阅读前请先注意,这是我翻译某君的ext与google closure的比较。翻译后,总体感觉此文个人色彩浓烈,明显是Ext Fans,无不借Closure来反衬Ext何其了得,——我觉得这样的态度是要不得的。为客观比较,这里提醒一下读者稍加注意。
自从Google释出了其Closure的JavaScript库以来,越来越多人希望了解它与Ext JS比起来究竟怎么样。由于我也属于这些想知道的人,所以我希望从我自己的角度来回答此问题,希望并不会由此触动双方的感情。
Hello World
切入某个库的话,通常都是从"Hello World"程序开始。不太清楚这是不是一个没有用的例子,还是它想告诉你这个库有多么不错。反正我觉得Google Closure的Hello World例子没啥吸引俺的。Hello World例子中是调用一个JavaScript函数来创建一个DOM对象,演示了一个goog.dom.createDom的helper方法。它是通过body标签的load属性调用的,有点难看了嘛。个人认为Ext的Hello World还是蛮不错。它用Ext.onReady的标准方式调用,使得在等待图片和其他资源之前就可以初始化JavaScipt代码。并采用了Ext.Window器件来告诉您Ext器件是如何配置的和启动的,让您了解更多。
Widget部件的基类
UI组件在Ext的对象层次中,以Tree为例子就是:
Ext.util.Observable
Ext.Component
Ext.BoxComponent
Ext.Container
Ext.Panel
(Ext.tree.TreePanel)
UI组件在Google Closure的对象层次中
goog.Disposable
goog.events.EventTarget
goog.ui.Component
(goog.ui.tree.BaseNode)
类goog.events.EventTarget应该是等价于Ext JS的Ext.util.Observable类, goog.Disposable 和goog.ui.Component应该是等价于Ext JS的Ext.Component类。而等价于Ext.BoxComponent, Ext.Container和Ext.Panel的类,在 Google Closure的对象层次中就没有找到,这些都是负责处理组件的布局问题的。
布局管理器Layout manager
Ext Js吸引我众多原因之中的一个原因,就是当初YahooUI!没有提供一个强大的布局管理器,而Ext Js是有的,——我便选用了Ext JS。
Google Closure好像就没有布局管理器了,这点我接受不了,因为没有了这玩意我不好干活!Google的意思是这些活儿让你自主发挥,所以你可以继续使用CSS或HTML的表格去布局,然后摆上你Widget部件就可以了。
事件处理Event handling
Google Closure的事件处理方面的逻辑代码编排在events.EventTarget类中,而对应 Ext Js的就放在Ext.util.Observable 类中。我发现,Google的方案好像只能在一个事件名称中指定一个处理函数。Ext的好像更为强大一些,额外地您可以指定函数作用域,延时,单体,缓冲和目标的参数。还有一点Ext让我更讨好的,那就是addListener方法中可用“on”等价之,也就是缩写了。Google Closure侦听事件的名称还是用addEventListener。用 dispatchEvent来触发事件,即等于Ext的fireEvent方法。
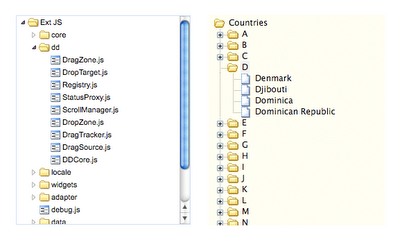
API文档
不得不说Ext的文档从感官和可用性来做得比其他开源软件要来的好,所说的开源软件自然也包括了Google Closure的documentation。
Google Closure的文档浏览起来有点怪,例如右下角是放置类的引用,搞得你要不断地滚动着它。而Ext的文档划分为两个面板的设计就似乎更轻松。其实每个类其文档的页面像Ext的那样就好。话说回来,由于我还没有使用Google Closure开发的经验,所以文档的帮助性有多大还是未知。嗯,没错Ext的文档中心还是我当初使用Ext的那样的好。
项目历史与开发者社区
我不知道Google Closure内部用了多久,应该很久吧(以Gmail 05启动开始算)。Ext 大概06年在研发,到现在应该也为数不少人开发人群了吧,有数字透露是500,000 developers (参见这个presentation)。你不能估量Google的边际去到哪,但反观Apple's iPhone vs. Google Android,小弟的结论是没有足够的理由说服自己从一个阵营立刻跳到对方阵营。
压缩混淆器
值得一提的是,Firebug的扩展Closure Inspector还可以调试已混淆的JavaScript代码。
Ext GWT vs. Ext JS vs. Google Web Toolkit vs. Google Closure
Google是这样宣传Google Web Toolkit的:“让Java软件开发者更轻松地写出如Google Maps和Gmail的AJAX应用程序”(Java software development framework that makes writing AJAX applications like Google Maps and Gmail easy for developers ...),
现在我就有点奇怪了,宣传Closur的时候,Google说这个库是Google旗下所有诸如Gmail的AJAX程序的底层。我想知道,Google Web Toolkit和Google Closurede关系是不是等同于 Ext GWT与Ext JS的关系,就是GWT运行以其他的应用(Java)来写JS库里面的功能。
另外,在放到浏览器之前,compile你的代码就可以做一次代码检查,也会报告错误,GWT就没有这功能了吧,因为Google Colsure现在是纯Js compile了。(翻译不顺,能者帮忙改)
License
不想多说,跟许多人一样,译者认为协议是Ext的明显诟病之一。所以以下内容不翻译了,————翻了就太枪手所为。
Ext JS is released under a dual license, which let's you use it in a GPL-based open-source application for free or in a closed commercial application for $329 per developer or less with volume discount.
Google Closure is freely available under the Apache License. jQuery creator John Resig apparently would have preferred the MIT license, since he just tweeted "I wish that Google Closure (the lib) was under the MIT license, can't really borrow code from it for jQuery, otherwise."
There are developers that avoid Ext JS because of the costs and license, others may choose Ext JS especially because of it and its commercial support.
The preference and choice is up to the developers and companies.
If you aren't a license expert yet, check out this comparison between the different type of licenses.
Grid widget
ExtJS居于我心目中的首位,很大程度跟这个Grid有关。我在项目中想要的就是仿MS Excel的Grid,我看到Ext JS的 grid,立刻被秒杀了。遗憾地是,Google Closure好像不打算提供这类东东,我唯一能找到可以控制表格数据的就是这个goog.ui.TableSorter类。Grid,,,没有就没有吧,反正AJAX又不是说只准一个库在这儿待着,我找第三方的就是了。
Tree widget
Tree器件往往是人们使用JavaScript库的开始,他们需要一个Tree的控件引入到他们的项目中。不同于Grid的待遇,在Closure里可以找到Tree部件(例子),Ext的例子在这里。太多部件的比较超出了本文的范围,我说的重点是,,,Google Closure里面是有Tree部件的。

