1.背景
应用的性能测试与优化目前主要停留在服务器端的反馈,而对于前端性能标准的研究与测试相对比较空白,缺乏统一的标准与工具。众所周知,浏览器html组件的下载及渲染性能直接影响最终的用户体验,目前应用的前端性能有许多优化空间,因此对前端性能进行测试与监控,有利于提升客户体验,做到全方位的性能监控,实现“客户第一”的价值。
2.前端性能标准
目前较为流行且免费的前端性能评测标准及工具,是以yahoo的yslow及google的pagespeed为主。yslow和page speed是两款firefox浏览器下功能类似的插件,其主要功能是在用户访问网页时,可用此插件对当前访问的网页按若干条固定的评分标准进行前端性能评分。另有dynatrace也提供与yslow和page speed类似的评价标准。
2.1 yslow
评分标准:主要有35条评分标准,具体标准参见官方文档http://developer.yahoo.com/performance/rules.html。
插件下载:http://developer.yahoo.com/yslow/
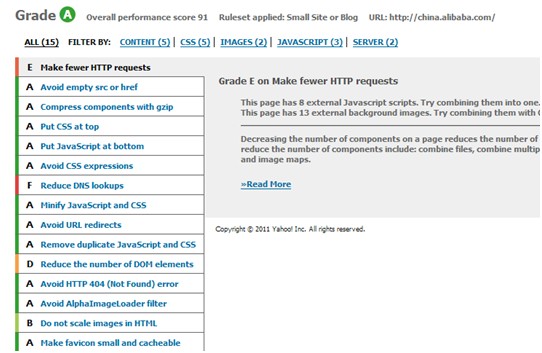
插件运行:插件运行后,在firefox中访问网页,插件将会显示对该网页的评分,15个标准(使用到的评分标准数在不同版本的yslow插件中有所不同)从A-F进行打分。下图是对阿里巴巴中文网站首页的一个打分情况:

2.2 page speed
评分标准:pagespeed主要的评标准有29条http://code.google.com/speed/page-speed/docs/rules_intro.html
插件下载:http://code.google.com/speed/page-speed/download.html
插件运行:pagespeed除了支持firefox外,还支持google chrome浏览器,下图是在firefox中用page speed评估http://www.1688.com的结果








 本文介绍了前端性能测试的重要性和标准,包括yslow、page speed和dynatrace ajax edition。重点讲解了如何使用dynatrace Ajax Edition进行前端性能评测,并通过showslow收集和展示结果。此外,文章还详细阐述了在Linux环境下搭建mysql、apache和php的过程,以及将dynatrace与UI自动化结合的方法。
本文介绍了前端性能测试的重要性和标准,包括yslow、page speed和dynatrace ajax edition。重点讲解了如何使用dynatrace Ajax Edition进行前端性能评测,并通过showslow收集和展示结果。此外,文章还详细阐述了在Linux环境下搭建mysql、apache和php的过程,以及将dynatrace与UI自动化结合的方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 150万+
150万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








