首先给出产品需求的视觉效果图,如下:
下面是实现的效果图,如下:
看了两者的效果图,基本上满足产品的要求。需要再次说明下:档位是不固定的,可能是三档、四档、五档,但超过五档,也可以没有,也可以是一档。如果是固定的档位,其实实现起来还简单些,如果是全动态的布局的话,那考虑的东西和难度是会增加的。所以简单的也不用说,直接上动态布局后实现的代码。
头文件如下,里面基本上没有什么,只有一个数据源。
//
// MTAReductionTradeAmountView.h
// Pods
//
// Created by yuzhuo on 2017/6/13.
//
//
#import <UIKit/UIKit.h>
@interface MTAReductionTradeAmountView : UIView
/** data */
@property (nonatomic,strong) NVModelBaseCommiReduceStair *data;
@end
真正的硬菜来了。.m文件的代码内容如下:
//
// MTAReductionTradeAmountView.m
// Pods
//
// Created by yuzhuo on 2017/6/13.
//
//
#import "MTAReductionTradeAmountView.h"
@interface MTAReductionTradeAmountView()
@property (nonatomic,strong) UILabel *topLocateOne, *topLocateTwo, *topLocateThree, *topLocateFour, *topLocateFive, *topLocateSix;
@property (nonatomic,strong) UILabel *nowTradeAmount;
@property (nonatomic,strong) UILabel *levelOneReduction, *levelTwoReduction, *levelThreeReduction, *levelFourReduction, *levelFiveReduction;
@property (nonatomic,strong) UIView *leftHighLightLine;
@property (nonatomic,strong) UIImageView *circleImageView;
@property (nonatomic,strong) NSMutableArray<UILabel *> *topLoacteArr, *levelReductionArr, *leveNameArr;
/** verticalLineArr */
@property (nonatomic,strong) NSMutableArray<UIView *> *verticalLineArr;
@property (nonatomic,assign) CGFloat seperatorWidth;
/** levelCount */
@property (nonatomic,assign) NSInteger levelCount, locateLevel;
/** amount */
@property (nonatomic,assign) double reduceAmount;
/** font_13 */
@property (nonatomic,strong) UIFont *font_13;
@end
@implementation MTAReductionTradeAmountView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.topLoacteArr = [NSMutableArray new];
self.levelReductionArr = [NSMutableArray new];
self.leveNameArr = [NSMutableArray new];
self.verticalLineArr = [NSMutableArray new];
self.font_13 = [UIFont systemFontOfSize:12.f];
[self initSubViews];
}
return self;
}
- (void)initSubViews{
[self createTopLocateView];
[self createReductionLevelView];
[self addToArray];
[self createVerticalLine];
[self createHorizenLine];
[self createHighLightLine];
[self createCircleImage];
[self createNowTradeAmount];
[self createLevelLabel];
}
- (void)layoutSubviews{
[super layoutSubviews];
self.nowTradeAmount.left = ScreenWidth/2 - self.nowTradeAmount.width/2;
self.nowTradeAmount.height = 25;
self.nowTradeAmount.width = self.nowTradeAmount.width + 20;
for (int i =0; i<self.levelCount; i++) {
self.verticalLineArr[i].left = 29.5 + i * self.seperatorWidth;
self.leveNameArr[i].left = i * self.seperatorWidth + 30 + (self.seperatorWidth - self.leveNameArr[i].width)/2;
self.topLoacteArr[i].centerX = 30 + i * self.seperatorWidth;
if(i == self.levelCount - 1){
self.topLoacteArr[self.levelCount].centerX = 30 + self.levelCount * self.seperatorWidth;
self.verticalLineArr[self.levelCount].left = 29.5 + self.levelCount * self.seperatorWidth;
}
self.levelReductionArr[i].bottom = self.topLocateOne.bottom + 95;
self.levelReductionArr[i].left = i * self.seperatorWidth + 30 + (self.seperatorWidth - self.levelReductionArr[i].width)/2;
}
self.leftHighLightLine.left = 30;
if(self.locateLevel <0){
self.leftHighLightLine.width = 0;
}else if(self.locateLevel <=self.levelCount){
self.leftHighLightLine.width = ((self.locateLevel - 1) + [self getLineRate])* self.seperatorWidth;
}else{
self.leftHighLightLine.width = SCREEN_WIDTH - 60-3;
}
