当使用WPF创建图形时,应该清楚的知道图形显示在什么地方,要明白这一点,就需要我们对WPF中的坐标系统有一定的认识。下面就讨论一下WPF中的坐标系统以及它们的关系。
当使用WPF创建图形时,应该清楚的知道图形显示在什么地方,要明白这一点,就需要我们对WPF中的坐标系统有一定的认识。下面就讨论一下WPF中的坐标系统以及它们的关系。
默认坐标系统
在WPF 2维坐标中规定,左上角是坐标原点,向右为X轴的正方向,向下为Y轴的正方向,如图:

在WPF中,可以用布局控件来描述绘制区域,如Canvas、DockPanel、Grid等,下面,看一个例子:
| <Window x:Class="Chapter02.LineInDefaultSystem" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Line in Default System" Height="300" Width="300"> <Canvas Height="300" Width="300"> <Line X1="0" Y1="0" X2="100" Y2="100" Stroke="Black" StrokeThickness="2" /> </Canvas> </Window> |
运行结果:

也可以使用其它单位,WPF支持四种不同的单位:px、in、cm、pt ,如:
| <Canvas Height="300" Width="300"> <Line X1="0.5in" Y1="2.0cm" X2="150" Y2="80pt" Stroke="Blue" StrokeThickness="0.1cm" /> </Canvas> |
WPF除了默认的坐标系统外,也支持用户自定义坐标系统。比如,在很多场景中,是以左下角为坐标原点,Y轴方向指向上方。

这个时候,我们可以通过WPF强大的变换把坐标系统变成这个样子,如:
<Window x:Class="Chapter02.LineInCustomSystem" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Line In Custom System" Height="240" Width="220"> <Border BorderBrush="Black" BorderThickness="1" Height="200" Width="200"> <Canvas Height="200" Width="200"> <Canvas.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-1" /> <TranslateTransform Y="200" /> </TransformGroup> </Canvas.RenderTransform> <Line X1="0" Y1="0" X2="100" Y2="100" Stroke="Black" StrokeThickness="2" /> </Canvas> </Border> </Window>

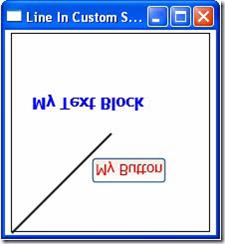
当然,这时也还有一个问题,如在Canvas中添加一个按钮和文本:
| <Button Canvas.Top="50" Canvas.Left="80" FontSize="15" Foreground="Red" Name="label1" Content="My Button" /> <TextBlock Canvas.Top="120" Canvas.Left="20" FontSize="12pt" Foreground="Blue"> <Bold>My Text Block</Bold> </TextBlock> |

会发现,文本和按钮也是经过翻转,要解决这个问题,可以再次翻转:
| <Button Canvas.Top="50" Canvas.Left="80" FontSize="15" Foreground="Red" Content="My Button"> <Button.RenderTransform> <ScaleTransform ScaleY="-1" /> </Button.RenderTransform> </Button> <TextBlock Canvas.Top="120" Canvas.Left="20" FontSize="12pt" Foreground="Blue"> <Bold>My Text Block</Bold> <TextBlock.RenderTransform> <ScaleTransform ScaleY="-1" /> </TextBlock.RenderTransform> </TextBlock> |

























 1837
1837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








