概述
要掌握 CSS 技术,核心就是要掌握元素定位,只有这样才能用 CSS 创造出专业水准的页面布局。决定元素位置的因素主要有:盒模型、position、display,以及float和clear。
所谓盒模型,就是浏览器为页面中的每个 HTML 元素生成的矩形盒子。这些盒子们都要按照可见版式模型在页面上排布。可见的页面版式主要由三个属性控制: position 属性、 display 属性和 float 属性。其中,position 属性控制页面上元素间的位置关系, display 属性控制元素是堆叠、并排,还是根本不在页面上出现, float 属性提供控制的方式,以便把元素组成成多栏布局。
盒模型
什么是盒模型
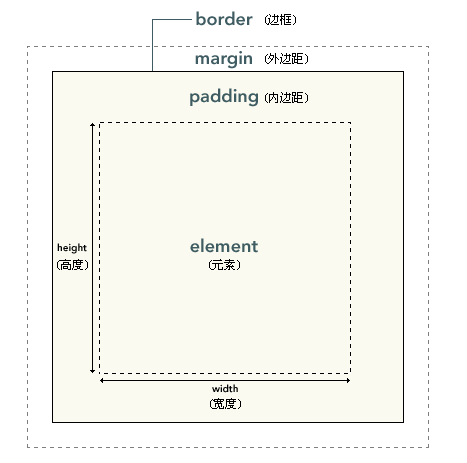
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。元素框的最内部分是实际的内容,直接包围内容的是内边距,内边距的边缘是边框,边框以外是外边距。

在 CSS 中,width 和 height 指的是内容区域的宽度和高度,增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。如果元素没有设置width和height的话,width和height等于父节点元素的width和height减去外边距、边框和内边距——这里暂不讨论IE的怪异模式
盒模型属性详解
决定盒模型大小的CSS属性主要有width、height、padding、border和margin,网友飘零雾雨整理了一份详细的CSS参考手册——列举了每个CSS属性的可用元素、默认值、可选值、继承性、兼容性等等,在学习或者有疑问的时候,直接参考这份手册即可。
- 尺寸
- 内边距
- 边框
- border
- border-width
- border-style
- border-color
- border-top
- border-top-width
- border-top-style
- border-top-color
- border-right
- border-right-width
- border-right-style
- border-right-color
- border-bottom
- border-bottom-width
- border-bottom-style
- border-bottom-color
- border-left
- border-left-width
- border-left-style
- border-left-color
- 还有一些不影响盒模型大小的属性就不在这里赘述了
- 外边距
- box-sizing
盒模型属性不一定适用于所有的元素,一些属性只适用于某一类元素。而且不同类型的元素的盒模型大小计算方式不同,有的会占据一行,有的水平一个挨着一个,下面介绍一下元素的主要分类:
- 替换元素与非替换元素
- 替换元素:是浏览器根据其标签的元素与属性来判断显示具体的内容,如input
- 非替换元素:HTML 的大多数元素是不可替换元素,他们将内容直接告诉浏览器,将其显示出来
- 块级元素与行内元素
- 块级元素:最明显的特征就是独自占领一行,自动充满父级元素的内容区域,绝不会让别人“侵略”(当然可以通过其他方式去改变他)
- 行内元素:略
浏览器兼容性
IE盒模型怪异模式
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。一旦为页面设置了恰当的 DTD,大多数浏览器都会按照这个规则来呈现内容,然而 IE 5 和 6 的呈现却是不正确的——如果页面包含某些HTML文件类型描述,则Internet Explorer 6及以上版本不受该缺陷的影响。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
更多详情可参考IE盒模型缺陷。
边框属性值
CSS 推荐标准并未明确规定 border-width 几个文本值 thin、 medium 和 thick 的确切宽度,实际显示的宽度可能会因浏览器而异。对于边框样式(border-style) ,除了 solid 值(实线)之外, CSS 规范也没有明确规定。因此 dashed 值(虚线)在不同浏览器中的短划线长度和线间距也可能会不一样。
常见问题
- width和height
- 对于img对象来说,仅指定width和height中的一个属性,另外一个值将根据图片源尺寸等比例缩放
- 如果min-width属性的值大于max-width属性的值,max-width将会自动以min-width的值作为自己的值,min-heigth和max-height同理。
- width和height的值单位为百分比的时候,参照的是包含块的width和height
- 内外边距
- 内外边距的简写规则
- 一个值
- 两个值
- 三个值
- 四个值
- 内边距不可是负值,而外边距可以是负值,而且在很多情况下都要使用负值的外边距。
- 用百分比来定义内边距和外边距时,水平(默认)书写模式下,参照其包含块 width 进行计算,其它情况参照 height ,不允许负值。参考示例padding-percentage
- 外边距top/bottom和left/right为auto的区别?
