在公司的项目中,有个图片墙(有人叫瀑布流)的页面,可以查看图片列表,点击可以预览图片。以前使用OC和Swift都写过瀑布流:
OC版本-【iOS】UITableView实现的瀑布流效果
Swift版本- Swift UITableView瀑布流/NSURLConnection异步网络请求
在公司的项目里面虽说不是我做的这一块,但是不做就不代表不去学习。看了公司的项目里面的做法,也看了HBuilder的mui提供的样式,自己总结了一下就写出来了,效果是一样的。
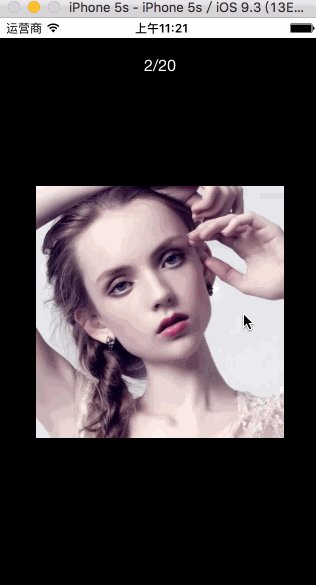
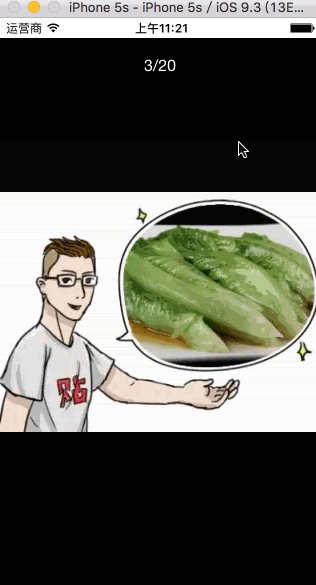
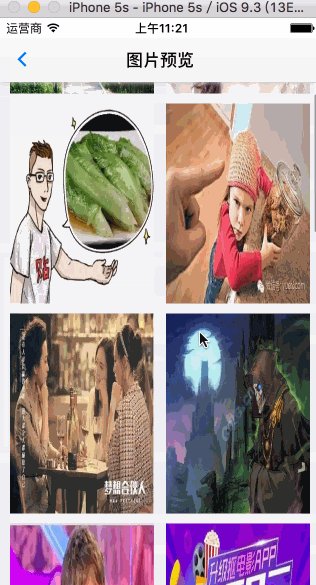
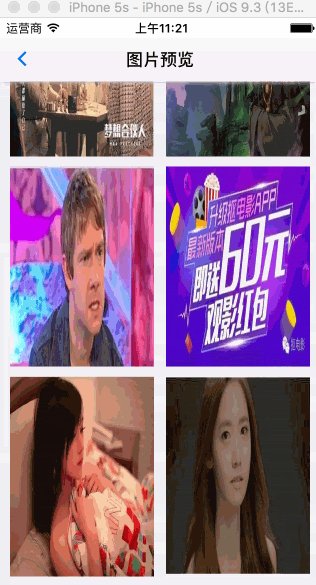
效果图
放大后的图片是支持缩放的。
代码部分
找到mui的例子
在mui的事例项目的examples目录下面有imageviewer.html这个文件,找到它,先运行看看效果。
会发现连有我们需要的-点击图片可以方法查看,还可以左右滑动。然后就是读懂例子,找到我们需要的css样式部分。新建imageview.css样式文件
然后把mui里imageviewer.html的样式部分copy进我们的css文件。css样式:
.mui-preview-image.mui-fullscreen {
position: fixed;
z-index: 20;
background-color: #000;
}
.mui-preview-header,
.mui-preview-footer {
position: absolute;
width: 100%;
left: 0;
z-index: 10;
}
.mui-preview-header {
height: 44px;
top: 0;
}
.mui-preview-footer {
height: 50px;
bottom: 0px;
}
.mui-preview-header .mui-preview-indicator {
display: block;
line-height: 25px;
color: #fff;
text-align: center;
margin: 15px auto 4;
width: 70px;
background-color: rgba(0, 0, 0, 0.4);
border-radius: 12px;
font-size: 16px;
}
.mui-preview-image {
display: none;
-webkit-animation-duration: 0.5s;
animation-duration: 0.5s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.mui-preview-image.mui-preview-in {
-webkit-animation-name: fadeIn;
animation-name: fadeIn;
}
.mui-preview-image.mui-preview-out {
background: none;
-webkit-animation-name: fadeOut;
animation-name: fadeOut;
}
.mui-preview-image.mui-preview-out .mui-preview-header,
.mui-preview-image.mui-preview-out .mui-preview-footer {
display: none;
}
.mui-zoom-scroller {
position: absolute;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
left: 0;
right: 0;
bottom: 0;
top: 0;
width: 100%;
height: 100%;
margin: 0;
-webkit-backface-visibility: hidden;
}
.mui-zoom {
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.mui-slider .mui-slider-group .mui-slider-item img {
width: auto;
height: auto;
max-width: 100%;
max-height: 100%;
}
.mui-android-4-1 .mui-slider .mui-slider-group .mui-slider-item img {
width: 100%;
}
.mui-android-4-1 .mui-slider.mui-preview-image .mui-slider-group .mui-slider-item {
display: inline-table;
}
.mui-android-4-1 .mui-slider.mui-preview-image .mui-zoom-scroller img {
display: table-cell;
vertical-align: middle;
}
.mui-preview-loading {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
display: none;
}
.mui-preview-loading.mui-active {
display: block;
}
.mui-preview-loading .mui-spinner-white {
position: absolute;
top: 50%;
left: 50%;
margin-left: -25px;
margin-top: -25px;
height: 50px;
width: 50px;
}
.mui-preview-image img.mui-transitioning {
-webkit-transition: -webkit-transform 0.5s ease, opacity 0.5s ease;
transition: transform 0.5s ease, opacity 0.5s ease;
}
