引入
<script type="text/javascript" src="<{Link::getRoot()}>Static/plugins/echarts/echarts.min.js"></script>
HTML
<div class="row">
<div class="col-md-12">
<div class="box box-solid">
<div class="box-body text-center" style="width: 100%;">
当前在线人数
<span style="font-weight: bold;font-size: x-large"><i><{$currData|default:'0'}></i></span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="box box-solid">
<div class="box-body text-center" id="line_user_num" style="width: 100%;height:400px;"></div>
</div>
</div>
</div>Javascript
// 初始化
var myChart = echarts.init(document.getElementById('line_user_num'));
//Canvas所需数据
var xArray = <{$statsData.time}>;
var yArray = <{$statsData.num}>;
var lineUserNumOption = {
title: {
text: '在线人数统计',
subtext: '',
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['在线人数统计']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xArray
},
yAxis: {
type: 'value'
},
series: [
{
name:'在线用户数量',
type:'line',
smooth:true,
stack: '成员数量',
data:yArray,
itemStyle: {
normal: {
color: '#91c7ae'
}
}
}
]
};
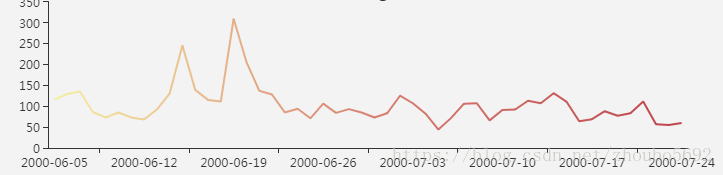
myChart.setOption(lineUserNumOption);页面效果
lineUserNumOption的具体内容从官网示例获取,然后传入示例需要的数据格式即可,地址
http://echarts.baidu.com/examples.html






















 1108
1108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








