1、创建项目
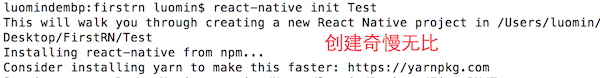
进入你所想生成项目的路径终端执行
react-native init Test
因为初始化要经过node-gyp编辑,从nodejs下载源码 国内被墙,所以可以替换资源 如淘宝的。
替换镜像资源
终端下执行使用淘宝镜像。
npm config set registry=http://registry.npm.taobao.org/
2、创建成功后配置使用Android Studio 打开文件直接运行错误
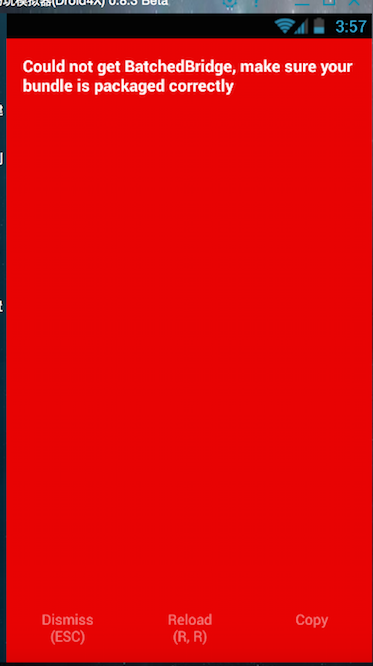
错误日志:
错误原因没有启动服务器,在命令行使用 npm start 或者 react-native start来启动服务器打包到本地服务器。

再次运行app,运行成功 注意在运行时刻必须保持服务器的运行状态








 本文指导你创建首个React-Native项目,包括使用终端执行`react-native init Test`初始化项目,解决因国内网络问题导致的初始化错误,通过配置使用淘宝npm镜像。接着介绍如何在Android Studio中运行项目时解决未启动服务器的错误,确保使用`npm start`启动服务器。最后,介绍了如何查看和管理react-native版本,如使用`npm update -g react-native-cli`更新版本。
本文指导你创建首个React-Native项目,包括使用终端执行`react-native init Test`初始化项目,解决因国内网络问题导致的初始化错误,通过配置使用淘宝npm镜像。接着介绍如何在Android Studio中运行项目时解决未启动服务器的错误,确保使用`npm start`启动服务器。最后,介绍了如何查看和管理react-native版本,如使用`npm update -g react-native-cli`更新版本。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2059
2059

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








