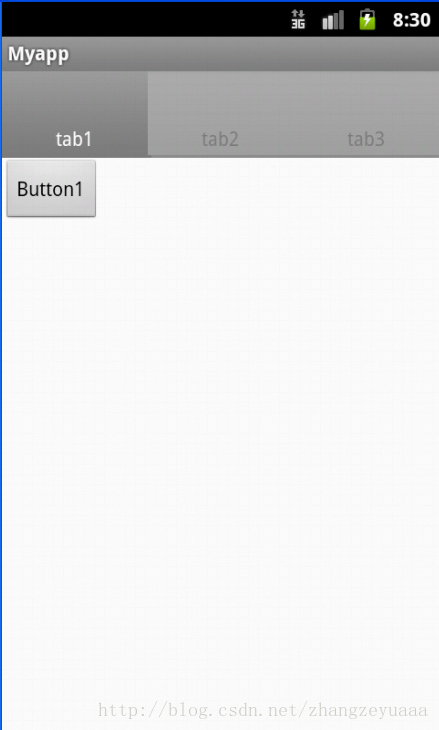
继承TabActivity类,但是布局文件不使用TabHost控件
布局文件mytabactivity.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/tab1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3" />
</LinearLayout>
</LinearLayout>
package com.zzj.ui;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.widget.TabHost;
@SuppressWarnings("deprecation")
public class MyTabActivity extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
init();
}
private void init() {
TabHost tabHost = getTabHost();
LayoutInflater.from(this).inflate(R.layout.mytabactivity,
tabHost.getTabContentView(), true);//关键代码
tabHost.addTab(tabHost.newTabSpec("tag1").setIndicator("tab1").setContent(R.id.tab1));
tabHost.addTab(tabHost.newTabSpec("tag2").setIndicator("tab2").setContent(R.id.tab2));
tabHost.addTab(tabHost.newTabSpec("tag3").setIndicator("tab3").setContent(R.id.tab3));
}
}
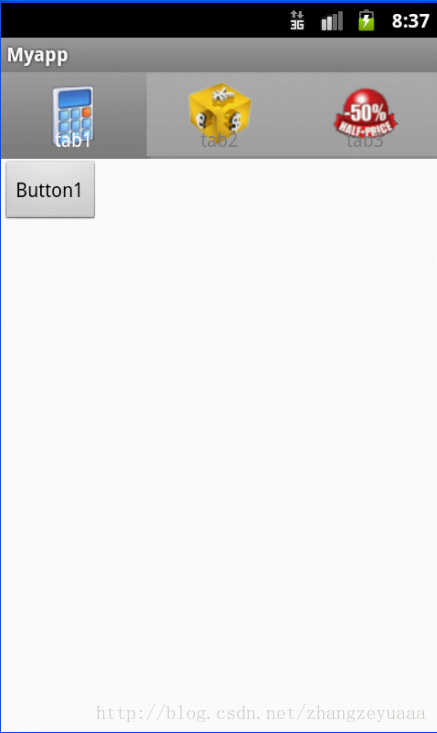
不继承TabActivity类,但是布局文件使用TabHost控件
在布局文件中定义TabHost,但是TabWidget的id必须是
@android:id/tabs,FrameLayout的id必须是@android:id/tabcontent。TabHost的id可以自定义。
布局文件mytabhost.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:baselineAligned="false"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TabHost
android:id="@+id/tabhost"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/mtab1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/mbutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1" />
</LinearLayout>
<LinearLayout
android:id="@+id/mtab2"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/mbutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2" />
</LinearLayout>
<LinearLayout
android:id="@+id/mtab3"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/mbutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
</LinearLayout>package com.zzj.ui;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TabHost;
public class MyTab extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mytabhost);
init();
}
private void init() {
TabHost tabHost = (TabHost) this.findViewById(R.id.tabhost);
tabHost.setup();// 关键代码
tabHost.addTab(tabHost
.newTabSpec("tag1")
.setIndicator("tab1",
getResources().getDrawable(R.drawable.toolbar_cost))
.setContent(R.id.mtab1));
tabHost.addTab(tabHost
.newTabSpec("tag2")
.setIndicator("tab2",
getResources().getDrawable(R.drawable.toolbar_count))
.setContent(R.id.mtab2));
tabHost.addTab(tabHost
.newTabSpec("tag3")
.setIndicator("tab3",
getResources().getDrawable(R.drawable.toolbar_discount))
.setContent(R.id.mtab3));
}
}
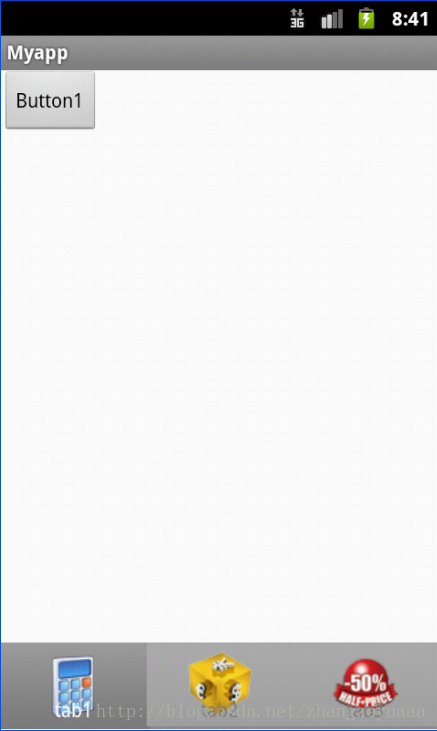
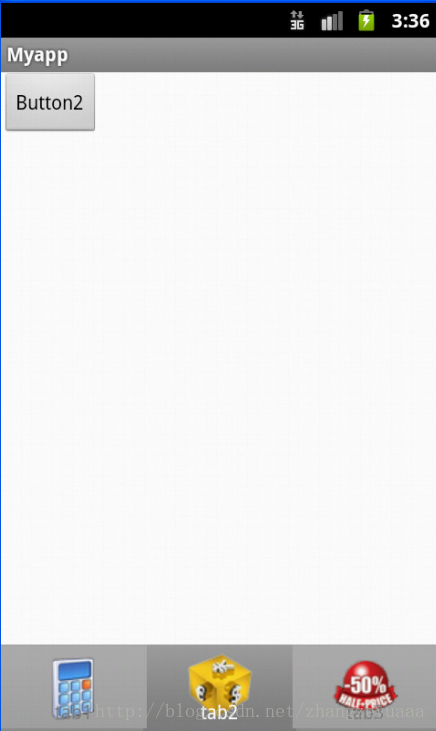
将选项卡显示在底部
使用不继承TabActivity的方式,只需要修改xml布局文件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:baselineAligned="false"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TabHost
