1.为什么需要定位
定位可以可以让盒子自由的在某个盒子内移动位置,或者固定在屏幕中某个位置,并且可以压住其他盒子。
2.定位的组成
定位:将盒子定在某一位置,所以定位也是摆放盒子,按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
3.定位模式
定位模式决定元素的定位方式,它通过CSS的 position 属性来设置,其值可以分为五个:
1. static 静态定位
2. relative 相对定位
3. absolute 绝对定位
4. fixed 固定定位
5. sticky 粘性定位 (了解)
4.边偏移
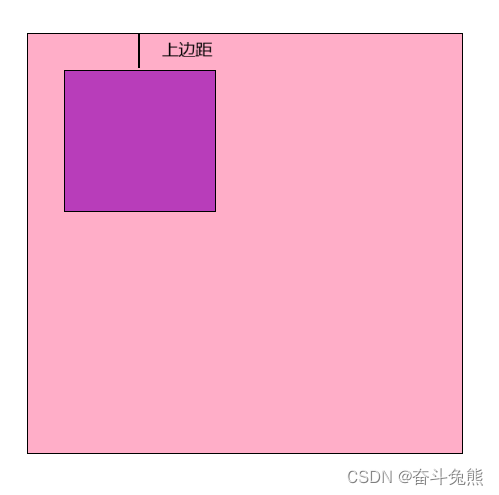
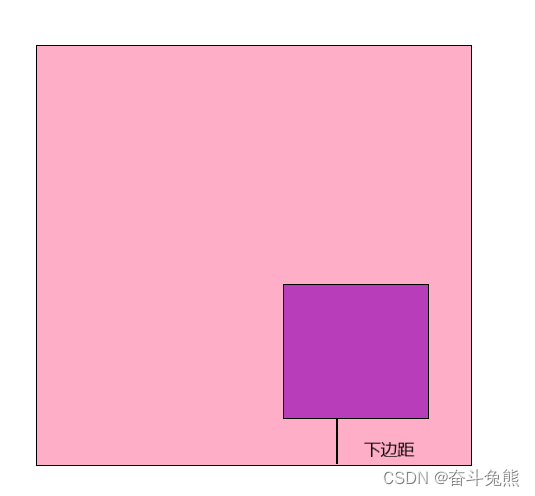
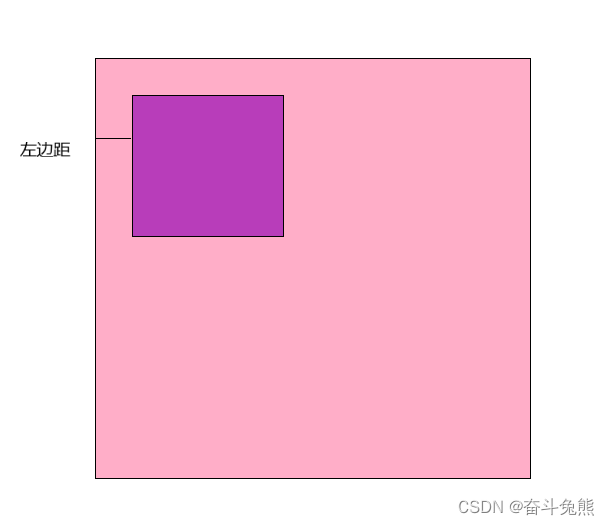
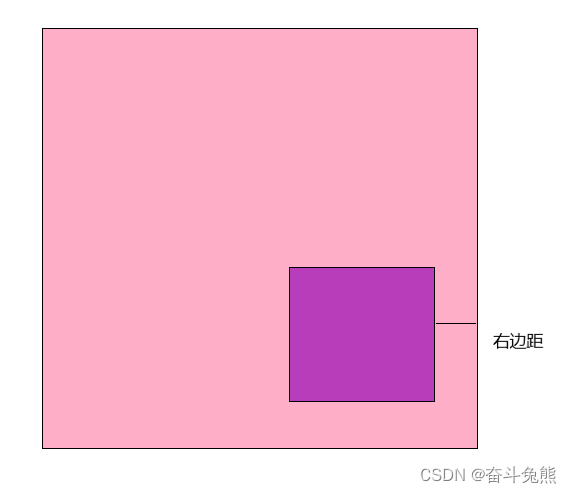
定位的盒子移动到最终位置。有 top、bottom、left 和 right 四个属性。
top:顶端偏移量,定义元素相对于其父元素上边线的距离。

bottom:底部偏移量,定义元素相对于其父元素下边线的距离。

left:左侧偏移量,定义元素相对于其父元素左边线的距离。

right:右侧偏移量,定义元素相对于其父元素右边线的距离。

如果一个盒子既有left属性也有right属性,则默认会执行left属性,同理,同时有top属性和bottom属性时,默认top属性。
5.定位的模式:
1. static 静态定位
静态定位是元素的默认定位方式,无定位的意思。
语法:选择器{ position:static}
静态定位按照标准流的特性摆放位置,它没有边偏移。
2.relative 相对定位
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。
语法:选择器 {position: relative}
相对定位的特点:
①它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
②原来的标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(不脱标,继续保
留原来的位置)因此,相对定位并没有脱标。
3.absolute 绝对定位
绝对定位是元素在位移的时候,是相对于他的祖先元素来说的。
语法: 选择器 {position:absolute}
绝对定位的特点:
①如果没有祖先元素或者祖先元素没有定位,则以浏览器(Document文档)为准定位
②如果祖先元素有定位(相对、绝对、固定),则以最近一级的有定位的祖先元素为参照点移动位置。
③绝对定位不再占有原先的位置(脱标)
绝对定位口诀:子绝父相
子级是绝对定位的话,父级要用相对定位
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
②父级盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位
总结:
因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
在使用子绝父相的时候,如果过发现父元素已经有绝对定位了,此时直接子绝父绝
4.fixed 固定定位
固定定位是元素固定与浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时位置不变
语法:选择器{position:fixed}
固定定位的特点:
①以浏览器的可视窗口为参照点移动元素跟父元素没有任何关系(不随滚动条滚动)
②固定定位也脱标的,其实可以看做是一种特殊的绝对定位(固定定位不占有原先的位置)
固定定位小技巧:
固定在版心右侧位置
1.让固定定位盒子left:50%;(走到浏览器可视区的一半位置)
2.让固定定位的盒子的margin-left 等于版心宽度一半距离(多走出版心宽度一半的位置)
5. sticky 粘性定位(了解)
粘性定位可以被认为是相对定位和固定定位的混合
语法:选择器{position:sticky;top:数值;}
粘性定位的特点:
①以浏览器的可视窗口为参照点移动元素(固定定位的特点)
②粘性定位占有原先的位置(相对定位特点)
③必须添加top、left、right、bottom其中一个才有效
使用场景:跟页面滚动搭配使用。(兼容性较差,IE不支持)
6. z-index 定位叠放次序
z-index用来控制盒子的前后次序(Z轴)
语法:选择器{z-index:1}
使用要求:
①数值可以是正整数,负值或0,默认是auto。数值越大,盒子越靠上。
②如果属性值相同,则按照书写顺序,后来居上
③数字后面不能加单位
④只有定位的盒子才有z-index属性
7.定位的特殊特性
绝对定位和固定定位也和浮动类似
①行内元素添加绝对定位或者固定定位,可以直接设置高度和宽度
②块级元素添加绝对或固定定位,如果不给高度或者宽度,默认大小是内容大小
③脱标的盒子不会触发外边距塌陷(如浮动元素、绝对定位和固定定位元素)
④绝对定位和固定定位会完全压住盒子





















 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








