一、如何同步调用Ajax远程数据
二、全局性、强制指定HTTP方法(动词)
三、怎么对form中的textfield赋值
四、布局一些已知的限制
'fit'的layout中items只能放一个子组件,即使放多个,也只会显示第一个。而且aotuHeight属性页不能和fit一起使用;'border'布局方式中,分为东西南北中五个region,其中center是自动计算大小的。而'south','north'只能设置高度,'west','east'只能设置宽度。 (by 佚名网友)
五、返回当前类的静态成员的另外一种方法:constructor.prototype
六、GridPanel如何加上自动的顺序号?
制定一个列Column对象:new Ext.grid.RowNumberer()
七、如何在树Tree or Grid表格中添加CheckBox呢?
For Grid:

For Tree:

八、EXT怎么给IMAGE或者DIV控件加右键菜单
注意:那个ext-core.js要引入上
九、手动触发浏览器事件 ,IE与FF有别:
注意不是submit()的执行方法,而是触发、分发事件,有一定区别。
十、如何选取Grid的数据记录? 行选择模式的话,将是:
可以获取全部选中的记录,得到的rowcount将是一个Array,比如想获取sex列的数据,语句如下:
十一、Grid单元格选取模式
如果在GridPanel的配置属性增加sm属性如下,则就是“单元格选择模式”:
当单击时将选中对应的某一个单元格,而不是默认的选择某一行。选择方式如下:
得到的cell记录了当前选择的行(cell[0])以及列(cell[1]).可以通过一下语句得到该单元格数据:
十二、Tree节点的拖放。 重写beforeNodeDrop/nodeDrop函数
十三、Grid被拖动过程中, 修改提示文字。 重写getDragDropText函数
十四、 用Ext Core插入Flash到页面。 只需要这个小小的函数:
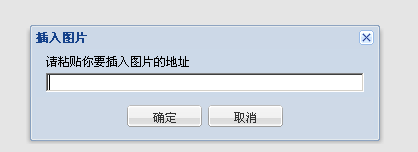
十五、为HTMLEditor加入“插入图片”按钮。 如图:

使用以下插件
用法如下:
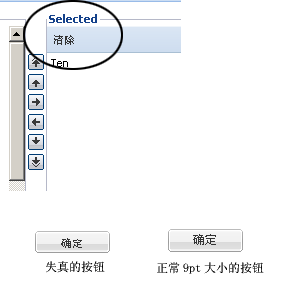
十六、FireFox中文字体问题
不少朋友加载汉化包之后,可全面实现中文的操作环境。但是有一点美中不足的是在FireFox浏览器下面会出现字体失真的问题,其现象如图。要解决这个问题,可从覆盖CSS文件、修正原CSS规则定义。

