安装完react以后,在终端输入以下:
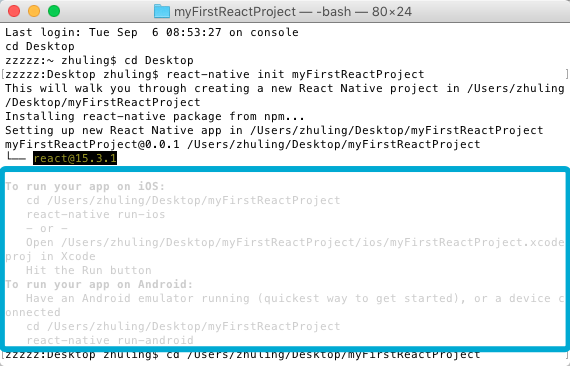
react-native init myFirstReactProject安装完成如下图:

蓝色框框里面就写清楚怎么运行,这个项目。
下面举个运行ios版的。
在终端输入下面的命令:
cd /Users/zhuling/Desktop/myFirstReactProject
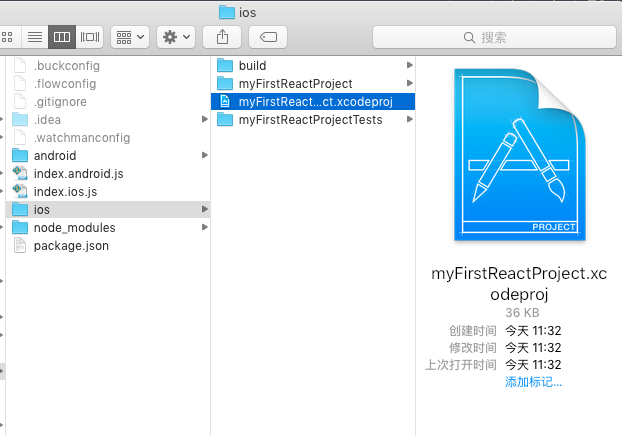
react-native run-ios意思是先进入目录,然后在运行。我们也可以打开我们创建的目录下面的xcode文件,然后运行:

如果使用命令行运行,可能要等一段编译时间。
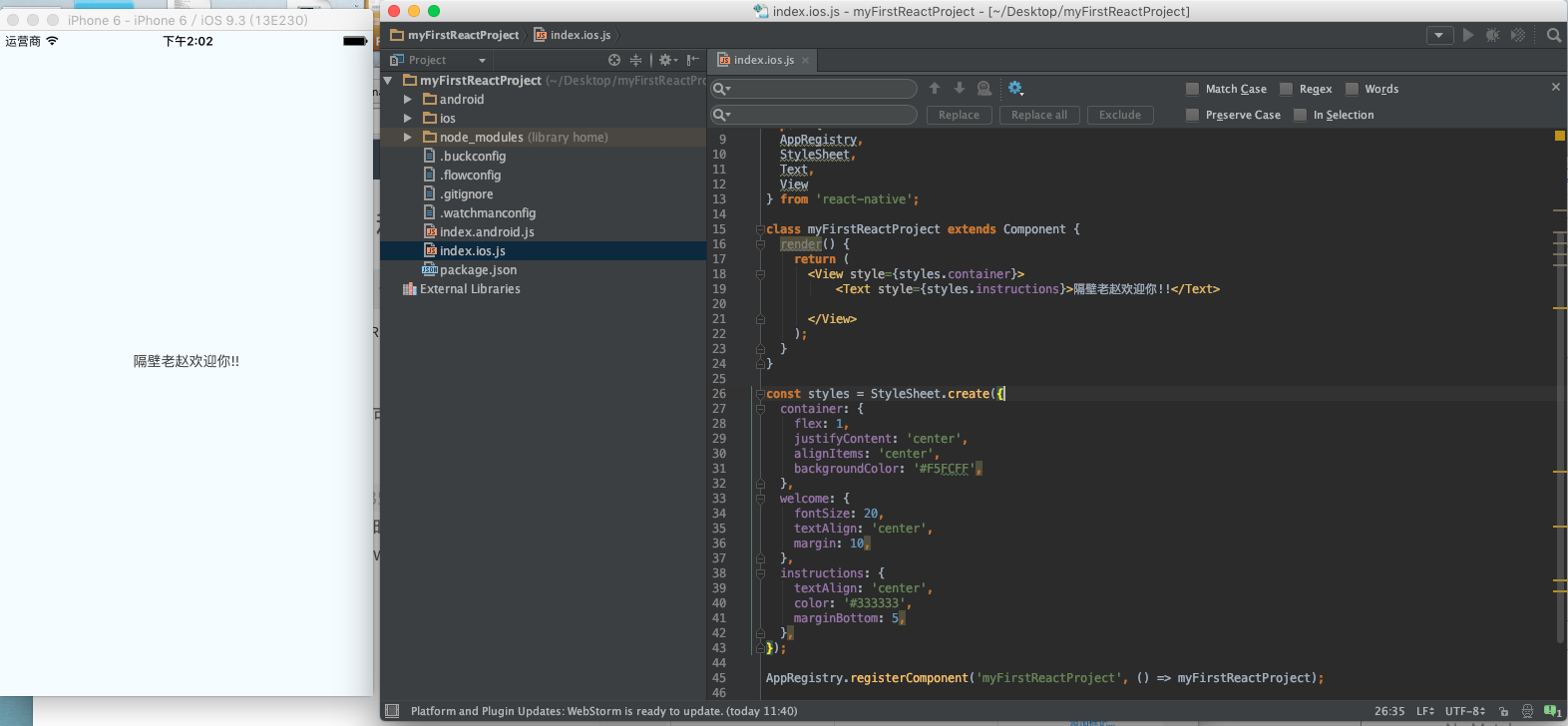
然后我们就能修改里面的东西了,我使用webstorm打开项目的,我也推荐用这个软件来编码。
——————-分割线———————-
我们可以在模拟器窗口使用command+r进行刷新。
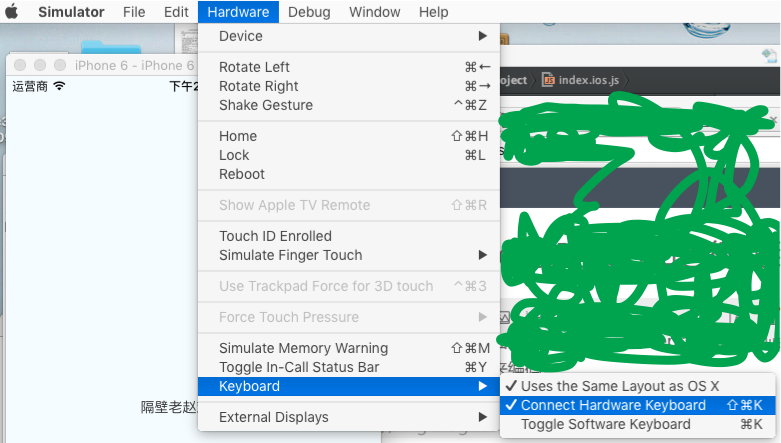
有些同学可能会碰到,保存代码然后按了这两个键以后没有反应,可能是因为你没有设置模拟器跟键盘的链接,所以要设置一下模拟器。

这样就可以了。























 2563
2563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