android:id="@+id/tabhost"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/mtab1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/mbutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1" />
</LinearLayout>
<LinearLayout
android:id="@+id/mtab2"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/mbutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2" />
</LinearLayout>
<LinearLayout
android:id="@+id/mtab3"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/mbutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3" />
</LinearLayout>
</FrameLayout>
</RelativeLayout>
</TabHost>
</LinearLayout>将TabWidget标签的父标签改为RelativeLayout,将TabWidget标签的属性layout_alignParentBottom设置为true。
效果:综合以上两种方式
XML布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:baselineAligned="false"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TabHost
android:id="@android:id/tabhost"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/mtab1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/mbutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1" />
</LinearLayout>
<LinearLayout
android:id="@+id/mtab2"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/mbutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2" />
</LinearLayout>
<LinearLayout
android:id="@+id/mtab3"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/mbutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3" />
</LinearLayout>
</FrameLayout>
</RelativeLayout>
</TabHost>
</LinearLayout>Activity类:
package com.zzj.ui;
import android.app.TabActivity;
import android.os.Bundle;
import android.widget.TabHost;
@SuppressWarnings("deprecation")
public class TabActivityHost extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mytabhost);
init();
}
private void init() {
TabHost tabHost = getTabHost();
tabHost.addTab(tabHost
.newTabSpec("tag1")
.setIndicator("tab1",
getResources().getDrawable(R.drawable.toolbar_cost))
.setContent(R.id.mtab1));
tabHost.addTab(tabHost
.newTabSpec("tag2")
.setIndicator("tab2",
getResources().getDrawable(R.drawable.toolbar_count))
.setContent(R.id.mtab2));
tabHost.addTab(tabHost
.newTabSpec("tag3")
.setIndicator("tab3",
getResources().getDrawable(R.drawable.toolbar_discount))
.setContent(R.id.mtab3));
}
}
 使用XML布局实现Android应用中的多选项卡界面
使用XML布局实现Android应用中的多选项卡界面





 本文详细介绍了如何在Android应用中使用XML布局实现多选项卡界面,包括继承TabActivity类的方法和不继承TabActivity类的方法。通过调整TabHost、TabWidget和FrameLayout的属性,实现了不同布局样式的效果。同时,提供了将选项卡显示在底部的解决方案,并展示了综合这两种方式的XML布局。最后,展示了与TabActivity类相关的Activity类的实现方式。
本文详细介绍了如何在Android应用中使用XML布局实现多选项卡界面,包括继承TabActivity类的方法和不继承TabActivity类的方法。通过调整TabHost、TabWidget和FrameLayout的属性,实现了不同布局样式的效果。同时,提供了将选项卡显示在底部的解决方案,并展示了综合这两种方式的XML布局。最后,展示了与TabActivity类相关的Activity类的实现方式。




















 737
737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