范例或演示
Ext被广泛使用的一点,而且又是让人津津乐道的是,它的例子很完整!您完全可以靠这些丰富例子,就地取材很快的建立起一个像样的程序来。Google Closure也提供一批例子,在这儿(点击右边tab的“Demo”)。随着项目的不断研发,应该会有更多的例子加入。
使用率
毫无疑问,Google Closure的使用率明显强于Ext,君不见那么多的Gmail,Google Doc和Google Maps都在用着。同时也不时很对知名的公众网站在使用Ext。首要的原因是Ext更多地是用在内联网的应用程序。Ext绝对是致人印象深刻的客户端,您不妨看看这里。据我所知,使用Ext的实现有这三款的最好,Marketo, Zipwhip和Kohive。三款程序都很好地发挥了Ext的功用。
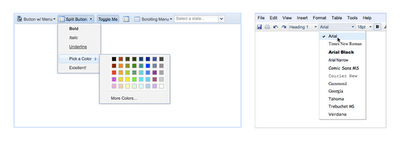
Default design
Ext JS的默认设计和模板比Google Closure的好很多,是不是?一个问题我经常看见设计师和Mac的用户会不用Ext默认的设计,因为ExtJs的默认设计是模仿的MS Windows的。你可以看看下面的例子,当然也允许你自己修改这些界面的。Ext 3的CSS模块划分更清晰而且有可视的CSS文件帮助您。

单元测试Unit Testing
对于单元测试的技术态度,Google明显强于Ext的态度,这点可以从Closure的命名空间和包管理方面可以看出来,为单元测试做好准备。
当然UI库是否要求单元测试必备尚有争议,但我觉得还是必须有若干的测试的。不过虽然Closure为单元测试创造了条件,但未知其真实测试会是怎么样。
结论
有市场竞争总是好事,受益的最终是我们消费者,JavaScript库的市场也同样如是。(下面的话泛泛而谈,技术上关切的几乎是零,不翻译也罢)
I think there's no doubt that we can call Google Closure a competitor of Ext JS as Ext JS is a competitor of Google Closure. This doesn't mean that anybody has to worry here.
Ext JS is already an established company with an established product and community and a super smart team. Google also doesn't need to worry since it doesn't live from it.
Ext JS has already shown that it can live very well side-by-side with other similar and free libraries such as the YUI library.
A lot depends on how both companies keep developing, maintaining and supporting their products in the future and how Google Closure is adapted by developers.
But Google already has shown that it isn't a "killer" for everything, as some people may assume, see Google Base, Google Notebook and Google Android.
不管怎么说,Google Closure对JS社区而言是件好事,咱们其实还可以从代码里头挖掘来自Google的好主意!
翻译来源: http://www.extjswithrails.com/2009/11/ext-js-vs-google-closure.html






















 1141
1141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