十七、可靠地判别Array类型。
有时候用typeof/instanceof/constructor在某些浏览器上不能通过。因此我们使用另外一种方法来判断对象是否为数组。
十八、判断该值是否为一个合法的数字
Ext里面也有Ext.isArray;这个是来自YUI的
十九、删除某个树节点下面的所有节点
二十、如何获取Grid记录集合
这个其实前面都有说的了,遍历里Grid数据又是怎么来着?遍历Grid就是遍历Store:
二十一、grid可以自动排列每列的宽度
二十二、简单实现多语言界面(i18n in JS)
翻译界面语言的话,推荐将所有翻译文本作为公共类的成员出现,重写原先类的prototype的属性,也就是使用Ext.override(),如下例:
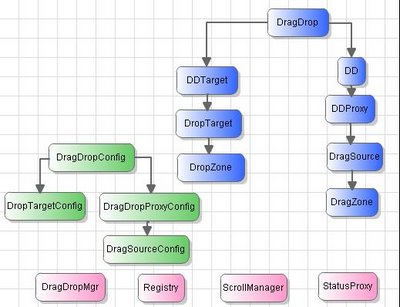
二十三、Ext拖拽小解
DragDrop 是一个基类,它定义了一些可以被拖拽的元素的接口和基本操作,如 startDrag, onDrag, onDragOver 和 onDragOut 等 Drag 事件。而继承自这个类的子类,功能上主要分为两类。一个是可以使得对象被拖动;一个是使得拖动对象可以被放置在 DropTarget 中。
- DD 类:用户可以通过调用 DD 的构造函数来使得对象能够被拖动。这种拖动使得对象会跟随鼠标的移动而移动。
- DDProxy 类:DDProxy 类继承自 DD 类。使用这个类来构造被拖动的对象时,该对象的边框会跟随鼠标的移动而移动。而等到鼠标释放时,该对象会被重新放置到鼠标停止的位置。
- DDTarget 类:拖动对象可以被放置在其他DDTarget中,然后,DragTarget 继承自 DDTarget。将元素作为参数传递到 DDTarget 中,那么这个元素就可以是一个 Drop Target 。
要点:
第一, 只有 Drag 元素和 DropTarget 元素具有同样 DragDropGroup 名字的,Drag 元素才能够被拖放到正确的 DropTarget 元素中去。
第二, 在 DragTarget 中,还需要实现 notifyDrop(DragSource source, EventObject e, DragData data) 方法以实现拖动后的效果,例如可实现从当前 Tree 中删除选中节点和在 Grid 中增加记录的操作。notifyDrop()中,source 是指可以被拖动到 DropTarget 上的元素; e 是指当前的事件; data 是指被拖动元素所包含的数据对象。

二十四、实现Ext表单对checkBoxGroup的统一管理
对于类型是checkboxgroup的数据,数据库中保存数据的格式是value1,value2...valueN,其中1~N的数据有可能不存在,如果选中则存在,最后拼接成一个串。为了适应我们采用的数据格式,对于该组件的setValue(被setValues调用)和getValue(获取到已加工的数据,此事后话)也要进行重写。故而对于形如:
的checkboxgroup定义,需重写类如下:
这个方法同样适用于上面定义的checkboxgroup,如此就可以把前后台的数据通过json统一起来了。
二十五、如何添加/删除表格的某几列
参见官方论坛 。
二十六、两个Panel一个放上面,一个放下面,怎么写
经典方法:可以用broder一个south 另外一个center;
其他方法:表单布局layout:'from'的话,放两个panel也可以到达上下排列
二十六、Grid加装数据超时
解决方法就是修改默认的XHR通讯请求时间。修改Grid的就是修改Store的HttpProxy:
Thanks to 沉默 。
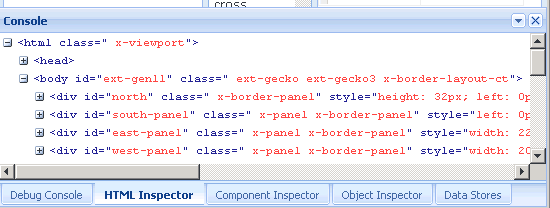
二十七、如何调出自带的consloe
旧版的是console.log();3.0中Consloe有更新,调用方法:Ext.log()。如图:

