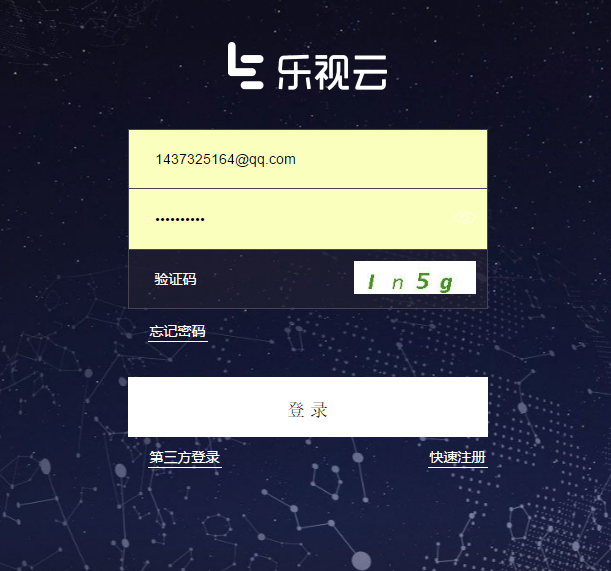
1.问题:当谷歌浏览器输入框 有默认的cookie值的时候,会发现输入框背景颜色为黄色,如图:
解决办法:
css里面加入如下代码,如果没有实现,可以放在页面head 标签里面<style></style>内来增加权重。
<style>
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #262333 inset !important;//关于解决输入框背景颜色
-webkit-text-fill-color: rgba(255,255,255,1)!important;//关于接输入框文字颜色
}
</style>






















 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