margin-top/margin-bottom计算值为0,margin-left/margin-right取决于可用空间 - 非替换行内元素可以使用margin属性设置左、右两边的外边距,若要设置上、下两边的外补丁,必须先使该对象表现为块级或内联块级。
- 外边距的单位选择
一个段落的左、右外边距可以使用像素,以便该段文本始终与包含元素边界保持固定间距,不受字号变大或变小的影响。而对于上、下外边距,以 em 为单位则可以让段间距随字号变化而相应增大或缩小。 - margin折叠规则
- 只发生在块级元素上;
- 叠加的只是垂直外边距,水平外边距不叠加,对于水平相邻的元素,它们的水平间距是相邻外边距之和;
- 较宽的外边距决定两个元素最终离多远;
- 浮动元素的margin不与任何margin发生折叠;
- 绝对定位元素的margin不与任何margin发生折叠;
- 设置了属性overflow且值不为visible的块级元素,将不与它的子元素发生margin折叠;
- 根元素的margin不与其它任何margin发生折叠;
- 内外边距的简写规则
- 盒模型大小计算规则
- 非替换行内元素
- 宽度 = 内容宽度 + 左右内边距 + 边框 + 左右外边距
- 高度 = 内容高度 + 上下内边距 + 边框 (上下内边距无效)
内容宽度或高度加上内边距和外边距(margin的top和bottom无效)
- 没有设置大小的替换行内元素/没有设置大小的行内块级元素
- 宽度 = 内容宽度 + 左右内边距 + 边框 + 左右外边距
- 高度 = 内容高度 + 上下内边距 + 边框 + 上下内边距
- 没有设置大小的块级元素
- 宽度 = 父节点内容宽度
- 高度 = 内容高度 + 上下内边距 + 边框 + 上下内边距
- 有设置大小的元素
- 默认盒模型/box-sizing=content-box
- 内容宽度 = width
- 内容高度 = height
- 宽度 = width + 左右外边距 + 边框 + 左右内边距
- 高度 = 类似宽度
- IE怪异模式/box-sizing=border-box
- 内容宽度 = width属性 - 左右外边距 - 边框 - 左右内边距
- 内容高度 = 类似内容宽度
- 宽度 = width
- height = height
- 默认盒模型/box-sizing=content-box
- 非替换行内元素
- 什么情况会触发IE的quirks模式——盒模型怪异模式
- 文件类型描述缺失或不完整时
- 遇到一个HTML 3或者更早的文档时
- 使用HTML 4.0 Transitional或Frameset的文件类型描述且系统标识符(URI)不存在时
- 在DOCTYPE声明之前出现SGML注释或者其它无法识别的内容时
- 文档任何地方有错误时
- 注释符相遇时出现末尾文字重复
- Internet Explorer 6也会在DOCTYPE声明之前出现XML声明时使用quirks模式
浮动与清除
认识浮动与清除
浮动与清除是用来组织布局的一柄利剑,这柄剑的剑刃便是 float 和 clear属性。设置了浮动的元素脱离了常规文档流之后,原来紧跟其后的元素就会在空间允许的情况下,向上提升到与浮动元素平起平坐。如果浮动元素后面有两个段落,而你只想让第一段与浮动元素并列,用 clear 属性设置清除。
浮动与清除属性详解
浮动的应用场景
运用清除
在后文的常见问题里会提到清除的运用
常见问题
- 浮动元素嵌套
- 浮动元素脱离了文档流,其父元素也看不到它了,因而也不会包围它,这样会影响父元素的相邻元素的布局,那么如何才能围住浮动的子元素呢?