二十八、JavaScript中的“负负得正”
Rocky 16:48:37
Opera: !!window.opera, 这样写的原因谁知道?
一夕 16:52:15
测试window.opera方法或属性是否可用
Rocky 16:52:31
我是说 为什么前面要两个!
一夕 16:53:22
因为window.opera返回的值不一定的BOOLEAN的,这样的话就不用担心这个了
Rocky 16:53:25
我知道了 是为了保证 该变量的 boolean 类型
二十九、Ext.get()方法和document.getElementById()有什么区别?
我在使用Ext.get()方法时,发现与document.getElementById不完全一样,如
var myDiv=Ext.get('my_Div')如果修改myDiv的innerHTML时必须加上myDiv.dom.innerHTML,如果用getElementById的话直接用myDiv.innerHTML就可以,这是为什么?
Ext.get()得到的是一个Element对象,要变为一般的Dom对象要调用它的Dom属性。
document.getElementById()和Ext.getDom()一样
Ext.get()只是得到Ext的对象
三十、ext精华函数解析(仅个人见解)
- One: Ext的最先开始的精华函数要算Ext.namespace,它采取的是命名空间的方式.从而可以避免各种变量啊.对象的冲突问题
- Two: Ext的apply采取的是对象继承方式,Ext.apply(o,c,object),既o继承c的所有属性.并且o也拥有object的一切属性
- Three Ext的applyIf采取的对象继承方式,这个跟上面的继承有一点不同,Ext.applyIf(o,c)就是只有当o里的对象不存在时才继承.反之就不继承.
- Four: Ext的extend,这个也是整个Ext的精华所在,所有的对象继承,扩展都是根据Ext.extend的方法而来.本人写的一个htmlEditor也才是看懂了extend方法才搞清楚如何写扩展.
三十一、Ext.onReady 这个是不是很关键
页面上所有的元素(DOM树)加载完毕(浏览器loading/parse完成,将dom树加载好的内存中去)
三十二、parseInt()注意/建議事項
使用parseInt將字串轉換成數字時,最好使用有兩個參數的版本,明確指定字串所表達數字是幾進位的。否則的話會出現 parseInt("08") ==> 0,只有parseInt("08", 10)能正確轉換成8。
三十三、Fn.createDelegate()的作用
createDelegate()只限于函数类型的对象所使用。createDelegate()的作用,简单一点的说就是做一件本来不能做到的事情。当然自己无力完成所以委托给别人来做,我们再来看看简单的应用,演示如下:
看看 createCallback/createDelegate源码的实现,核心的都只有一句return method.apply(window, args);和 return method.apply(obj || window, callArgs);
三十四、ExtJS,框架乎?类库乎?
这段时间,笔者一直在学习和分析ExtJS的源代码,跟着Jack的思绪感悟了一把牛人的设计风格。同时,自己也在思考一个问题,Ext到底是什么?框架?类库?我们先来看看框架和类库的概念吧!框架一般来说是满足某种领域需求的半成品,一般都提供了扩展点给用户定制开发自己的需求代码,所以从宏观上来说,是有框架来调用用户所提供的定制code。而类库则不同,caller调用者主要是用户代码,类库通过其所提供的API来暴露出其功能性接口,以便供用户代码调用,类库代码为callee,即被调用者。Ext作者的将其定位为派生UI组件的引擎,所以应该是可以看做是框架。
三十五、如果有大量的ComboBox记录,欲对其分页,如何实现?
设置pageSize>0即可。pageSize 如果值大于0,则在下拉列表的底部显示一个分页工具条,并且在执行过滤查询时将传递起始页和限制参数。注意:只在 mode = 'remote'时生效(默认为 0)。请实时的参考例子 。例子如图:
三十六、iFrame在IE与FF中的区别
原来在FF中IFRAME的“document”不叫document,改名叫contentDocument, "window"改名叫contentWindow,这就是区别了。
三十七、Ext 3.2中关于背景图片的改进
一个小小的应用,却意想不到地看出作者十分高明的安排,这儿所说的便是Ext背景图片的源地址使用上了base64编码的图片inline形式。FF/Opera等一批自然铁杆支持base64,而IE8或以上支持了base64内嵌图片了,于是排除了Ext.isIE6 || Ext.isIE7 || Ext.isAir就可以顺当地使用base64图片。这不~还给省下了s.gif的HTTP请求。再细想一想,拿了什么好处!?虽然看似不起眼的1x1 pix的透明背景图,只有1KB不到大小,——经过此番节省下来,按其影响来说,为低碳、为节能、为免掉多余的HTTP头字节^_^……莫不是功德无量!?
三十八、如何Ext DataView分页+过滤+查询
见文章 by Neeke。
三十九、如何使 DataView自身分页
如图,by Neeke。

在DataView的render事件中调用如下函数:






















 888
888

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










