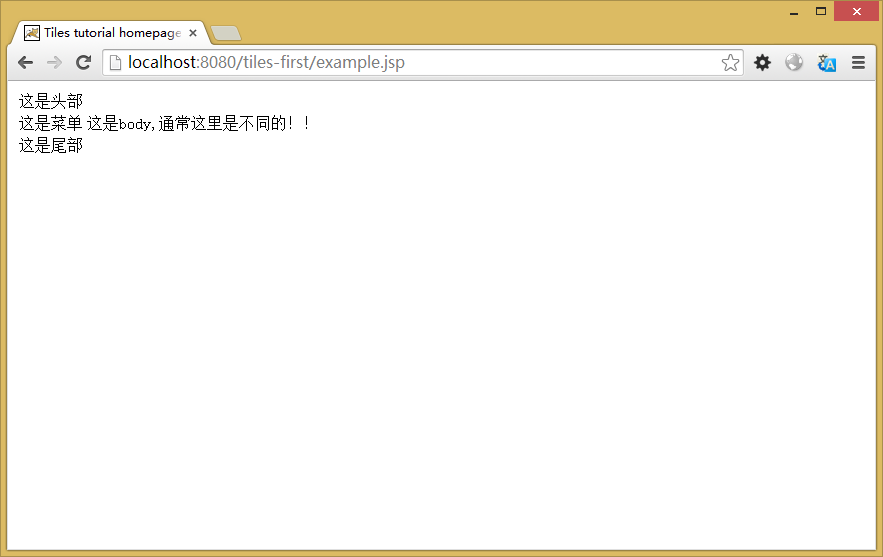
在浏览器中输入:http://localhost:8080/tiles-first/example.jsp
显示如下:
至此,tiles的一个小小的demo就完成了。
8、项目分析
当我们想更换body时,我们只要在tiles.xml文件中配置一下相关的文件路径就可以了。上面只是简单的使用Servlet API 来处理请求 ,接下来将结合SpringMVC来处理请求,并将Tiles作为视图来使用。
























 2959
2959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