- 问题示例
- 解决方案1: overlow=hidden
overflow=hidden真正用途是防止包含元素被超大内容撑大(超出的不显示),除此之外,它还有另外一个个作用:它能可靠地迫使父元素包含其浮动的子元素。 - 解决方案2: 同时浮动父类元素
父元素设置为浮动后,不管子元素是否浮动,它都会紧紧的包围住子元素,由于浮动父元素后,其盒模型大小计算规则变化了(不再是自动扩充父元素),所以需要手动设置宽度。另外为了避免父元素其后的元素也挤到上面,设置了clear - 解决方案3: 添加清除元素
给父元素添加一个非浮动的子元素,然后清除该子元素,由于父元素一定会包围非浮动的子元素,所以父元素也会包围住浮动元素了。添加子元素总感觉略显多余,我们可以使用神奇的clearfix规则来解决这个问题,参考clearfix——这个clearfix规则最早是由程序员 Tony Aslett 发明 - 总结:三种不同的解决方案可因地适宜的使用,强烈推荐clearfix规则
- 浮动元素的盒模型
- display: 浮动元素的display属性计算规则如下
- flex/inline-flex: flex
- inline-table/table: table
- list-item: list-item
- 其他: block
- display计算出来的值即使等于block,但不同于块级元素,浮动元素的默认宽度不会自动填充父级元素,而是依赖于内容的宽度,如果设置百分比宽度的话却是参照父元素
- display: 浮动元素的display属性计算规则如下
定位
认识定位属性
CSS布局的核心是position属性,对元素盒子应用这个属性,可以相对于它在常规文档流中的位置重新定位。
定位属性详解
常见问题
- 静态定位元素设置top,right,bottom和left属性,是否会影响元素定位
不会,参考示例static-position-with-offset - 相对定位元素是否影响父元素的盒模型
虽然relative元素相对原来的位置发生了偏移(可能会超出父元素的包围范围),但原来位置的空间占用还是存在的,所以relative元素不会影响父元素的盒模型。在计算relative元素的位置的时候,首先要想到设置relative之前的元素盒模型,然后根据这个元素盒模型计算偏移量,得出元素的相对位置。 - 绝对定位的定位上下文
绝对定位元素的定位上下文——偏移参照元素,不一定是她的父节点元素。如果父节点时相对定位或决定定位或固定定位元素的话,则父元素就是绝对定位元素的定位上下文。如果不是的话,就从父节点开始按着DOM树结构往上层找符合条件的元素,如果知道body都没找到的话,body就是定位上下文。 - position对块级元素宽度默认值的影响
- static:父元素的内容宽度
- relative:父元素的内容宽度,如果relative元素设置了top和left,该元素会超出父元素的包围范围
- absolute:内容宽度
- fixed:内容宽度
- 总结:position虽然不会影响块级元素的display最终值,但会影响其默认宽度,参考示例auto-width
- position对元素宽度和高度百分比的影响
- 静态定位:参照父元素
- 相对定位:参照父元素
- 绝对定位:参照定位上下文
- 固定定位:参照窗口
- 示例:percentage-width
- top/left/bottom/right百分比计算规则
- 相对定位:参照父元素的宽度或高度,且可以是负值
- 绝对定位:参照定位上下文的宽度或高度,且可以是负值
- 固定定位:参照窗口的宽度或高度,且可以是负值
- position=relative/absolute/fixed时, top 与 bottom 或 left 与 right 存在时,谁的优先级高?
如果 top 和 left 不等于 auto 的话,top 和 left 的优先级高,参考示例relative-priority
应用案例
- …
显示
溢出
溢出属性
常见问题
- 滚动条对盒模型的影响
- 默认盒模型/box-sizing=content-box
- 内容宽度 = width - 垂直滚动条宽度
- 内容高度 = height - 水平滚动条宽度
- 宽度 = width + 左右外边距 + 边框 + 左右内边距
- 高度 = height + 上下外边距 + 边框 + 上下内边距
- 子元素可用宽度:内容宽度
- 子元素可用高度:内容高度
- 总结:滚动条会占据内容的宽度或高度,且滚动条是出现在内边距与边框之间的。所以在元素出现滚动条的时候,元素盒模型整体大小并未发生变化,也不会对盒模型之外的其他元素产生影响,只是由于内容大小变化了,其子元素的盒模型大小会受影响。参考示例scroll-bar-and-box-model
- IE怪异模式/box-sizing=border-box
- 内容宽度 = width - 左右外边距 - 边框 - 左右内边距
- 内容高度 = width - 上下外边距 - 边框 - 上下内边距
- 宽度 = width
- height = height
- 子元素可用宽度:内容宽度 - 滚动条宽度
- 子元素可用高度:内容高度 - 滚动条高度
- 总结:盒模型整体大小不会受滚动条影响,也就不会对盒模型之外的其他元素产生影响。需要注意的是,滚动条的显示是与内边距重叠的。虽然盒模型的内容大小并不受滚动条的影响(将滚动条当成了自己的子元素),但是会影响子元素的盒模型。如果子元素的宽度或高度为auto或百分比,不是直接参考父元素的内容宽度或高度,实际参考的值需要父元素的内容宽度或高度减去滚动条的宽度或高度。参考示例scroll-bar-and-box-model-in-border-box
- 默认盒模型/box-sizing=content-box
- …
背景
TODO…






















 298
298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