@-webkit-keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@-webkit-keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}- .html文件
在.html文件里面就比较好弄了。首先link这个css文件(其他部分和以前一样)。
然后就是写我们的界面了网络请求了,接口还是一样的。
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--标准mui.css-->
<link rel="stylesheet" href="../css/mui.min.css">
<link rel="stylesheet" href="../css/mui.css" />
<link rel="stylesheet" href="../css/imageview.css" />
<!--App自定义的css-->
<style type="text/css">
.leftImage {
margin-top: 10px;
width: 45%;
height: 200px;
margin-left: 10px;
float: left;
}
.rightImage {
margin-top: 10px;
width: 45%;
height: 200px;
margin-right: 10px;
float: right;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">图片预览</h1>
</header>
<div class="mui-content">
<ul class="mui-table-view">
<li class="image-li">
<img class="leftImage" src="../images/yuantiao.jpg" data-preview-src="" data-preview-group="1" />
<img class="rightImage" src="../images/yuantiao.jpg" data-preview-src="" data-preview-group="1" />
</li>
<li class="image-li">
<img class="leftImage" src="../images/yuantiao.jpg" data-preview-src="" data-preview-group="1" />
<img class="rightImage" src="../images/yuantiao.jpg" data-preview-src="" data-preview-group="1" />
</li>
</ul>
</div>
</body>
<script src="../js/mui.min.js"></script>
<script src="../js/mui.zoom.js"> </script>
<script src="../js/mui.previewimage.js"></script>
<script src="../js/tools.js" ></script>
<script>
mui.previewImage();
mui.plusReady(function() {
getaData();
})
// 获取数据
function getaData() {
var table = document.body.querySelector('.mui-table-view');
var timestamp = getDataStr();
mui.ajax(baseUrl, {
data: {
key: '',
typeId: '',
showapi_appid: appid,
showapi_sign: sign,
showapi_timestamp: timestamp,
page:1
},
dataType: 'json',
type: 'post',
timeout: 10000,
beforeSend: function(data) {
plus.nativeUI.showWaiting();
},
success: function(data) {
plus.nativeUI.closeWaiting();
if (data.showapi_res_code == 0) {
console.log("imageView成功");
var dice1 = data.showapi_res_body;
var dice2 = dice1.pagebean;
table.innerHTML = '';
for (var i = 0; i < dice2.contentlist.length - 1; i = i + 2) {
var item1 = dice2.contentlist[i];
var item2 = dice2.contentlist[i + 1];
// console.log(item1.contentImg);
var li = document.createElement('li');
li.className = 'image-li';
li.innerHTML = '<img class="leftImage" src="'+ item1.contentImg + '" data-preview-src="" data-preview-group="1" />'
+ '<img class="rightImage" src="'+ item2.contentImg + '" data-preview-src="" data-preview-group="1" />';
table.appendChild(li, table.firstChild);
}
}
},
error: function(xhr, type, errerThrown) {
mui.toast('网络异常,请稍候再试');
plus.nativeUI.closeWaiting();
}
});
}
</script>
</html>代码部分难点就在css文件部分,但是这一部分mui都帮我们做了。我么要做的就是做我们的界面和请求数据。
总结
写代码一定要思路清晰,然后仔细的一点一点的写,有Bug就耐心的调,等把效果做出来后,发现很多东西也没有那么难。
代码下载地址:请点击我!























 2245
2245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