self.leftHighLightLine.top = self.topLocateOne.bottom + 49;
self.circleImageView.left = self.leftHighLightLine.right;
}
- (void)createTopLocateView{
self.topLocateOne = [[UILabel alloc]init];
[self initLocateLabel:self.topLocateOne index:0];
self.topLocateTwo = [[UILabel alloc]init];
[self initLocateLabel:self.topLocateTwo index:1];
self.topLocateThree = [[UILabel alloc]init];
[self initLocateLabel:self.topLocateThree index:2];
self.topLocateFour = [[UILabel alloc]init];
[self initLocateLabel:self.topLocateFour index:3];
self.topLocateFive = [[UILabel alloc]init];
[self initLocateLabel:self.topLocateFive index:4];
self.topLocateSix = [[UILabel alloc]init];
[self initLocateLabel:self.topLocateSix index:5];
}
- (void)createReductionLevelView{
self.levelOneReduction = [[UILabel alloc]init];
[self createLevelReduction:self.levelOneReduction index:0];
self.levelTwoReduction = [[UILabel alloc]init];
[self createLevelReduction:self.levelTwoReduction index:1];
self.levelThreeReduction = [[UILabel alloc]init];
[self createLevelReduction:self.levelThreeReduction index:2];
self.levelFourReduction = [[UILabel alloc]init];
[self createLevelReduction:self.levelFourReduction index:3];
self.levelFiveReduction = [[UILabel alloc]init];
[self createLevelReduction:self.levelFiveReduction index:4];
}
- (void)initLocateLabel:(UILabel *)locateLabel index:(NSInteger) index{
locateLabel.top = 0;
locateLabel.textColor = [UIColor nvColorWith999];
locateLabel.font = self.font_13;
locateLabel.height = self.font_13.lineHeight;
[self addSubview:locateLabel];
}
- (void)createVerticalLine{
for (int i = 0; i<6; i++) {
UIView *line = [[UIView alloc]init];
line.top = self.topLocateOne.bottom + 5;
line.backgroundColor = [UIColor nvColorWithf0];
line.width = 1;
line.height = 90;
[self addSubview:line];
[self.verticalLineArr addObject:line];
}
}
- (void)createHorizenLine{
UIView *line = [[UIView alloc]initWithFrame:CGRectMake(30, self.topLocateOne.bottom + 49, ScreenWidth - 60, 2)];
line.backgroundColor = [UIColor nvColorWithccc];
[self addSubview:line];
}
- (void)createHighLightLine{
self.leftHighLightLine = [[UIView alloc]init];
self.leftHighLightLine.left = 30;
self.leftHighLightLine.top = self.topLocateOne.bottom + 49;
self.leftHighLightLine.backgroundColor = [UIColor nvColorWithf63];
self.leftHighLightLine.height = 2;
[self addSubview:self.leftHighLightLine];
}
- (void) createCircleImage{
self.circleImageView = [[UIImageView alloc] init];
self.circleImageView.width = 6;
self.circleImageView.height = 6;
self.circleImageView.backgroundColor = [UIColor whiteColor];
[self.circleImageView.layer setBorderColor:[UIColor nvColorWithf63].CGColor];//边框颜色
[self.circleImageView.layer setMasksToBounds:YES];
[self.circleImageView.layer setCornerRadius:3]; //设置矩形四个圆角半径
[self.circleImageView.layer setBorderWidth:2.0]; //边框宽度
self.circleImageView.top = 47 + self.topLocateOne.bottom;
[self addSubview:self.circleImageView];
}
- (void)createNowTradeAmount{
self.nowTradeAmount = [[UILabel alloc]init];
self.nowTradeAmount.textColor = [UIColor nvColorWithf63];
self.nowTradeAmount.textAlignment = NSTextAlignmentCenter;
self.nowTradeAmount.font = self.font_13;
self.nowTradeAmount.top = self.topLocateOne.bottom + 15;
self.nowTradeAmount.height = 25;
self.nowTradeAmount.backgroundColor = [UIColor colorWithRed:1 green:0.4 blue:0.2 alpha:0.1];
[self addSubview:self.nowTradeAmount];
}
- (void)createLevelLabel{
for (int i = 0; i<5; i++) {
UILabel *levelLabel = [[UILabel alloc]init];
levelLabel.top = self.topLocateOne.bottom + 54.5 + 5;
levelLabel.textColor = [UIColor nvColorWith999];
levelLabel.font = self.font_13;
switch (i) {
case 0:
levelLabel.text = @"一档";
break;
case 1:
levelLabel.text = @"二档";
break;
case 2:
levelLabel.text = @"三档";
break;
case 3:
levelLabel.text = @"四档";
break;
case 4:
levelLabel.text = @"五档";
break;
default:
levelLabel.text = @"一档";
break;
}
[self.leveNameArr addObject:levelLabel];
[self addSubview:levelLabel];
}
}
- (void)createLevelReduction:(UILabel *)levelLabel index:(NSInteger) index{
levelLabel.textColor = [UIColor nvColorWith999];
levelLabel.font = self.font_13;
levelLabel.bottom = self.topLocateOne.bottom + 95;
levelLabel.left = index * self.seperatorWidth + 30 + (self.seperatorWidth - levelLabel.width)/2;
[self addSubview:levelLabel];
}
- (void)addToArray{
[self.topLoacteArr addObject:self.topLocateOne];
[self.topLoacteArr addObject:self.topLocateTwo];
[self.topLoacteArr addObject:self.topLocateThree];
[self.topLoacteArr addObject:self.topLocateFour];
[self.topLoacteArr addObject:self.topLocateFive];
[self.topLoacteArr addObject:self.topLocateSix];
[self.levelReductionArr addObject:self.levelOneReduction];
[self.levelReductionArr addObject:self.levelTwoReduction];
[self.levelReductionArr addObject:self.levelThreeReduction];
[self.levelReductionArr addObject:self.levelFourReduction];
[self.levelReductionArr addObject:self.levelFiveReduction];
}
- (void)setData:(NVModelBaseCommiReduceStair *)data{
_data = data;
self.levelCount = data.gearconfigdtos.count;
if(self.levelCount > 0)
self.seperatorWidth = (SCREEN_WIDTH- 60)/self.levelCount;
self.reduceAmount = data.currentradeamount.floatValue;
for (int i = 0; i<self.levelCount; i++) {
if(i == 0){
self.topLoacteArr[i].text = @"0";
}else{
self.topLoacteArr[i].text = [NSString stringWithFormat:@"%@%@", data.gearconfigdtos[i].beginamount, @"k"];
}
[self.topLoacteArr[i] sizeToFit];
if(i == self.levelCount - 1){
self.topLoacteArr[self.levelCount].text = [NSString stringWithFormat:@"%@%@", data.gearconfigdtos[i].endamount, @"k"];
[self.topLoacteArr[self.levelCount] sizeToFit];
if(self.reduceAmount > data.gearconfigdtos[i].endamount.integerValue * 1000){
self.locateLevel = self.levelCount + 1;
}
}
self.levelReductionArr[i].text = data.gearconfigdtos[i].savedcommission;
[self.levelReductionArr[i] sizeToFit];
[self.leveNameArr[i] sizeToFit];
if(self.reduceAmount <= data.gearconfigdtos[i].endamount.integerValue*1000 &&self.reduceAmount
> data.gearconfigdtos[i].beginamount.integerValue * 1000){
self.locateLevel = i + 1;
}
}
if(self.reduceAmount<0){
self.locateLevel = -1;
}
[self setAmount:data.currentradeamount];
}
- (void)setAmount:(NSString *)amount{
self.nowTradeAmount.text = [NSString stringWithFormat:@"%@%@", @"截止到昨日的交易额:",amount];
[self.nowTradeAmount sizeToFit];
}
- (CGFloat)getLineRate{
NSInteger begianInt = self.data.gearconfigdtos[self.locateLevel - 1].beginamount.integerValue;
NSInteger endInt = self.data.gearconfigdtos[self.locateLevel - 1].endamount.integerValue;
return (self.reduceAmount - begianInt*1000)/((endInt - begianInt)*1000);
}
@end
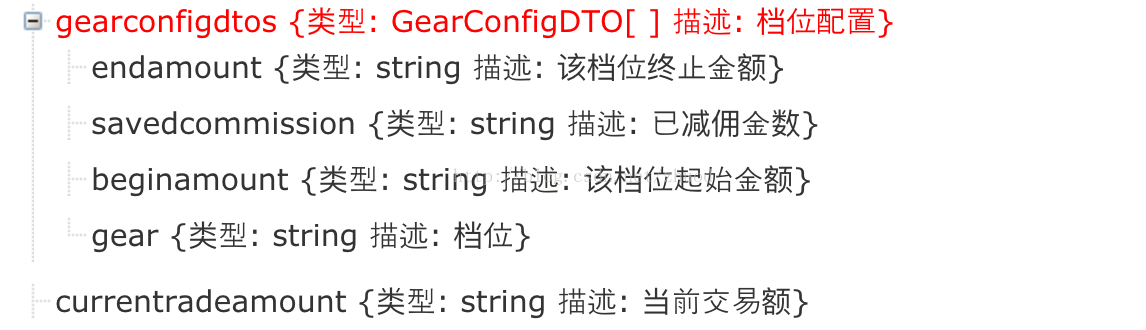
下面再给出数据源的数据结构助大家更好理解。如下图所示:
最后,欢迎大家批评指正 。
。

























 809
809

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








